Обработка фотографии в стиле Tilt-Shift
Обработка фотографии в стиле Tilt-Shift
Многие не раз встречали на просторах всемирной паутины интересные фотографии городов, улиц, строительных площадок, парков и скверов выполненные в необычном стиле. Они выглядят как макеты реальных объектов. Люди похожи на игрушечных солдатиков, автомобили словно выполнены из пластмассы и расставлены на макете улиц.
Это называется Tilt/Shift (Тилт/Шифт) эффект. Он достигается созданием специфической размытости (глубины резко изображаемого пространства) и яркой окраске снимка.
Реализовать подобный эффект можно двумя способами. Первый – использование специального Tilt-Shift объектива. Второй – обработка снимка в графическом редакторе. Принципы фотографирования Tilt-Shift объективом мы рассматривать не будем, но немного познакомимся с его назначением и особенностями. Это нужно для лучшего понимания механизма создания и обработки снимка.
Что такое Tilt-Shift объектив?
Прежде разберемся с названием. Tilt обозначает наклон, а Shift – сдвиг. Tilt-Shift объектив может вращаться вокруг своей оси и наклоняться под различными углами.
Сдвиг (Shift) объектива хорошо помогает при съемке архитектуры. Он позволяет делать снимки без оптического искажения. Наверняка многие сталкивались с «заваленными» стенами, которые сужаются к центру кадра. Следующий снимок демонстрирует яркий пример искажения (перспективы) и иллюстрирует её исправление в графическом редакторе:
- Снимок, сделанный камерой с обычным объективом;
- Направляющие демонстрируют, насколько завалены стены;
- При помощи трансформации исправляется перспектива. Направляющие теперь вертикальны;
- Снимок кадрируется и мы получаем фотографию с правильной перспективой.
- Использование Tilt-Shift объектива позволяет изначально получать снимки с правильной перспективой, как в четвертом пункте.
Как это работает?
Используя обычный объектив для захвата всего здания в кадр, камеру нужно наклонять. Матрица оказывается под углом к самому зданию и из-за этого происходит искажение. Сдвиг объектива позволяет держать камеру вертикально. Принцип действия Tilt-Shift объектива наглядно демонстрирует следующий скриншот:
Что касается получения специфического размытия, так за это отвечает наклон (Tilt) объектива. Специфическая ГРИП (глубина резко изображаемого пространства) хорошо смотрится в макро и архитектурной съемке.
Как сделать Тилт Шифт снимок?
Мы сейчас не будем говорить об архитектурной фотографии с правильной перспективой. Понятие Tilt-Shift у большинства ассоциируется со снимками реальных объектов, которые выглядят как игрушечные. Разберемся, как сделать снимок, который впоследствии (после обработки) будет выглядеть именно так.
Вы видели когда-нибудь макеты улиц или парков? С какого положения вы на них смотрели? Скорее всего, сверху. Снимок с эффектом Tilt-Shift тоже должен делаться с точки, которая даст обзор местности сверху.
Макеты обычно устанавливаются в помещениях. Свет от ламп дает жесткие тени. Именно такое освещение улицы будет идеальным для создания Tilt-Shift снимка.
В фотографии не желательно наличие большого количества сложных объектов. Снимки целых городов с самолета не будут похожи на макет, так как на его создание ушло бы много лет. Чем проще снимок, тем проще обмануть наше сознание, заставив его поверить в то, что это не реальный город, а просто макет с игрушечными машинами, людьми и животными.
Для наглядности просто сравним два снимка. Первый – это вид на город Харьков с высоты 26 этажа (высота примерно 90 метров), а второй – снимок строительной площадки с башенного крана всё в том же Харькове на площади Свободы (высота – 40 метров).
Оба снимка охватывают большую территорию, но на втором деталей существенно меньше.
Очень хорошо смотрятся снимки спортивных соревнований сделанные с трибуны (бокс, теннис, футбол, хоккей и др.). Главное чтобы в кадре было поле, игроки и как можно меньше трибун. Трибуны, которые попали в кадр желательно размыть, оставив резкими только основные объекты съемки. Как это сделать мы рассмотрим дальше.
Эффект tilt shift в фотошопе
Последня версия Photosop CS6 имеет специальный фильтр размытия, который называется «Наклон-смещение» или в некоторых переводах «Наклон и сдвиг». Находится он в меню Фильтр -> Размытие -> Наклон-смещение (Filter -> Blur -> Tilt-Shift).
Поэтапно рассмотрим процесс обработки.
Открываем подходящий снимок в программе. Если на фотографии есть изъяны, то их стоит убрать перед началом создания Tilt-Shift эффекта. Возможно, нужно будет кадрировать снимок, исправить перспективу, уменьшить шумы или убрать клонирующей кистью лишние объекты.
После того, как ваш снимок будет готов, создадим его копию (Ctrl+J) и будем работать с ней. Это позволит вернуться к началу, если что-то пойдет не так. Далее отправляемся в меню Фильтр -> Размытие, и выбираем «Наклон-смещение». Откроется не совсем типичное для более старых версий Фотошопа окно фильтра. Выглядит оно вот так:
На панели справа находятся настройки фильтра и эффектов размытия. На верхней панели — управление фильтром. В области изображения размещаются «булавки» — центры фильтров, и разметка. Разметку можно изменять, перетаскивая мышкой линии и вращая их вокруг оси «булавки».
