Как сделать реалистичную радугу. Урок Фотошоп
Как нарисовать радугу в Фотошопе
Всем доброго дня! Все мы любим засматриваться на радугу после дождя. Неправда ли, красивое и захватывающее зрелище. Радуга придаёт определённый колорит любому пейзажу. Поэтому давайте попробуем добавить радугу на одну из фотографий в Фотошопе.
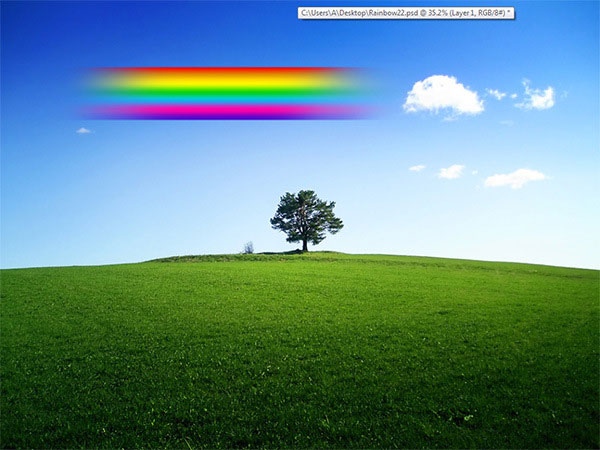
Для начала работы нам понадобится исходная картинка с пейзажем, можно городским, а можно и морским. Вы можете взять свою фотографию, либо скачать заготовку здесь. В конце урока мы с Вами постараемся получить подобную красоту, а может быть и лучше.

ШАГ 1: Открываем в Фотошопе нашу фотографию.

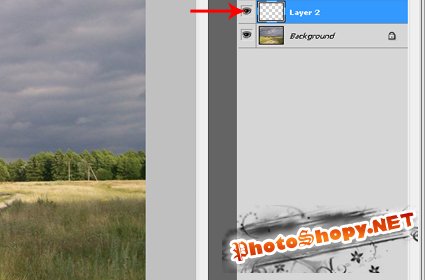
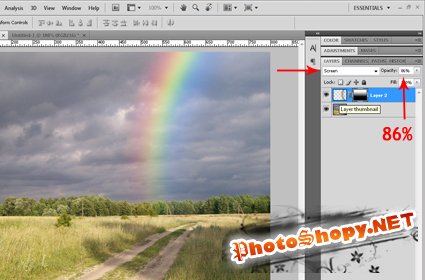
ШАГ 2: В палитре «Слои» создаём новый слой, кликнув на значок указанный стрелкой.

ШАГ 3: Включаем инструмент «Градиент» и добавляем «Специальные эффекты», нажав на черный треугольничек в кружке.

ШАГ 4: Выбираем градиент с радугой и включаем «Радиальный градиент».

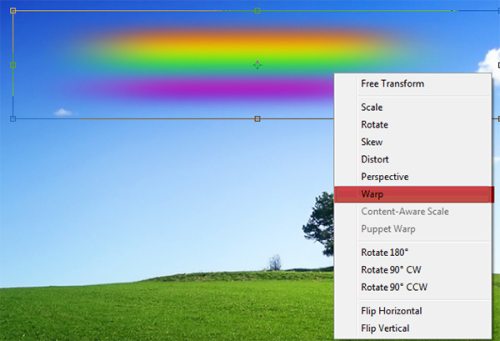
ШАГ 5: Теперь мы рисуем нашу радугу, разливая градиент как показано стрелкой (выбираем начальную точку и тянем курсор в конечную точку, зажав левую кнопку мыши). В зависимости от вашего пейзажа направление вектора градиента будет различным. Расположите свою радугу так, как Вам больше нравится. Если Вам нужно трансформировать радугу, используйте «Редактирование → Свободное трансформирование», нажав Ctrl+T.

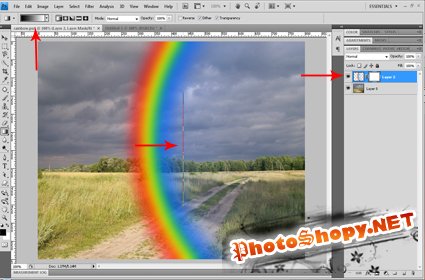
ШАГ 6: Надеюсь, у Вас всё получилось. Далее для слоя с радугой мы создаём «Новый слой-маску», кликнув по иконке, указанной стрелкой.

ШАГ 7: Выбираем ещё раз инструмент «Градиент», только теперь нам понадобится градиент «Чёрное, белое». Изменяя положение движков, Вы сможете получить тот градиент, который Вам больше подойдёт в зависимости от вашей картинки. В нашем случае это 60% черного. Тип градиента также можно использовать либо «Радиальный градиент», либо «Линейный градиент».

