Создание миниатюры из фотографии
Пакетное преобразование изображений в миниатюры
Создать миниатюры или иконки из изображений пакетными способом Вы можете с помощью бесплатной программы EZ Thumbnail Maker, скачать которую можно по ссылкам внизу этой страницы.
Программа абсолютно бесплатна, имеет очень малый размер (334 КБ) и не требует установки на компьютер.
Вы можете выбрать один из трёх методов пакетного создания иконок: уменьшение исходных изображений с сохранением пропорций, уменьшение с обрезкой и интеллектуальное масштабирование по меньшей стороне с последующей обрезкой по большей стороне.
Интерфейс программы прост и, несмотря на то, что он не поддерживает русский язык, интуитивно понятен.
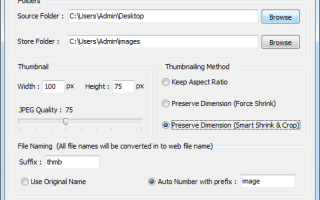
Вот как выглядит интерфейс программы:
Работа с программой
Для запуска программы Вам надо скачать архив с программой по ссылкам внизу страницы, разархивировать его и дважды кликнуть по файлу EZ Thumbnail Maker.exe, программа сразу запустится и отроет интерфейс, показанный на рисунке выше.
Для начала, Вам надо выбрать исходную и целевую папки, т.е. папку с изображениями, из которых мы будем создавать иконки, и папку, в которую эти иконки будут помещены.
В интерфейсе программы поля выбора находятся вверху и называются Sourse Folder и Store Folder соответственно.
Примечание. Если Вы выбрали случайно папку, которая не содержит файлов JPG, программа откроет информационное окно с текстом «Make sure you have select the folders and the source folder contains JPG images» (Убедитесь, что в выбранной папке-источнике содержатся JPG изображения). В случае, если Вам надо конвертировать в иконки PNG фалы, воспользуйтесь конвертером PNG в JPG.
Настойка размера и метода уменьшения миниатюр
Затем потребуется ввести размер миниатюр, по умолчанию размер иконки задан 100px шириной и 75px высотой, Вы можете ввести свои значения в поля Width (Ширина) и Height (Высота).
Теперь переходим к выбору методу создания, это раздел Thumbnailing Method. Всего их три. Первый, самый простой — Keep Aspect Ratio (сохранение пропорций). Это простое уменьшение изображений с сохранением пропорций.
Второй способ — Preserve Dimension (Force Shrink) — уменьшение изображений методом масштабирования до заданной ширины и высоты без сохранения пропорций. В этом случае объекты на картинке будут искажены.
И третий способ — Preserve Dimension ( Smart Shrink & Crop ) — умное уменьшение с обрезкой. В этом случае изображение будет масштабировано по меньшему размеру и обрезано по большему.
Сохранение и именование созданных иконок
Переходим к последнему разделу — именование фалов (File Naming (All file names will be converted in to web file name). Есть несколько вариантов для именования вновь созданных иконок: задать или не задать префикс и/или суффикс к имени файла и использовать либо название исходного файла, либо задавать порядковый номер в виде имени.
Чтобы в имени был суффикс, следует ввести его значение в поле Suffics, если это поле оставить пустым, суффикса у имени не будет.
Чтобы оставить имя исходного файла, необходимо нажать радиокнопку Use Original Name, если же вы хотите, чтобы у миниатюр были порядковые номера, нажмите радиокнопку Auto Number with Prefix и, при необходимости, введите значение префикса в поле ввода.
Миниатюры можно сохранять и в папку-источник, но, конечно, следует задать отличие от оригинального имени.
После того, как все настройки преобразования выполнены, нажимаем нажимаем расположенную в правом нижнем углу кнопку «Create» и процесс будет запущен.
По окончании процесса откроется информационное окно с вопросом «20 thumnails created successfully. Do you want to explore the Store Folder now?» (20 миниатюр успешно созданы. Хотите посмотреть папку с готовыми миниатюрами сейчас?):
Нажимаем или Yes или No. Если нажали Yes, то откроется папка с сохранёнными изображениями.
Скачать программу для пакетного конвертирования изображений в иконки:
Фотография с эффектом миниатюры
В этом уроке вы узнаете, как в программе Photoshop создавать эффект миниатюры или как его еще называют, Tilt-Shift эффект. Этот эффект можно получить, используя специальный объектив с функцией tilt-shift (наклон-смещение). Но зачем покупать объектив, если можно получить аналогичный результат в Photoshop?