Рассмотрим настройки:
- Фокус – процентный показатель степени размытия центральной точки. 10% — это исходная резкость снимка. Для того чтобы понять принцип действия – просто попробуйте изменить этот параметр.
- Сохранить маску в каналах – эта опция заставляет программу сохранить градиентную маску, которую мы создадим разметкой. Маска будет сохранена во вкладке каналов для дальнейшего использования.
- Высокое качество – Применение более качественного размытия.
- Просмотр – эта опция позволяет просматривать в реальном времени влияние фильтра на изображение.
- Стрелка – удаляет все булавки с поля изображения.
- Размытие – степень размытия.
- Искажение – Добавляет легкие искажения в зоне размытия.
- Симметричное искажение – название говорит само за себя.
- Светлый боке – эта настройка управляет интенсивностью осветления участков в заданном диапазоне цветов в зоне размытия.
- Цвет боке – управляет цветностью боке.
- Светлый диапазон – указывает диапазон тонов, осветление которых будет проводиться.
Приступим к обработке.
Разместим «булавку» в центре композиции. Каждый снимок требует индивидуальных настроек разметки областей размытия. Я повернул зону резко изображаемого пространства таким образом, чтобы она проходила вдоль улицы, тем самым оставляя фасад здания с хорошей резкостью. Дорогу и крышу я сделал размытыми.
Размытия в 15 пикселей вполне достаточно для моего снимка. Искажения и эффекты размытия нам не нужны. Оставляем значения на нуле.
Чтобы просмотреть снимок без направляющих нужно нажать (Ctrl+H) – легко запомнить, ассоциируя букву «H» с командой hide (англ. Скрыть). Чтобы вернуть разметку, нажимаем сочетание клавиш еще раз.
Если всё в порядке, нажимаем «Ок». Эта кнопка находится на верхней панели.
Если в вашей версии Photoshop нет фильтра «Наклон-смещение», то разметку можно создать при помощи градиентной маски. Переключитесь в режим быстрой маски «Q», выберите инструмент градиентной заливки, настройте черно-белый градиент и выполните заливку. Отключив режим маски, вы увидите выделение. Теперь применяйте к изображению любой фильтр размытия. Лучше всего подойдет «Размытие при малой глубине резкости».
Добавим снимку контраста и насыщенности.
Контраст удобно повышать при помощи кривых. Добавляем корректирующий слой и слегка опускаем нижнюю часть кривой, а верхнюю – немного приподнимаем. Посмотрите, как это выглядит у меня:
Снимок стал более контрастным, а тени — более резкими. Помните, что мы говорили о тенях в самом начале? Некоторые участки снимка стали слишком темными. Возьмем черную кисть с мягкими краями, прозрачностью примерно 50% и пройдемся ей по маске в проблемных местах.
Теперь сделаем цвета не такими естественными. В новом корректирующем слое «Цветовой тон/Насыщенность» увеличиваем значение насыщенности примерно до +30, +40, в зависимости от ситуации. Я поставил +36.
Зачем увеличивать насыщенность?
В реальном мире, в повседневности не встречаются такие яркие краски. Чаще всего такие цвета мы видим в чем-то игрушечном, разукрашенном на фабрике или руками создателя макета.
Выравнивание экспозиции
На этом создание эффекта Tilt-Shift закончено, но наша обработка продолжается, так как в моём случае снимок получился темноват. Добавим еще один корректирующий слой. На этот раз это будут «Уровни». На гистограмме четко видны провалы в светлых и темных тонах. Я сдвинул оба ползунка к центру, ближе к началу графика гистограммы, а средний переместил левее, чтобы высветлить тени на деревьях. Здание получилось пересвеченным. Мягкой, полупрозрачной, черной кистью я обрисовал пересвеченные участки, ослабив тем самым действие корректирующего слоя в проблемных местах.
Теперь можно считать обработку оконченной. А вот и результат работы:
Альтернативные методы создания Tilt-Shift эффекта
Фотошоп не единственная программа, которая позволяет реализовать эффект Tilt-Shift. Утилита от Artensoft под названием Tilt Shift Generator позволяет более быстро создавать снимки с соответствующим эффектом. Её настройки не сильно отличаются от Фотошоповских. Единственный недостаток – это отсутствие возможности вращать зону резко изображаемого пространства. При этом программа имеет расширенные настройки боке. Интенсивность боке можно даже настраивать отдельно для переднего и заднего плана.
Программа платная, поэтому перед её покупкой задумайтесь, насколько часто вы будете создавать снимки с эффектом Тилт-Шифт. Нужно ли вам приложение, которое будет выполнять одну единственную функцию. Если нет, то посмотрите на бесплатные онлайн редакторы изображений.
Обработка фотографий онлайн
Кроме десктопных приложений существуют бесплатные онлайн редакторы для создания Тилт-Шифт эффекта.
TiltShift Generator
Приложение TiltShift Generator позволяет создавать как линейные, так и радиальные размытия. Кроме того имеется ряд стандартных настроек, которые нужны для придания снимку Tilt-Shift эффекта. В редакторе отсутствуют настройки боке, но разработчики добавили функцию виньетирования, что не типично для Tilt-Shift снимков.