Вообщем, изменяя настройки градиента и направление вектора градиента, попробуйте добиться подобного результата. Внимание! Разлив градиента необходимо выполнять на слой-маске, с режимом наложения «Экран».

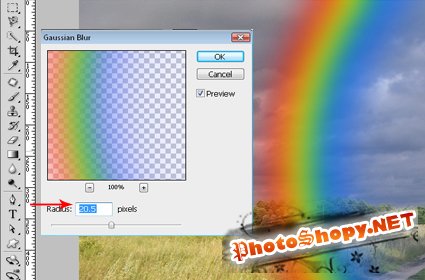
ШАГ 8: Далее, для слоя с радугой, выбираем «Фильтр → Размытие → Размытие по Гауссу» и выставляем то значение радиуса, при котором ваша радуга будет выглядеть наиболее естественно.

ШАГ 9: Возвращаемся к слой-маске и включаем инструмент «Кисть». Здесь мы выбираем чёрную мягкую кисть и …

… стираем радугу там, где она наложилась на гору (или что там у Вас). После чего в палитре «Слои» кликните правой кнопкой мыши по любому слою и в меню выберите «Выполнить сведение», а далее «Файл → Сохранить как» и сохраняем ваше произведение в формате JPG.
Добавляем реалистичную радугу на фотографию
В этом материале я расскажу, как легко можно добавить на фото радугу, и даже двойную радугу, а также как использовать готовый радужный градиент, находящийся в комплекте Фотошопа по умолчанию. Надо понимать, что данный эффект лучше всего подойдёт для фотографии пейзажа, особенно с грозовым небом.

И то, что с ней получилось после обработки:

Шаг 1: Добавляем новый пустой слой
Открываем исходную фотографию в Фототопе, затем, если она открыта, открываем палитру слоёв (клавиша F7). В настоящее время в ней имеется всего один слой с нашем изображением. Добавляем к нему новый, нажав комбинацию клавиш Ctrl+Shift+N. При этом откроется окно с предложением дать имя слою. Называем tго «Rainbow» и кликаем по ОК.

Шаг 2: Выбираем радужный градиент
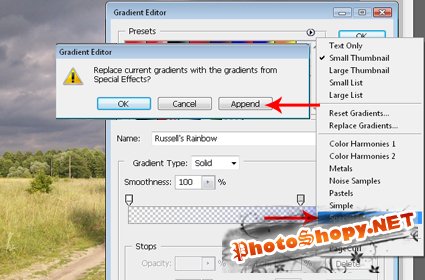
Как я уже говорил, радужный градиент поставляется с Photoshop по умолчанию, но изначально он не включен в рабочий набор. Все, что нужно сделать, это загрузить его вручную. Для этого, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов, затем кликните по треугольничку рядом с градиентом в панели задач, затем, в выпавшем окне, по иконке в верхнем правом углу и из выпавшего меню выберите пункт «Специальные эффекты» (Special Effects), в общем, в последовательности 1,2,3,4, показанной на рисунке:

После чего Фотошоп спросит: «Заменить текущие градиенты содержащимися в Специальные эффекты?», или. в англ. версии «Replace the original gradients with the Special Effects?»:

Смело жмём ОК и получаем вот такой набор, где и кликаем по радужному градиенту для его активации:

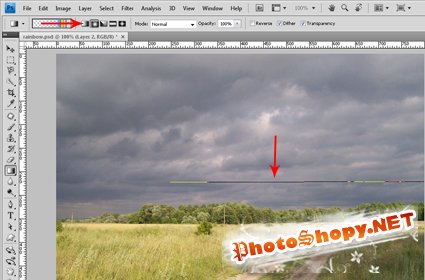
Шаг 3: Выберите «Радиальный градиент» на панели параметров
Для того, чтобы радужный градиент отображался в виде дуги во время рисования, вернитесь к панели параметров в верхней части экрана и нажмите на иконку радиального градиента (Radial Gradient):

Шаг 4: Наносим градиент на фотографию
Чтобы добавить цвета радуги на изображение, все, что нужно сделать, это нанести градиент. Я хочу, чтобы мои будущая радуга касалась земли за группой деревьев слева на фото и выгибалось высоко над большим деревом справа. Чтобы сделать это, я позиционирую курсор мыши в правом нижнем углу фото, зажму левую клавишу и протащу курсор за левую группу деревьев. Чтобы курсор перемещался строго горизонтально, перед тем, как нажимать левую клавишу мыши, следует зажать Shift. В общем, путь курсора указан на рисунке:

Как только вы отпустите кнопку мыши, Photoshop прорисует градиент радуги. Пока это выглядит не особо реалистично, но его это только начало:

Шаг 5: Изменяем режим наложения слоя с радугой
В палитре слоёв в левом верхнем углу кликните по треугольничку рядом со строкой «Обычные» (Normal) и из выпадающего списка выберите режим наложения «Экран» (Screen):