Изображение, которое мы получим после всех манипуляций
Шаг 1. Как это работает?
Благодаря этому эффекту наши глаза воспринимают изображение с объектами натуральной величины, как миниатюру. Это происходит из-за малой глубины резкости, которую мы, как правило, наблюдаем на фотографиях, снятых в режиме макро-съемки. Это и дает ощущение, что объект на фотографии меньше, чем он есть на самом деле.
Шаг 2. Делаем правильный кадр
Для создания эффекта миниатюры лучше всего подходят фотографии, сделанные с большой высоты, и чем больше угол между уровнем земли и камерой, тем лучше.
В городе за такими кадрами советуем отправиться на смотровую площадку с хорошим панорамным видом. Фотографии, сделанные с высоких точек, действительно дают превосходные результаты. На природе снимайте с высоких холмов.
Еще одним ключевым моментом является время съемки. Снимать желательно в условиях дневного освещения, если же хотите сделать фотографию в ночное время суток, то учтите, что освещение должно быть достаточно ярким, так как на темных фотографиях малая глубина резкости не будет так заметна, соответственно и весь эффект потеряется.
Шаг 3. Начинаем работу в Photoshop
Откройте выбранное вами изображение в программе Photoshop. Для начала переключитесь в режим Быстрой маски (в английской версии Quick Mask Mode), нажав на иконку в панели инструментов, это действие можно выполнить также нажатием клавиши Q. С помощью маски мы сможем разграничить фотографию на области, которые будут в фокусе и которые будут размыты.
Шаг 4. Инструмент Градиент (Gradient Tool)
Затем выбираем в инструмент Градиент в панели инструментов или просто нажимаем клавишу G.
Убедитесь, что выбрали именно Зеркальный градиент (Reflected Gradient) и цвет градиента переходит от черного к белому.
Шаг 5. Рисуем линию фокуса
Эта часть обработки, пожалуй, самая кропотливая и требует много времени. Чтобы добиться идеального результата вам и правда придется покорпеть. Рисуя линию градиента, установите начальную точку в области, которую хотите сделать в фокусе, т.е. самой четкой. В зависимости от того куда вы направите вектор от начальной точки, вверх или вниз, будет меняться сам градиент. Попробуйте разные варианты и найдите наиболее подходящий.
Делать вектор слишком длинным не стоит, ведь именно он определяет глубину резкости вашего изображения. И не обращайте внимания, что градиент отображается красным цветом, тогда как вы установили черно-белый.
Слишком узкий градиент тоже не есть хорошо: в таком случае почти все изображение будет размытым. А при слишком широком градиенте большая часть фотографии окажется в глубине резкости. Поэтому следует искать золотую середину.
Шаг 6. Возвращаемся в стандартный режим
Когда градиент успешно нарисован в режиме Быстрой маски, нам необходимо вернуться в стандартный режим. Для этого кликаем по той же иконке или просто нажимаем клавишу Q. В стандартном режиме вы увидите выделенные области, которые вы нарисовали в предыдущем шаге.
Шаг 7. Добавляем эффект Lens Blur
Теперь мы применим к нашему изображению эффект Lens Blur, который уменьшит глубину резкости в выделенных областях. Для этого идем в Filter – Lens Blur.
Шаг 8. Настраиваем фильтр
В окне фильтра Lens Blur вы увидите предварительный результат наложения фильтра и сможете отрегулировать некоторые его параметры. Многие из этих настроек можно оставить по умолчанию, чтобы достичь желаемого эффекта.
Я лично изменяю форму (Shape) с шестиугольника (hexagon) на восьмиугольник (octagon), но это индивидуально, хотите – меняйте, хотите – нет. Отрегулируйте параметры по своему усмотрению и когда достигните желаемого результата, кликните Окей.
Шаг 9. Убираем выделение
После применения фильтра нажмите комбинацию клавиш Control+D (Command+D на Mac), чтобы убрать выделение.
Шаг 10. Повышаем насыщенность
Чтобы усилить эффект миниатюрности на нашей фотографии, увеличим насыщенность. Для этого перейдем в раздел Насыщенность: с помощью комбинации клавиш Ctrl+U или в меню Image > Adjustments (Изображение > Коррекция) и выберем Hue & Saturation (Цветовой тон/Насыщенность).