TiltShift Maker
TiltShiftMaker – это еще одно онлайн приложение для создания Tilt-Shift эффекта. От TiltShift Generator его отличают расширенные настройки боке и более быстрая скорость работы.
Теперь вы знаете, что такое Tilt-Shift, его природу, суть и принцип создания. Использование Tilt-Shift эффекта в фотообработке значительно расширяет границы творческого подхода. Каждый фотограф найдет в этом для себя что-то полезное. Выбирайте для себя более удобный способ обработки и дерзайте. Мир ждет ваших творений.
Tilt-Shift фотографии своими руками
 Что такое Tilt-Shift объективы и что с их помощью можно сделать знают многие. Недавно на хабре была статья о Tilt-Shift генераторе, который создает этот эффект путем обработки обычной фотографии. Но программка эта написана только для Windows, да еще и платить за нее надо. Все плагины для графических редакторов почему-то тоже требовали денег и лицензий. Поэтому было принято решение с этим вопросом разобраться самостоятельно и сделать инструмент пусть немного проще профессионального софта, и не идеально симулирующий оптику объектива, но бесплатный, открытый и доступный всем желающим! Что из этого получилось, а что нет — можете посмотреть сами.
Что такое Tilt-Shift объективы и что с их помощью можно сделать знают многие. Недавно на хабре была статья о Tilt-Shift генераторе, который создает этот эффект путем обработки обычной фотографии. Но программка эта написана только для Windows, да еще и платить за нее надо. Все плагины для графических редакторов почему-то тоже требовали денег и лицензий. Поэтому было принято решение с этим вопросом разобраться самостоятельно и сделать инструмент пусть немного проще профессионального софта, и не идеально симулирующий оптику объектива, но бесплатный, открытый и доступный всем желающим! Что из этого получилось, а что нет — можете посмотреть сами.
Начнем с того, что сделаем свою первую миниатюру.
Приступая к работе, в первую очередь необходимо выбрать фотографию. Нет смысла пытаться обрабатывать изображения, которые не подходят изначально. Преимущественно для этого используются пейзажные, городские снимки, снятые с возвышения — это в первую очередь и помагает создать иллюзию маленького мира. Так же хорошо, если в кадре есть небольшие объекты, такие как транспорт и люди.

Основной эффект в подобных фотографиях достигается за счет поворота объектива, что приводит к тому, что плоскость фокуса становится неперпендикулярна оптической оси. Это, в свою очередь, приводит к образованию клиновидной глубины резкости. О том, как создать этот эффект с помощью графических редакторов, можно детально ознакомиться на любом сайте с уроками фотошопа, поэтому перейдем сразу к делу.
Для работы я выбрал эту фотографию:

После добавления насыщенности и применения фильтров в фотошопе получается такой результат:

Разумеется, искушенного читателя не проведешь, и настоящий оптический эффект довольно легко отличить от фильтров, но все же при достаточно грамотной постановке кадра подручными средствами можно добиться неплохих результатов.
По сути все, что пришлось сделать с изображением — наложить искусственное боке в нужных местах и откорректировать насыщенность цвета, которая помогает придать эффект пластиковых моделей объектам в кадре.
Перейдем к программированию.
Начнем с простого. Сначала нужно подготовить маску для изображения. Чтобы не загружать себя сразу лишней работой, сделаем ее в фотошопе. В темных местах величина альфа-слоя будет равна максимальному значению, в белых — нулю, то есть изображение в этих местах будет прозрачно.

В месте с черными пикселями наложения боке происходить не будет и сцена останется в фокусе. Маска была сделана методом “так примерно покатит”, это всего лишь демонстрация подхода.
Немного поковырявшись в python’е, получился такой небольшой и аккуратный скрипт:
- import Image
- import sys
- import numpy as np
- from scipy import ndimage
- import ImageEnhance
- # INIT
- blur_size = 6
- image_base = «/Users/Mango/Desktop/tiltshift_alpha.png»
- image_mask = «/Users/Mango/Desktop/mask_tiltshift.png»
- image_output = «/Users/Mango/Desktop/tiltshift_preview.png»
- # LOAD
- im_base = Image. open ( image_base )
- im_mask = Image. open ( image_mask )
- im_mask = im_mask. resize ( im_base. size )
- # PROCESS
- enh = ImageEnhance. Color ( im_base )
- im_base = enh. enhance ( 1.7 )
- enh = ImageEnhance. Contrast ( im_base )
- im_base = enh. enhance ( 1.2 )
- im_blurred = np. array ( im_base, dtype= float )
- im_blurred = ndimage. gaussian_filter ( im_blurred, sigma= [ blur_size,blur_size, 0 ] )
- im_blurred = Image. fromarray ( np. uint8 ( im_blurred ) )
- im_mask = im_mask. convert ( «L» )
- im_base = im_base. convert ( «RGBA» )
- # MERGE AND SAVE
- im_base. paste ( im_blurred,mask=im_mask )
- im_base. save ( image_output )
Вначале получаем исходное изображение и маску, затем размер маски подгоняется под размер изображения и начинается обработка. С помощью модуля ImageEnhance регулируются такие показатели как цвет, яркость и контраст. После чего в im_blurred сохраняется копия изображения в виде массива. Для создания боке я использовал старый добрый фиьтр размытия Гаусса. Его результат отличается от того же Lens Blur в профессиональных редакторах, но для начала вполне неплохой результат.