Обратите внимание, цвета радуги теперь лучше вписываются в слой с основным фото под ними:
Как нарисовать радугу в фотошопе
Автор: Евгения Тучкевич. Дата публикации: 12 сентября 2013 . Категория: Обработка фотографий в фотошопе.
Как нарисовать радугу в фотошопе
В этом очень простом уроке по работе с фотошопом мы нарисуем реалистичную радугу на пейзажной фотографии в фотошопе. Для этого будем использовать уже готовый градиент. Скачать его можно в конце этой страницы. Если Вам что-то не понравится в отображении самой радуги, то всегда можно с помощью редактора градиента изменить файл градиента радуги и сделать его в соответствии со своими вкусами.
Урок сделан в версии фотошопа CS3 , но может быть легко выполнен и других версиях фотошопа.

Откроем исходное изображение.

Создадим в палитре » Слои » новый слой, для чего щёлкнем по второй справа иконке.

Теперь необходимо загрузить градиент радуги в саму программу фотошоп. Это можно сделать несколько необычным способом. Находим на своём компьютере папку, где у Вас хранится файл градиента (у меня в папке » Градиенты «) и два раза левой клавишей мыши щёлкаем по градиенту радуги.

Сделаем активным инструмент радиальный » Градиент » ( G ), щёлкнем по чёрной стрелочке, раскроется список установленных в данный момент градиентов, и в самом конце списка мы увидим градиент » Радуга «.

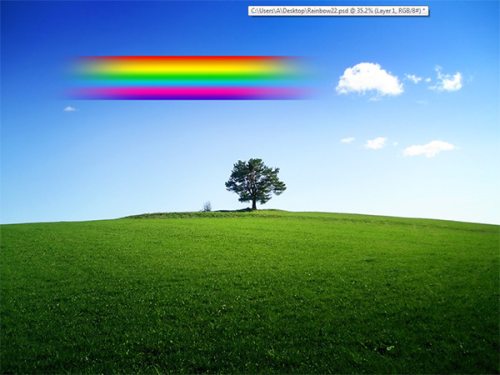
Проведём градиентом из левого нижнего угла к центру.

Получаем часть окружности, отдалённо напоминающей радугу.

Уменьшаем непрозрачность верхнего слоя до необходимой величины (определяем визуально).

Получаем вот такую красивую радугу.

Если Вам не нравится, как радуга легла на изображение, то вызываем » Свободное трансформирование » ( Ctrl+T ), правой кнопкой мыши щёлкаем внутри появившейся рамки трансформации и выбираем, к примеру, пункт » Деформация «.

Искажаем сетку и соответственно радугу в соответствии со своими планами и нажимаем Enter .

Получаем вот такой симпатичный результат.

Мы с Вами ответили на вопрос: «Как нарисовать радугу в фотошопе?».
Скачать исходную фотографию и градиент радуги можно здесь (1,2 Мб)
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Как сделать радугу в фотошопе
В этом уроке мы создадим реалистичную радугу и добавим её на фото. Это очень простой урок, рассчитанный на начинающих с подробными объяснениями каждого шага.

Шаг 1
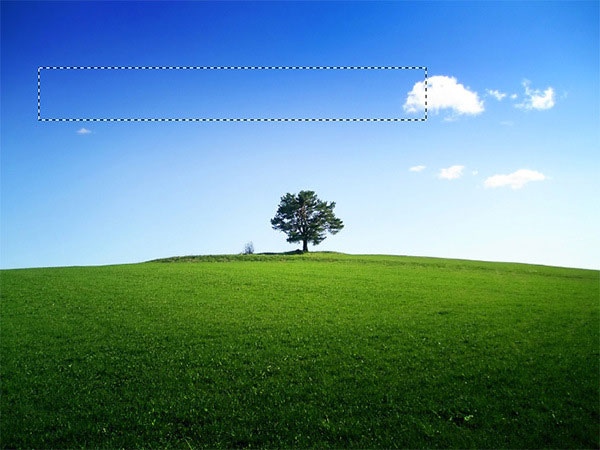
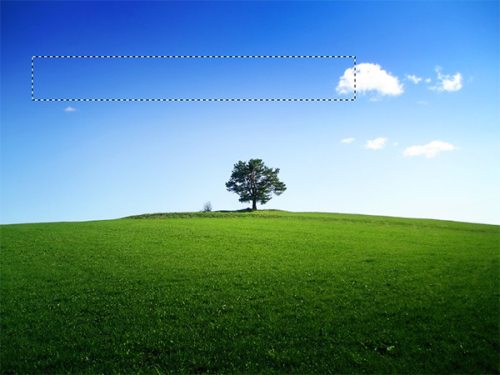
Откройте в Фотошоп стоковое изображение с деревом. Это будет ваше основное изображение, на котором и будет создана радуга. Прежде всего создайте новый слой Ctrl + Shift + Alt + N. Далее выберите инструмент Rectangular Marque Tool(Прямоугольное выделение) и создайте выделение, как показано ниже.