Сдвиньте ползунок насыщенности вправо, но не стоит слишком увлекаться. Это изменение сделает фотографию еще более игрушечной. Готово!
Автор: Christian Benincasa
Как сделать миниатюрные фотографии в Photoshop
Я не дизайнер, но то, что довелось увидеть несколько месяцев назад, меня поразило до глубины души. Это были миниатюрные фотографии небольшого европейского города, с крошечными машинками и небольшими домиками, покрытыми красной черепицей. Сразу поинтересовался у автора блога где же можно наблюдать данный миниатюрный городок, он рассказал, что это всего лишь эффект, приданный изображениям с помощью Photoshop. Я был шокирован, ибо увиденные панорамы на 100% выглядели игрушечным и нереальным.
Спустя некоторое время в одном из зарубежных блогов встретил урок Photoshop как сделать из обычной фотографии миниатюру. Достаточно долго эта тема хранилась в загашнике, но вот сегодня захотелось вдруг поведать ее миру (и читателям). Самое удивительное — простота и легкость достижения конечного результата, поэтому даже самый отдаленный от дизайна человек сможет совершить эти метаморфозы. Конечно, желательно, чтобы вы были хотя бы чуть-чуть знакомы с редактором Photoshop. Итак, приступим:
1. Сразу следует заметить, что не каждая фотография подходит для миниатюры! Наиболее удачным является вид сверху-сбоку (если не ошибаюсь, в играх это называется — third person view). Хорошая и реальная миниатюра получится лишь при правильном выборе угла обзора. Если сложно сориентироваться и не совсем понятно о чем я говорю, то можете посмотреть мои примеры в конце поста или заглянуть на Flickr.
2. Загружаем нужную нам фотографию в Photoshop, выбираем на панели инструментов режим Quick Mask Mode (или просто нажимаем на клавиатуре Q) — шаг 1 на рисунке ниже. Затем выбираем инструмент градиента (G). Удостоверьтесь, что выбран режим reflected gradient (четвертая иконка — см. шаг 2).
3. Далее проводим линию от центра фокуса (шаг 1) до места, где он будет заканчиваться (шаг 2). Я не специалист в фотографии и дизайне, поэтому не судите строго, если какие-то термины неправильно использую, рассказываю так, как понял с англоязычного мануала. Как только мы закончим с линией, появится красная маска.
4. После этого выходим из режима Quick Mask Mode все тем же нажатием Q. На изображении останется выделение пунктиром. Заходим в меню Filter > Blur > Lens Blur.
В открывшемся окне вы сразу увидите работающий эффект фокуса. В принципе, настройки по умолчанию достаточно хороши, поэтому можно с ними согласиться. В противном случае — попробуйте подобрать наиболее подходящие вам. Если область фокуса вас не устраивает, то придется вернуться на шаг номер 2 и проделать те же действия с созданием маски заново.
5. После сохранения эффекта, снимаем выделение нажатием CTRL-D. Далее заходим в меню настроек Image > Adjustments > Hue/Saturation (для увеличения насыщенности цвета).
Автор в своем примере ставит для поля Saturation значение +40, хотя, в принципе, вы можете настроить данный параметр по своему, смотря при этом результат применения свойства.
6. Дальше увеличиваем контраст изображения в меню Image > Adjustments > Curves. В английском руководстве приведены следующие параметры (хотя сказано, что от данного пункта можно и отказаться):
Я делал с контрастом. Вообще при работе со свойствами изображения в фотошопе отображаются превью в реальном времени, поэтому можете подбирать другие значения, подходящие на ваш взгляд.
Итак, после вышеперечисленных манипуляций в Photoshop, получилась такая миниатюрная картинка:
Вот еще несколько миниатюр Киева, сделанных на скорую руку:
Может не все они получились удачно, но я старался. Надеюсь, урок вам понравился. И когда-нибудь обязательно пригодится. Изучение эффекта производил по этому руководству (eng), кто бы ни был автор, огромное ему спасибо! Еще немного прикольных картинок в том же Flickr.
Эффект миниатюры в фотографии
Эффект миниатюры, когда обычный снимок снятый в нормальную величину превращается в иллюзию игрушечного мира, можно получить разными способами. Наиболее затратный и сложный в техническом плане – фотосъемка со специальным объективом tilt-shift. Более простой и доступный – обработка фотографий в графическом редакторе.