На финальной стадии размытое изображение накладывается на наш оригинал, используя альфа-маску. Так же стоит учесть, что каждый слой должен иметь правильную палитру. Маска используется в монохромном режиме L, а исходному изображению при помощи convert(«RGBA») добавляется альфа-слой, который и позволяем с помощью маски накладывать второй слой.
Вот что получилось в итоге:

Теперь немного допилим полученный код и избавимся от некрасивого внешнего дополнения в виде вручную нарисованной маски. В этом нет ничего сложного, она представляет собой так называемый reflected gradient и задается двумя коллинеарными векторами.

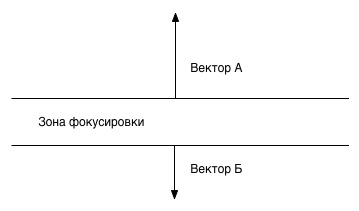
В еще более упрощенном виде эту модель можно представить следующим образом:

Вся система задается несколькими параметрами: направление, длина вектора А, зоны фокусировки и вектора Б. Все расстояния для простоты задаем по оси y.
Построение градиента происходит следующим образом. Сначала по заданным расстояниям строится изображение шириной в один пиксель, оно будет выступать в роли паттерна. После чего разными манипуляциями можно придать ему любую форму и повернуть на нужный угол.
Немного поэкспериментировав у меня получилась такая функция:
- import Image
- import ImageDraw
- import ImageOps
- import math
- def draw_mask ( angle,width,height,offset_init,offset_A,offset_focus,offset_B ) :
- offset = height * offset_init/ 100
- vectorA = offset+offset_A * height/ 100
- focus = vectorA+offset_focus * height/ 100
- vectorB = focus+offset_B * height/ 100
- mask = Image. new ( ‘L’ , ( width,height ) )
- mask_1px = Image. new ( ‘L’ , ( 1 ,height ) )
- draw_1px = ImageDraw. Draw ( mask_1px )
- for y in range ( 0 ,offset ) : # draw white zone
- draw_1px. point ( ( 0 ,y ) , 255 )
- for y in range ( offset,vectorA ) : # draw vectorA
- draw_1px. point ( ( 0 ,y ) , ( vectorA-y ) * ( 255 / ( vectorA-offset ) ) )
- for y in range ( vectorA,focus ) : # draw white zone
- draw_1px. point ( ( 0 ,y ) , 0 )
- for y in range ( focus,vectorB ) : # draw vectorB
- draw_1px. point ( ( 0 ,y ) , 255 — ( vectorB-y ) * ( 255 / ( vectorB-focus ) ) )
- for y in range ( vectorB,height ) : # draw white zone
- draw_1px. point ( ( 0 ,y ) , 255 )
- m_w >size
- mask_1px = mask_1px. resize ( ( int ( m_w >* 3 ) ,m_height ) , Image. ANTIALIAS )
- mask_1px = ImageOps. invert ( mask_1px )
- mask_top = mask_1px. rotate ( angle,Image. NEAREST , 1 )
- mask_top = ImageOps. invert ( mask_top )
- mask. convert ( «RGBA» )
- n_w >size
- mask. paste ( mask_top, ( -n_w >2 ,- ( n_height/ 2 -height/ 2 ) ) )
- mask. convert ( «L» )
- return mask

Этот код учитывает угол поворота на случай, если захочется сделать инструмент более универсальным или прикрутить к веб-интерфейсу, чем я и собираюсь заняться в ближайшем будущем.
Если кому понадобятся исходники, финальная версия есть на github.
Обработка фотографии в стиле Tilt-Shift
Песочинский Дмитрий Михайлович, фотограф
В распоряжении фотографов, надо признаться, есть довольно много полезных инструментов, позволяющих решать совершенно различные фотографические задачи. Одни стекляшки и железки нужны нам на каждой съёмке, другие востребованы намного реже. Есть и редко применяемые устройства, но обойтись без которых сложно. Таким нечасто применяемым фотографическим изделием можно назвать и тилт-шифт объектив. Тилт-шифт (tilt-shift) оптика (слово tilt переводится с английского как «смещение», а слово «shift» написано прямо на вашей клавиатуре) позволяет управлять перспективой, что является настоящей находкой, например, при фотосъёмке архитектуры. Проявляется этот эффект за счёт сдвига оптической группы линз относительно плоскости матрицы или плёнки. Напомним, что при архитектурной съёмке крайне важно держать плоскость светочувствительного элемента строго параллельно фасаду здания, что приводит сразу к двум сложностям. Во-первых, половина кадра становится неинформативна (если не считать полезной частью фотографии матушку-землю под ногами фотографа); во-вторых, здание может элементарно не поместиться в границы кадра. Если же сфотографировать высокий объект с уровня земли, просто вписав его в рамки кадра, то неизбежен характерный завал стен. И если наш глаз (а точнее говоря, мозг) успешно «корректирует» эти искажения в реальном времени, то сторонний наблюдатель видит просто неопрятные картинки, на которых дом «падает», и кривизне прямых в реальности стен может позавидовать Пизанская башня. Конечно, толковый фотограф легко скорректирует перспективные искажения в графическом редакторе, то гораздо проще снимать «правильно» сразу, не тратя драгоценное время на обработку. Среди недостатков «аппаратного» подхода можно назвать значительную стоимость тилт-шифт оптики. Популярный tilt-shift объектив Canon TS-E 24mm f/3.5L II стоит порядка 70 000 рублей, а TS-E 45 f/2.8 того же производителя — около 50 000. Важной особенностью тилт-шифт объективов, не имеющей программных аналогов, следует назвать возможность управления ГРИП — глубиной резко изображаемого пространства. Некоторые виды фотосъёмки (например, предметная съёмка) крайне критичны к этому параметру. При предметной фотосъёмке, например, ювелирных изделий, фотограф сталкивается с тем, что весь предмет просто не помещается в «резкую» область, как бы сильно ни была зажата диафрагма. Порой такие картинки приобретают некую художественную недосказанность, но нередко заказчик смело отнесёт их в разряд брака. Если излишне не загружать читателей теорией tilt-shift оптики, формулами и прочими правилами Шаймпфлюга, на деле всё оказывается довольно просто. Нам нужно «положить» ГРИП вдоль предмета, тем самым добиваясь одинаково резкого изображения всей требуемой зоны. При развитии цифровой техники любой фотограф легко увидит, как «легла» глубина резкости, и при необходимости легко изменит наклон оптической оси. А за удобство надо платить, согласны? Но чаще же фотограф просто использует тилт-шифт объективы для создания забавных эффектов. Об этих эффектах мы сегодня и поговорим.