Шаг 2
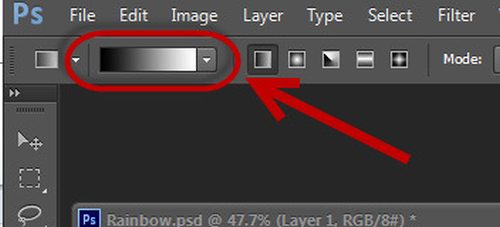
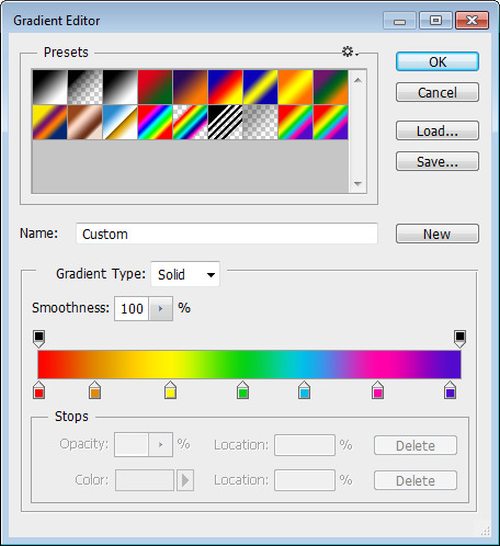
Выберите инструмент Gradient Tool (G) (Градиент) и кликните на окно градиента, как показано ниже, чтобы получить доступ к его настройкам.

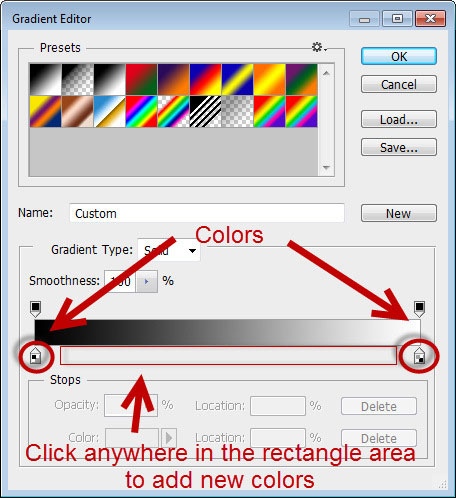
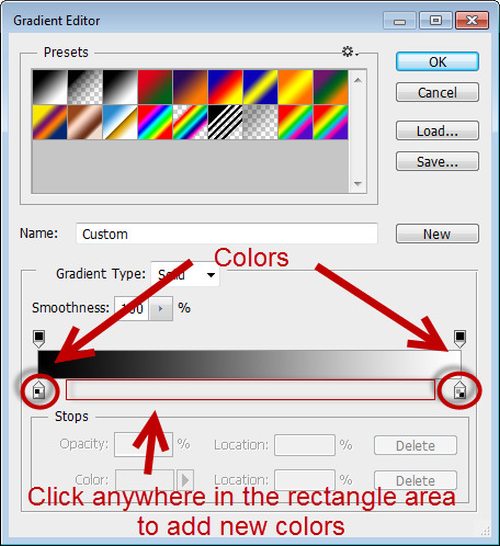
Откроется окно, которое называется Gradient Editor (Редактор Градиента). Нижние маркеры в нижней части окна задают цвета, которые образуют градиент. Для того, чтобы добавить новый цвет в градиент, нужно кликнуть где-нибудь под полосой градиента. Появится новый маркер цвета. Для того, чтобы изменить цвет, кликните два раза по нужному маркеру. Вы так же можете перемещать маркеры, тем самым продолжая изменять градиент.

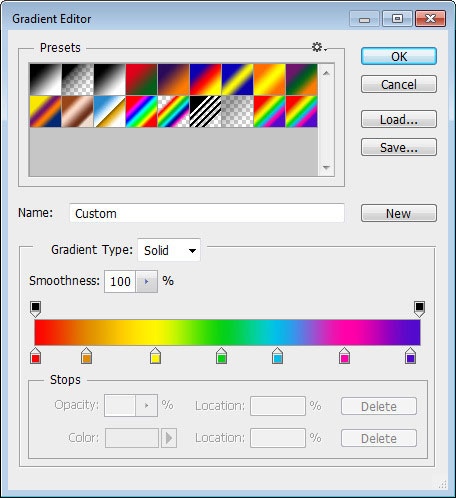
Добавьте в Редакторе Градиента цвета, как показано ниже и нажмите ОК. Цвета должны располагаться в таком порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.