Фотосъемка с объективом tilt-shift.
В арсенале фотографа-любителя объектив tilt-shift – редкость. Причина — высокая цена, минимальная стоимость объектива значительно превышает стоимость хорошей зеркальной камеры. Если бы не этот минус, объектив нашел бы самое широкое применение в архитектурной, ландшафтной, предметной съемке, при съемке панорам. Многие оптические трюки, которые можно проделывать с этим объективом (например — коррекция перспективы, изменение глубины резкости и др.) обычной оптике не под силу.
Функция «shift» — это управление перспективой. Сдвигая оптический блок в одну или другую сторону можно получить разный эффект – выпрямить перспективу (убрать «завал» при съемке высоких зданий) или наоборот – усилить искажение. В основном используется в архитектурной съемке, когда здание должно быть в кадре полностью, без перспективных искажений.
Функция «tilt» — управление глубиной резкости. При наклоне оптического блока можно получить в зоне резкости только выбранную часть кадра, остальное будет размыто. Особенно эта функция актуальна в предметной съемке, когда при съемке обычным объективом весь предмет не помещается в «резкую» зону. Наклоняя плоскость tilt-shift объектива к плоскости объекта, можно найти такое положение объектива, когда предмет в кадре будет полностью резким. Процесс съемки несколько затягивается, но будет меньше процент брака и время, затраченное на постобработку.
Возможность сдвига и наклона линз дает оригинальные, неожиданные эффекты в фотографии, один из которых – эффект миниатюры. Самые удачные кадры получаются при съемке с высокой точки под углом и при панорамной съемке. Снимая городскую площадь или улицу с высотного здания, и меняя угол наклона объектива можно включить или изолировать какой-то фрагмент из зоны резкости. Если нужно получить меньше искажений, при работе с tilt-shift объективом кадр строится параллельно плоскости снимаемой поверхности, иначе зона резкости сильно искажена и в фокусе окажется лишь часть выбранного фрагмента. Настройки экспозиции выставляются в ручном режиме (автоматического управления фокусом и диафрагмой нет) по ситуации, в зависимости от нужного эффекта.
Шифт-объективом пользуются преимущественно профессиональные фотографы. Для любителя это слишком затратное удовольствие, требующее немалых вложений, теоретических знаний и области применения. Дорогая фототехника должна себя окупать, а для любительских фото-экспериментов можно воспользоваться графическим редактором. При хорошей постобработке отличить снимок, сделанный tilt-shift объективом, от редактированного изображения может только профессионал.
Эффект миниатюры в графическом редакторе.
Для обработки выбирайте снимок, на котором и здания, и люди изначально будут очень небольшими. Идеально подойдет фотография, сделанная с крыши или из окна высотки, но снимать нужно под углом, сверху, а не горизонтально.
1. Шаг первый – выбираем на панели инструментов Quick Mask (быстрая маска).
2. Нажимаем, в панели градиентов выбираем Gradient Tool с Reflected Gradient, он должен быть от черного к белому.
3. На фотографии выбираем фрагмент (или объект) который хотим оставить в зоне резкости. Щелкаем по нему, нажимаем клавишу Shift и, удерживая ее в нажатом положении, проводим линию градиента до нижнего края снимка. Появится участок, закрашенный красным цветом. На эту область все последующие действия распространяться не будут, она останется без изменений.
4. Выходим из режима Quick Mask (нажимаем Q), у нас должны появиться две области выделений. Теперь нужно при помощи фильтра размыть выделенные участки Filter > Blur > Lens Blur (Фильтр > Размытие > Размытие при малой глубине резкости).
5. Экспериментируйте с параметром Radius, но не увлекайтесь, иначе размытие получится слишком сильным. Когда закончите, снимите область выделения (Ctrl+D). Миниатюры должны быть яркими – добавьте цвета, насыщенности, резкости. Можно поработать с кривыми, уровнями, кадрировать снимок.
Если ваши отношения с PS не сложились, и даже начальные уроки не даются, есть специальная компьютерная программа для получения эффекта миниатюры — Tilt-Shift Generator. В зависимости от настроек можно смещать или расширять линию фокуса, сделать размытие сильным или слабым, применить эффект боке. Но в плане профессионального развития эта программа конечно менее эффективна, чем любой графический редактор.