Согласитесь, современный тилт-шифт объектив пригрелся в кофре далеко не каждого фотографа. Отдавать две тысячи долларов (или евро, в зависимости от модели объектива) ради нескольких кадров в год (особенно в том случае, если вы не профессиональный фотограф и совсем не зарабатываете фотографией) в целом, неразумно. Если ли менее затратное решение? Вы не поверите, но есть! Тилт-шифт эффект вполне можно создать программным путём.
Открываем фотографию в Фотошопе. Методика имитации тилт-шифт эффекта несложна; владеющий PS на достаточном уровне способен додуматься сам, для особо ленивых фотографов на сайте www.tiltshiftphotography.net подробно и пошагово описаны все действия. Попробуем повторить. Конечно, годится любая фотография, но лучше выбрать такой сюжет, чтобы тилт-шифт эффект работал на общую идею, а не против неё. Хорошо будет заметен результат на фотографиях крупных, масштабных объектов — железнодорожной станции, здания, улицы. В идеальном случае фотография должна быть выполнена с некоторым наклоном к поверхности земли, с высоты. В качестве примера я выбрал фотографию Исаакиевского собора, которую сделал с борта вертолёта весной этого года:
Справа под полем выбора цветов в панели инструментов притаилась кнопочка «быстрой маски». Жмём на неё, а затем выбираем инструмент «градиент» (можно просто нажать клавишу G). После проведения линии часть картинки закрасится красным:
Теперь жмём «Q» — выходим из режима маски. Красная зона исчезла, на фотографии стало заметно пунктирное выделение:
Находим в меню «Фильтры» пункт «Размытие», а там — «Размытие при малой глубине резкости». В первом выпадающем меню, разумеется, должен быть выбран пункт «нет». Играем с настройками:
В результате нехитрых манипуляций картинка становится игрушечной! Эффект тилт-шифт объектива создаем иллюзию, что на фотографии на настоящий город, а макет:
Наиболее въедливые, но не желающие тратить на tilt-shift оптику свои честно заработанные деньги для пущего эффекта могу поиграть ползунками уровней и насыщенности, а также невредно поднять резкость — тилт-шифт эффект станет более заметным. Готово, наслаждайтесь! Хочется поиграть с tilt-shift, но лень разбираться с Фотошопом? Да нет проблем. Вы без труда найдёте онлайн-сервисы, позволяющие создать тилт-шифт эффект без освоения многочисленных премудростей обработки — просто загрузите фотографии на сайт, и получите на выходе свои же обработанные картинки; у зрителя будет создаваться вполне убедительное ощущение, что они сняты именно тилт-шифт объективом.
Забавный эффект этот самый тилт-шифт? Несомненно. Следует ли применять его часто? Вряд ли. Как и в случае с любым другим фотографическим инструментом и методикой, tilt-shift и всяческие «закосы» под него уместны далеко не всегда — всё зависит от стоящей перед фотографом художественной задачи. Таким образом легко придать гротескность привычным картинкам, достигнуть иллюзии игрушечного мира. Нужно ли это в данный конкретный момент вашим картинкам — решать только вам. Удачи вам и множества замечательных фотографий. Когда мне впервые довелось полетать над городом, я был совершенно поражён его красотой. И тем, насколько он оказался непохожим на себя самого! С высоты сотен метров Питер напоминает план, макет, игрушку. И я попытался передать это ощущение. Сетевые прогулкиПолезные сайты и сервисыTiltshiftmaker.com – сервис для создания фото с эффектом “тилт-шифт”
Tiltshiftmaker.com — бесплатный сервис, позволяющий наложить на загруженное фото популярный эффект «тилт-шифт». Его суть в том, что размытие краев снимка создает иллюзию миниатюрности изображенных объектов. Мир на тилт-шифт фотографии вдруг становится игрушечным. Мы уже знаем, что человеческий глаз легко обмануть, и число «фокусов», на которые он попадается, довольно велико. Эффект тилт-шифт — прекрасный тому пример. По какой-то странной причине перепад резкости от центра к краям снимка создает у нас ощущение, что мы видим как бы ненастоящее изображение, люди и предметы на котором выглядят как игрушки, а здания словно бы сделаны из детского конструктора.