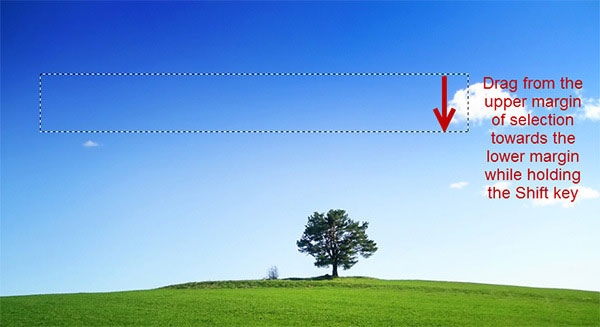
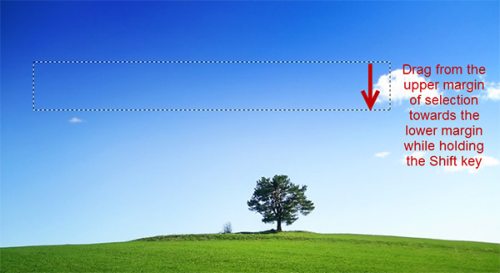
Убедитесь, что Градиент по-прежнему активен. Щёлкните у верхнего края выделения и протащите к нижнему, зажав клавишу Shift, чтобы наложить градиент с созданными ранее цветами. Для снятия выделения нажмите Ctrl + D.


Шаг 3
Дублируйте слой с градиентом (Ctrl + J)просто, чтобы иметь резервную копию слоя, если что то пойдёт не так. Отключите видимость оригинального слоя с градиентом, нажав на значок глаза слева от иконки слоя в палитре слоев.
Выберите инструмент Eraser Tool (E) (Ластик), выберите мягкую круглую кисть и подотрите с левого и правого краёв градиента, как показано на рисунке ниже.
Вы так же можете использовать маску слоя, чтобы скрыть ненужные части градиента, но Ластик проще в использовании.

Шаг 4
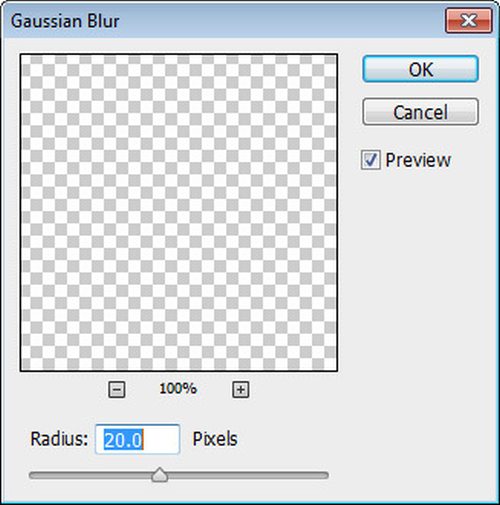
Теперь давайте добавим немного размытия, чтобы смешать цвета. Для этого пройдите в меню Filter > Blur > Gaussian Вlur (Фильтр-Размытие-Размытие по Гауссу) и установите радиус размытия 20 рх. Убедитесь, что выделение отключено (на всякий случай нажмите Ctrl + D), в противном случае вы получите нежелательный эффект.


Шаг 5
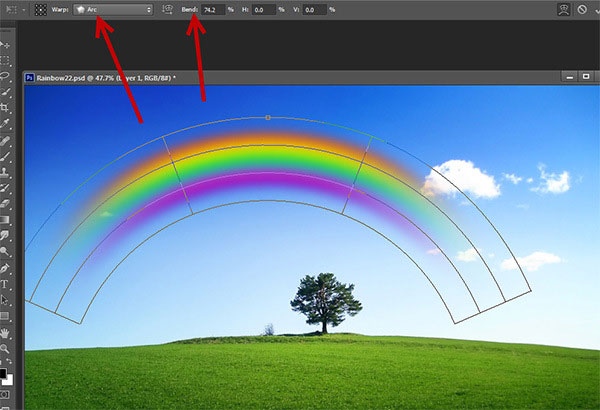
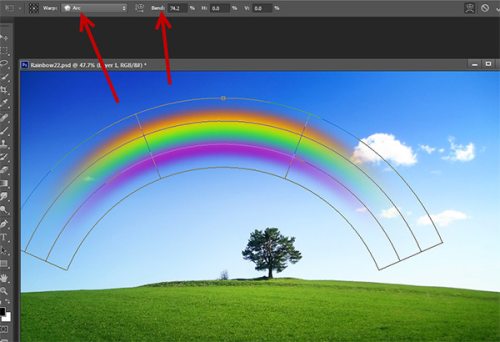
Наша радуга почти готова. Придадим ей небольшой изгиб, как подобает радуге. Выберите слой с градиентом, нажмите Ctrl + T, чтобы включить режим трансформации. Щёлкните правой кнопкой мыши внутри рамки трансформации и выберите в контекстном меню пункт Warp (Деформация).