Эффект миниатюры в Photoshop
Это урок Photoshop по созданию эффекта миниатюры из фотографии . Мы сделаем иллюзию того, что автомобили и вообще все, что изображено на фото — игрушечное.
Вот результат этого урока Фотошоп:
Для этого урока Фотошоп нам потребуется фото, которое сделано немного сверху — вид улицы, дороги и т.д. Важно, чтобы объекты на фото были одновременно не слишком малы и не слишком велики. Не каждое фото подходит для этого урока. У меня, например, это вторая попытка — предыдущее фото не совсем подходило для этого эффекта Photoshop.
Итак, приступим к уроку. Я буду использовать вот такое фото:
Улица с оживленным движением, автомобили хорошо различимы — все отлично подходит.
Нажмем клавишу D на клавиатуре, чтобы сделать цвета переднего и заднего планов по умолчанию (черный и белый). Затем перейдем в режим
Quick Mask (Быстрая маска) ,
кликнув на указанную иконку или просто нажав Q .
Дважды кликните на иконке Быстрой маски, чтобы убедиться, что у Вас такие же настройки, иначе ничего не получится:
Затем выберем инструмент
Gradient (Градиент) G
В опциях этого инструмента в верхнем меню выберем тип градиента:
Reflected Gradient (Градиент отражения)
и выберем указанный градиент.
Затем на фотографии кликнем возле машины и проведем курсор вверх по стрелочке с зажатой клавишой Shift . Зажатый Shift позволит провести строго вертикальную линию. Можете поэкспериментировать и проводить линии в других местах.
У нас получится вот такая картина:
Нажимаем клавишу Q на клавиатуре, чтобы выйти из режима Быстрой маски, и увидим знаменитых «бегущих муравьев» :
Теперь дело осталось за малым. В верхнем меню заходим в
Filter-Blur-Lens Blur
(Фильтр-Размытие-Линзовое размытие) .
Можете слегка поиграться с настройками, а можете оставить их по умолчанию и кликнуть Ок, как это сделал я. Затем снимаем выделение через нажатие Ctrl+D . Получаем вот такой результат:
Автомобили стали выглядеть так, как будто они игрушечные модели.
Желаю Вам творческих успехов! И до новых уроков Photoshop!
Читайте также:
- Мини «Я» — делаем фотомонтаж
- Фотомонтаж: создаем ангела с крыльями
- Художественная тень
- Делаем рамки для фото
- Перекрашиваем свою машину
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
Популярные уроки по анимации
Популярные уроки по обработке фото
Популярные уроки по спецэффектам
Популярные кисти Photoshop
Динамическое создание миниатюр изображений с помощью PHP
В данном уроке мы разберемся, как автоматически создавать миниатюры для изображений. При создании различных проектов генерирование миниатюр является достаточно скучной, долгой и утомительной процедурой, даже при использовании различных средств для пакетной обработки изображений. Почему бы не переложить эту тупую, но нужную работу на скрипт?
Мы будем использовать PHP для динамического создания миниатюр изображений. В скрипте будут обрабатываться изображения основных форматов: png, jpg, gif.
Укажем нужный размер миниатюры.
Теперь укажем скрипту исходный файл и файл с результатом работы.
Следующая часть кода будет автоматически отделять расширение файла. Мы используем функцию PHP explode для разделения имени файла на части между точками, а затем используем функцию count для определения последней части исходной строки, которая является расширением файла.
Затем получаем размер оригинального изображения.
Затем используем нужную функцию PHP для работы с определенным форматом изображения:
И, наконец, создаем миниатюру и помещаем ее в указанную папку.
В результате выполнения скрипта мы получим готовую миниатюру в указанном файле.
Вариант скрипта
Представленный ниже скрипт находит все изображения в указанной папке и создает миниатюры для них, помещая в нужный каталог.
Заключение
С помощью такого скрипта можно существенно изменить стиль работы с изображениями при создании проекта. Ну а для тех, кто считает, что создание велосипеда — дело неблагодарное, есть готовые решения для создания миниатюр: Timthumb и PHPthumb (Описание по ссылкам на английском языке. Если вы хотите, чтобы мы сделали урок по использованию данных скриптов — пишите в комментариях).
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.onextrapixel.com/2011/02/25/creating-dynamic-image-thumbnails-using-php/
Перевел: Сергей Фастунов
Урок создан: 1 Марта 2011
Просмотров: 46890
Правила перепечатки
5 последних уроков рубрики «PHP»
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.