Тилт-шифт эффект достаточно популярен в наше время. Для съемки таких фотографий есть специальные объективы, получить этот эффект можно и с помощью фотошопа. Но самый простой способ — сервис Tiltshiftmaker.com. Он позволяет наложить тилт-шифт эффект в режиме онлайн буквально за считанные секунды. Сделать это и скачать результат можно бесплатно, хотя платный аккаунт и даёт некоторые дополнительные возможности. Впрочем, основных настроек в большинстве случаев вполне достаточно.
Главные из настроек — это ширина и положение горизонтальной полосы резкости, в которую должны попасть нужные объекты на снимке (‘Focus size’). После обработки все остальные области на фото будут размыты. Настройки ‘Defocus strength’ и ‘Defocus gradient’ определяют силу размытия фона.
Настройки ‘Bokeh Boost’ отвечают за «эффект бокэ»; а если проще — за форму размытых бликов на фотографии. Считается, что восприятие изображения улучшается, если размытые блики имеют правильную форму (круг, квадрат, звезда и т.д.)
Надо сказать, что не из каждого снимка можно сделать удачную тилт-шифт фотографию. Самые эффектные тилт-шифт изображения получаются при соблюдении таких условий:
Пример подходящего фото для наложения тилт-шифт эффекта; норвежский город Олесунн стал игрушечным Кстати говоря, более точное название описываемого эффекта — «псевдо-макро». А ’tilt-shift’ (буквально — «изменение наклона») — это техника получения «псевдо-макро» на фотографии. Однако именно название «тилт-шифт» прижилось и стало общеупотребительным (можете блеснуть этими знаниями в кругу друзей ). Другие полезные сервисы онлайн-обработки изображения помогут вам: сделать более четким снятый документ — Snapclean.me, создать gif-анимацию — Gifovina.ru, наложить интересный эффект на изображение — Pho.to. В завершение несколько примеров фотографий с эффектом тилт-шифт, созданных на Tiltshiftmaker.com. Все они сделаны в первый же день знакомства с сервисом. Без сомнения, после небольшой тренировки вы сможете получать и значительно лучшие результаты.
Итальянский городок Риомаджоре
Ватикан, собор Святого Петра
Парад на Красной площади
Еще раз парад на Красной площади
Венецианский Гранд-канал — популярный объект для тилт-шифт фотографии Эффект тилт-шифт прекрасно смотрится и на видео: давайте совершим путешествие в парижский Диснейленд 40 великолепных примеров Tilt-Shift фотографииTilt-shift представляет собой очень интересный жанр фотографии. В рамках данного стиля за счет определенного оборудования и специальной техники производятся фотографии, на которых люди, дома и другие объекты выглядят как игрушечные. Tilt-shift подразумевает два типа движения: * Вращение плоскости объектива относительно плоскости изображения называется tilt. Многие фотографы достигают данного эффекта с помощью особого типа линз, другие же используют простую функцию размытия в Photoshop. Для того чтобы упросить процесс, мы приводим здесь отличное руководство с Youtube (для знающих английский язык). Для вашего вдохновения мы постарались собрать некоторые невероятные примеры tilt-shift фотографии с Flickr и Deviantart. Наслаждайтесь! Вам понравился материал? Поблагодарить легко!
Подборка свежих бесплатных jQuery-плагинов и руководств25 потрясающих примеров фотосъёмки в технике Tilt/Shift25 невероятных примеров фотографии в жанре Tilt-shiftLenticular.js: изображения реагируют на наклоныtiltShift.js: эффект tilt-shift на CSS3 и jQuery55 примеров захватывающей фотографии с воздуха (аэрофотосъёмки)20 креативных примеров фотографии с неестественной перспективойУроки Photoshop: Делаем наклонно-смещенный (Tilt-Shift) эффект для фото в Ф .10 впечатляющих наклонно-смещенных видеоБолее 100 примеров отличных снимков с оптическим эффектом наклона/смещения
Топ UX тренды для банкинга в 2019 годуАрмированный скотч — назначение и характеристики
2009—2014 © CoolWebmasters.Com — онлайн-журнал для профессиональных веб-дизайнеров и разработчиков. Все права защищены. Копирование материалов сайта разрешено только с указанием активной индексируемой гиперссылки на наш сайт! Мы сами вдохновляемся материалами, которые предлагаем вам на обозрение, будь то интересные руководства или полезные и впечатляющие подборки (дизайнов, шаблонов, сниппетов и т.д.), и мы всегда сохраняем ссылки на источники, и сообщаем авторов изображений, использованных в подборках или руководствах. Зачастую, ссылка на источник не ведёт напрямую к автору шедевра, но мы ведь не волшебники, чтобы угадывать, кто является автором. Если кто-то захочет использовать какие-либо изображения, графические элементы, исходники, которые мы здесь предоставляем, то единственное требование, выставленное к перепосту, заключается в сохранении ссылки на источник, а также соблюдение условий лицензионного соглашения (если таковое имеется). Если кто-то желает модифицировать тот или иной продукт, изменить его, подкорректировать, то этому энтузиасту придется самостоятельно искать настоящего автора материала. Tilt Shift OnlineThrough changing the focus mode to obtain a tilt shift effect, FotoJet’s tilt-shift feature allows you to create tilt shift photos without special lenses! What Can You Do With FotoJet Tilt Shift MakerFotoJet makes it easy and fast for anyone to create tilt shift effect even know nothing about professional editing. The Tilt-shift feature simplify the process to create miniature effect to photo with simple clicks. Just start your exploration and create your art now! Tilt ShiftTilt shift photos give your brain the impression that the objects on photos are small, like miniature models. When we view something very closely, the background will out of our focus. Tilt-shift can obtain the same effect by focus on some objects while defocus on others.