Для того, чтобы создать равномерный правильный изгиб, на верхней панели параметров инструмента выберите из выпадающего списка Arc (Арка). Поэкспериментируйте с величиной изгиба, чтобы создать реалистичный изгиб радуги. Для выхода из режима трансформации нажмите Enter.

Шаг 6
Давайте увеличим размер радуги и изменим её местоположение. Нажмите Ctrl + T, чтобы войти в режим свободной трансформации и измените размер и расположение, как на изображении ниже. Для соблюдения пропорций при трансформации удерживайте сочетание клавиш Shift+Alt.

Шаг 7
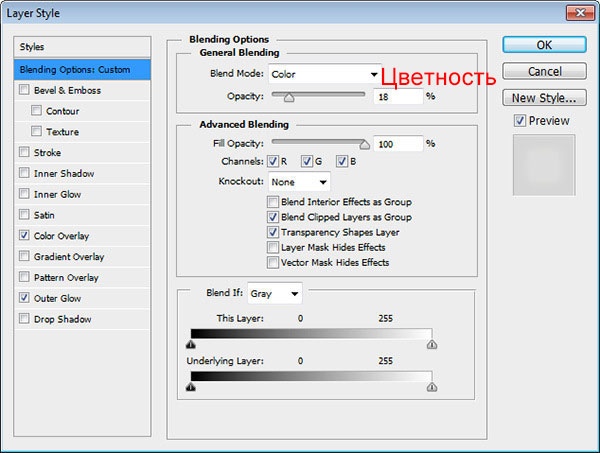
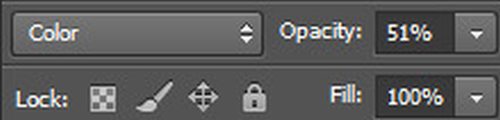
Выглядит красиво, но эффект слишком яркий. Чтобы смягчить его, у слоя с радугой измените режим смешивания на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 51%.


Шаг 8
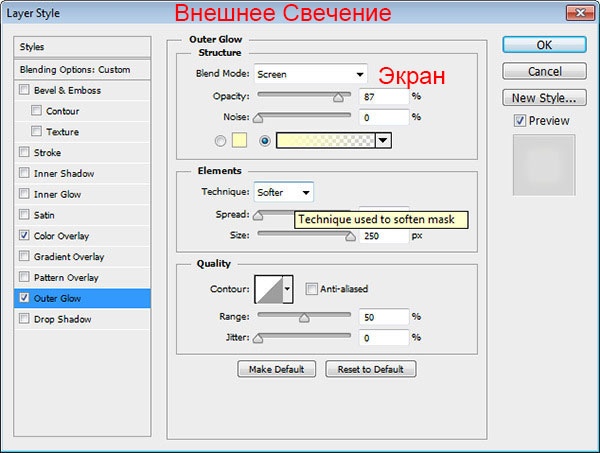
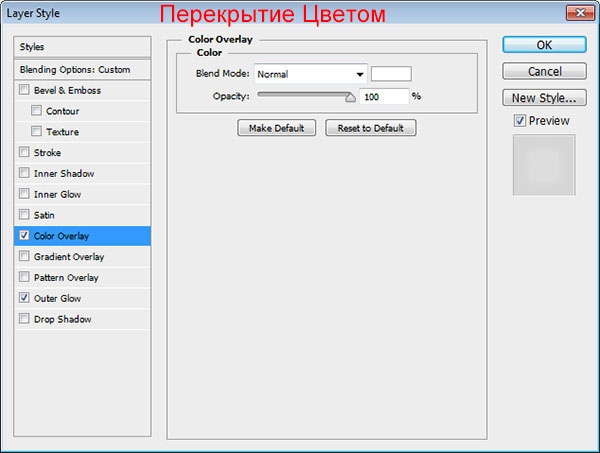
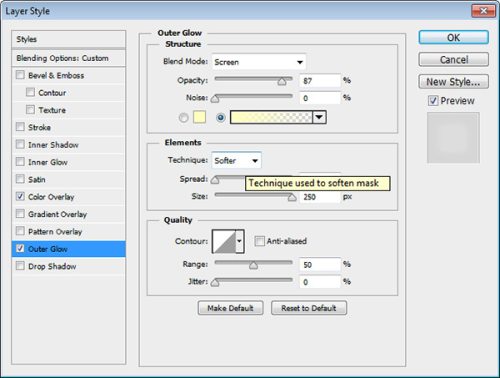
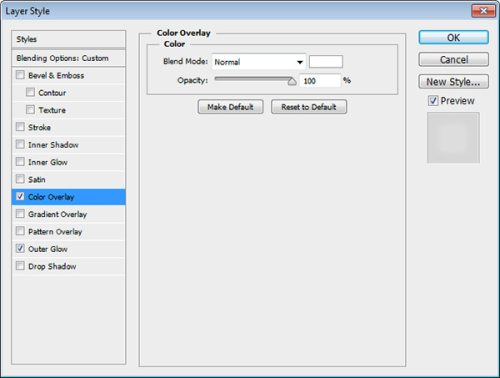
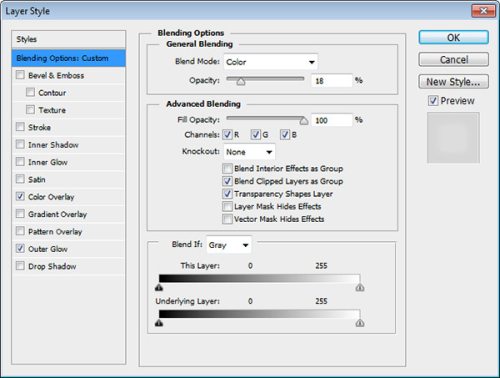
Теперь выглядит неплохо. Но я думаю, что результат можно немного улучшить, придав нашей радуге немного свечения. Дублируйте этот слой (Ctrl + J), щёлкните два раза по нему в палитре слоёв, чтобы открыть окно стилей. Установите следующие настройки.