Pick the PhotoTo create the tilt shift effect, the photos taken on a higher ground and with wide views work better than others! Besides, photos of an overall scene usually work better than those of a single subject. So, photos of buildings, roads, cars and railways are excellent choices.
Finishing TouchNow you know how tilt shift works and how to choose an appropriate photo. There are final options to get the maximum miniature effect. The outer line to adjust the highlight area and the inner line to adjust the distance between the outer and inner lines! Using the “Blur” slider to adjust the blurring degree!
Related FeaturesGet a 7-Day Free Trial of FotoJet Plus!
Access the advanced editing tools, custom size, save/load project features. Save and manage your photos & projects online, without the risk of data loss. 600+ Premium Templates Easier to find a design from abundant premium templates to meet your needs. 500+ Premium Resources Premium clipart images, fonts, effects, overlays and frames make your creations stand out from the crowd. Edit in a larger canvas without distractions. Your information is 100% secure! $6.99 Click «Check out with PayPal» below and complete your payment on the popup security window. Payment failed! Please try again or pay by credit card. Your first 7 days are free and you can cancel the free trial anytime. You’ll be automatically charged $39.99 USD on Get a 7-Day Free Trial of FotoJet Plus!
Access the advanced editing tools, custom size, save/load project features. Save and manage your photos & projects online, without the risk of data loss. 600+ Premium Templates Easier to find a design from abundant premium templates to meet your needs. 500+ Premium Resources Premium clipart images, fonts, effects, overlays and frames make your creations stand out from the crowd. Edit in a larger canvas without distractions. Your information is 100% secure! Already have an account? Login By signing up, you agree to our Terms of Use and Privacy Policy. Not a registered user yet? Sign Up By logging in, you agree to our Terms of Use and Privacy Policy. Thank You for Upgrading to FotoJet Plus Now you’ve been a member of FotoJet Plus and you can experience the following benefits:
Fail to Upgrade to FotoJet Plus An error occurred during the upgrade, please check your network and try again later. If you’re still unable to solve the problem, please click the link below to contact us. Please pick a reason why you decided not to continue. I’m afraid to provide my payment details I want a free trial before subscription I want to make a one-time payment instead of recurring subscription Too expensive I want a lifetime desktop version
100% Security Guarantee
Continue You will not be charged anything if you cancel your subscription before the 7-day free trial expires. You will not be charged anything if you cancel your subscription before the 7-day free trial expires. Activate My Free Trial To activate your 7-day free trial, you need to confirm your billing information first. We use cookies to ensure that you get the best experience on our website. By using this website, you consent to the use of cookies. Как сделать Tilt-Shift размытие в Фотошопе
Из этого урока мы узнаем, каким образом в Photoshop можно сделать Tilt-Shift размытие. Обработка фотографии в стиле tilt shift в PhotoshopКонечный результат:
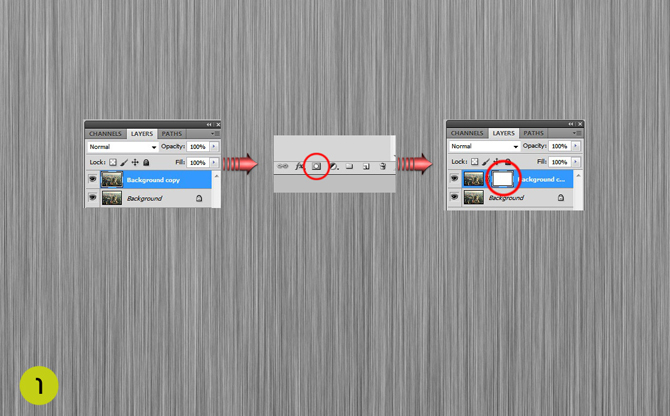
Шаг 1Откройте фотографию города в Photoshop. Создайте копию фонового слоя (Ctrl + J). К копии добавьте пиксельную маску (Layer Mask).