Вот как должно выглядеть финальное изображение. Если вы хотите получить более интересный эффект, то поэкспериментируйте с непрозрачностью слоя и/или измените эффект арочного сгиба (Шаг 5)

Написать комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.
Как сделать реалистичную радугу. Урок Фотошоп

| Добавление реалистичной радуги |
| В этом уроке мы покажем Вам, как очень простым способом и за считанные минуты с помощью программы Фотошоп добавить реалистичную радугу на Ваш пейзаж. Следуйте инструкциям урока шаг за шагом, и Вы получите изображение, которое видите сейчас на своем мониторе. |

Открываем изображение, на которое будем добавлять радугу, и создаем над ним новый слой.

Выбираем инструмент Gradient Tool (Градиент) и переходим к настройкам градиента. Дважды щелкаем по окну редактирования градиентов, чтобы выбирать градиент для создания радуги.

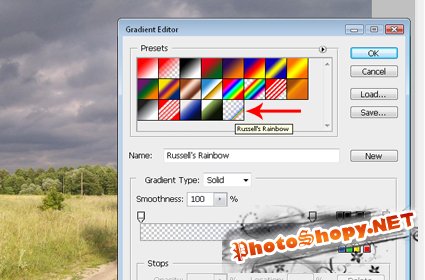
Выбираем из списка градиент Russell’s Rainbow (Радуга Рассела).

Если Вы не найдете нужного градиента, щелкаем по стрелке, расположенной справа, и выбираем Special Effects (Специальные эффекты). Перед Вами появится запрос Replace (Заменить), Cancel (Отмена) или Append (Добавить). Щелкаем последнюю кнопку, чтобы добавить данные градиенты к уже существующим. Теперь Вы точно сможете выбрать градиент Радуга Рассела.

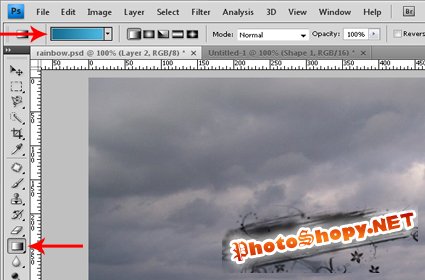
Устанавливаем радиальный градиент и с помощью выбранного инструмента тянем его через изображение, как показано ниже.

Получаем такой результат:

В настоящий момент наше изображение реалистичным назвать трудно. Для начала необходимо применить к нему фильтр Gaussian Blur (Размытие по Гауссу), чтобы радуга больше слилась с исходной картинкой.

В уроке радиус размытия был установлен около 20.5 пикселей. Но Вы можете проявить изобретательность и посмотреть, что лучше подойдет для вашего изображения.
Следующее, что необходимо сделать – убрать лишние детали радуги. Давайте сделаем так, чтобы радуга появлялась из-за деревьев. Добавляем слой маску на слой, содержащий радугу, и снова выбираем инструмент Gradient Tool (Градиент). Но в этот раз используем градиент Black to White (Черный, белый) линейного типа. При активной слой маске ведем градиентную заливку примерно с середины изображения до верха.


Установите для слоя режим наложения Screen (Осветление) и при необходимости немного уменьшите непрозрачность.

Вот мы и пришли к изображению, показанному вначале.
Создаём радугу
Из данного урока вы узнаете, как создать реалистичную радугу и добавить её на изображение.
Вот такая радуга должна получиться у вас в результате нехитрых манипуляций с Фотошоп:

Загрузите Фотошоп и откройте изображение Дерево на горизонте . Это основное изображение, на которое мы будем добавлять радугу. Создайте новый слой, инструментом Прямоугольная область образуйте выделение на небе. Опирайтесь на скриншот ниже.

Перейдите к инструменту Градиент и сделайте клик по окну градиента для получения доступа к его настройкам.

В результате открылось окно Редактор градиента. Нижние маркеры отвечают за цвет, образующие градиент. Для добавления нового цвета в градиент необходимо кликнуть в любом месте под полоской, чтобы создался новый маркер. Если же вам необходимо изменить цвет маркера, то щелкните по нему дважды.
Также вы можете передвигать маркеры для коррекции цветовой гаммы.

Добавьте цвета, подобно изображению ниже и нажмите OK. Расположение цветов: красный, оранжевый, жёлтый, зелёный, голубой, пурпурный, фиолетовый.

Удостоверьтесь, что вы работаете с тем же инструментом и проведите линию градиента от верхнего края выделения к нижнему, при этом удерживая клавишу Shift, чтобы линия получилась ровной. Снимите выделение Ctrl + D.


На всякий случай продублируйте слой с градиентом (Ctrl + J). Нажмите на значок глаза слева от миниатюрки слоя с градиентом оригинала, чтобы отключить его видимость.
Выберите инструмент Ластик (E), установив круглую мягкую кисть, и пройдитесь по правому и левому краев радуги, опирайтесь на скриншот ниже.
Так же вы можете воспользоваться маской слоя и скрыть лишние области радуги, но на мой взгляд проще использовать Ластик.

На данном шаге мы немного размоем радугу для смешения цветов. Сделаем мы это при помощи фильтра Размытие по Гауссу, для этого перейдите в меню Filter > Blur (Фильтр — Размытие) и установите значение 20 пикселей. Но прежде убедитесь, что вы сняли выделение, иначе не добьетесь подобного эффекта.


Радуга почти создана. Теперь немного деформируем её, придав ей изгиб. Активируйте команду Свободное трансформирование (Ctrl + T), сделайте клик правой кнопкой мыши на рабочей области и выберите Warp (Деформация).

Для создания правильного и равномерного изгиба в верхней панели настроек из списка выберите Arc (Арка). Поэкспериментируйте с размером изгиба, после этого примените все настройки, нажав Enter.

Теперь нам нужно увеличить размер радуги и изменить ее положение. Для этого снова активируйте команду Свободное трансформирование и поменяйте расположение и размер.
Чтобы соблюсти пропорции при трансформировании, зажимайте Shift.

Радуга выглядит неплохо, но эффект получился слишком ярким. Для его смягчения у слоя с радугой поменяйте режим наложения на Цветность и понизьте Непрозрачность до 51%.


И в заключении мы применим стили, чтобы придать радуге свечение. Продублируйте её, для копии откройте окно стилей и измените следующие параметры:



Если вы желаете добиться более интересного эффекта, то можете поиграть с непрозрачностью и деформацией.
Добавление на фотографию реалистичной радуги
| Автор: sondar | Категория: Уроки Photoshop » Обработка фотографий | 30-05-2013, 10:55 |
|
Этот урок по фотошопу описывает процесс создания реалистичной радуги и добавления ее на фото. Урок очень простой и рассчитан на начинающих дизайнеров. Каждый шаг в нем подробно разъяснен.
Шаг 1
Шаг 2
В результате появится вот такое окно, которое носит название Редактор градиента. Маленькие стрелки в нижней части окна задают цвета, из которых будет состоять градиент. Кликните где-нибудь под градиентной полосой, чтобы отобразить новые цвета. Кроме этого, добавив на эту полосу цвета, вы можете продолжить изменять их, перемещая стрелки. Чтобы изменить цвет, нужно дважды кликнуть по иконке со стрелкой.
Добавьте в окне редактора градиента цвета, указанные ниже, и нажмите OK. Цвета должны располагаться в следующем порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Убедитесь, что инструмент Градиент (Gradient tool) по-прежнему активен. Кликните внутри выделенной области, и не отпуская ЛКМ, протащите указатель мыши сверху вниз, накладывая, таким образом, градиент с заданными ранее цветами. Затем, чтобы снять выделение, нажмите Ctrl + D.
Шаг 3 Выберите инструмент Ластик (Eraser Tool), активируйте мягкую круглую кисть и подотрите левый и правый края градиента, как показано на изображении ниже. Вы так же можете использовать для этой цели слой-маску, но Ластик (Eraser Tool) проще в обращении.
Шаг 4
Шаг 5
Чтобы создать равномерный, правильный изгиб, выберите Арочную (Arc) деформацию на панели опций в верхней части окна программы. Поэкспериментируйте с величиной изгиба, чтобы сделать свою радугу максимально реалистичной. Нажатием Enter, выйдите из режим трансформации.
Шаг 6
Шаг 7
Шаг 8
Вот мы и закончили! Для любых предложений по сайту: [email protected] |



