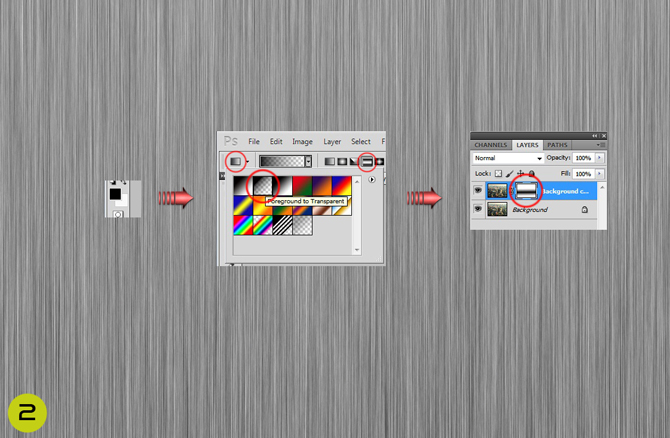
Шаг 2Установите цвета по умолчанию (D), кликните на миниатюре маске, чтобы перейти на неё. Выберите инструмент Градиент (Gradien Tool): Стиль (Style) – Зеркальный (Reflected), От основного к прозрачному (Foreground to Transparent). Залейте маску градиентом, как показано ниже.
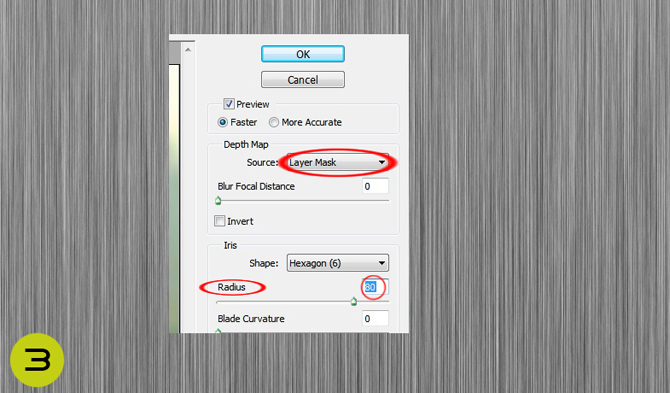
Шаг 3Снова вернитесь на слой (кликните на миниатюре слоя) и примените фильтр Размытие при малой глубине резкости (Lens Blur Filter). Установите Источник (Source) на Слой-маска (Layer Mask), а Радиус (Radius) – на своё усмотрение.
Шаг 4После применения фильтра город будет размыт сверху и снизу. Около нижнего края будет полоска с нормальной резкостью. Именно в этом месте маска была залита чёрным цветом. Некоторые участки фотографии вышли из фокуса. Нужно вернуть их обратно, так как они имеют значение. Для этого перейдите на маску, выберите инструмент Кисть (Brush Tool) и чёрным цветом обрисуйте на холсте участки, с которых нужно убрать размытие.
После: Tilt shifting. Tilt shift. Tilt shift в фотошопе. Cделать tilt shift. Обработка фотографии в стиле tilt shift. Также уроки которые могут вас заинтересоватьВ этом материале я расскажу, как с помощью штатных средств программы Adobe Photoshop вырезать человека из фотографии. В этой статье мы поговорим про инструмент Refine Edges. В этом уроке мы займемся созданием эффекта двойной экспозиции в Adobe Photoshop. В этом материале мы рассмотрим способ преобразования фотографии в рисунок, который лучше подходят для изображений, содержащих мелкие детали. В этой небольшой статье мы сделаем сепию несколькими способами. В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом уроке мы будем создавать эффект для фотографии в стиле ретро в Adobe Photoshop. В этом уроке мы будем создавать эффект для фото в стиле GTA в Adobe Photoshop. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию в Adobe Photoshop. В этом уроке по ретуши фотографий мы рассмотрим один из самых удивительных и производительных инструментов ретуширования Photoshop — «Точечную восстанавливающую кисть» (Spot Healing Brush). Из этого урока мы узнаем, как создать эффект старинной, антикварной фотографии из современной фото с помощью фильтра (не плагина!) Camera Raw в Photoshop CC (Creative Cloud). Здесь вы узнаете о самых простых способах накрасить губы, глаза, ресницы и брови. Все это мы будем делать стандартным набором инструментов, make-up получится естественным. На самом деле в Фотошопе сделать большие глаза не так уж и сложно. Этому вы и научитесь, ознакомившись с данным уроком. В этом уроке мы узнаем, как повысить резкость изображения в Photoshop с помощью фильтра «Цветовой контраст» (High Pass). Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим собственный цифровой рисунок. В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз). В этом уроке я расскажу, каким образом с помощью фильтра «Размытие контура» (Path Blur) создать эффект движущегося на большой скорости автомобиля. В этом уроке я расскажу как сделать естественный загар в Photoshop В этом уроке я расскажу про самые эффективные приёмы повышения резкости в Photoshop. В этом уроке я расскажу, как создать точно такой же эффект в течение шестидесяти секунд, используя комбинации горячих клавиш. Комментарии 43Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь. Для любых предложений по сайту: [email protected] |


















 Примеры тилт-шифт фотографий с сайта Tiltshiftmaker.com
Примеры тилт-шифт фотографий с сайта Tiltshiftmaker.com Главная страница
Главная страница Настройка свойств будущей тилт-шифт фотографии; для скачивания жмите ‘Download’, затем ‘here’
Настройка свойств будущей тилт-шифт фотографии; для скачивания жмите ‘Download’, затем ‘here’ Пример «эффекта бокэ» — огни машин имеют правильную форму звезд и кругов
Пример «эффекта бокэ» — огни машин имеют правильную форму звезд и кругов