Как превратить свои фотографии в узор-калейдоскоп. Урок фотошоп
Создание в фотошопе эффекта калейдоскопа
| Автор: sondar | Категория: Уроки Photoshop » Креатив | 6-03-2014, 08:33 |
|
Детали урока
На мой взгляд, хотя бы базовыми навыками фотографирования должен владеть каждый дизайнер. Нельзя предугадать заранее, когда вам придется самостоятельно делать фотоснимок, обрабатывать его и включать в свой проект. Я сам очень люблю фотографировать, и уже собрал достаточно большую коллекцию замечательных снимков, которые храню на всякий случай. Во время новогодних праздников я сделал серию снимков с фейерверком в Центральном парке. Среди них есть и по-настоящему удивительные, и не очень удачные. Этот урок по фотошопу я хотел бы посвятить описанию процесса, с помощью которого вы могли бы превратить несколько не очень удачных снимков из своей коллекции в нечто такое, что можно было бы с успехом использовать в более сложных проектах. А конкретнее, мы научимся создавать из стоковых фотографий интересный эффект калейдоскопа. Итак, приступим! Ресурсы урока 1. Подготовка фото Данный файл имеет объем: 40Mb и размер 7360×4912 пикселей. Из-за большого размера, у вас могут возникнуть трудности при его открытии на вашем компьютере. Именно для этого я подготовил еще и сжатую версию этого файла в формате JPG, так, чтобы урок могли выполнить даже пользователи с относительно “слабыми” машинами. Кроме того, описанные здесь приемы применим к любым фотографиям, так что вы можете выбрать любое другое, на свое усмотрение, и перейти сразу к разделу 1.3 данного урока. Шаг 1
(двойной клик по изображению формата DNG в окне фотошопа автоматически открывает его в Adobe Camera Raw) Шаг 2 Совет: при выполнении этого шага я настоятельно советую вам немного поэкспериментировать с настройками в свое удовольствие. Не обязательно в точности копировать приведенные ниже установки. Поэкспериментируйте с параметром ACR, и понаблюдайте за создаваемыми эффектами.
(вот что примерно у вас должно получиться) Шаг 3
(после обрезки ненужных частей фото, ваше изображение должно выглядеть примерно вот так) Шаг 4
2. Создание эффекта калейдоскопа Шаг 1
(вот как должен выглядеть ваш холст в результате) Шаг 2
Теперь пройдите в меню Редактирование > Трансформирование > Отразить горизонтально (Edit > Transform > Flip Horizontal).
Теперь расположите правый верхний слой как показано на изображении ниже. Совет: чтобы облегчить себе задачу при позиционировании элементов на холсте, активируйте привязку: Просмотр > Привязка (View > Snap).
(вот как примерно должен выглядеть ваш холст) Теперь выделите на палитре слоев оба верхних (левый и правый) слоя. Затем нажмите Command/Ctrl-J. В результате будут созданы дубликаты обоих слоев. Переименуйте и в “Левый нижний” и “Правый нижний” соответственно.
Выделите на палитре слоев нижние левый и правый слои и пройдите в меню Редактирование > Трансформирование > Отразить вертикально (Edit > Transform > Flip Vertical)
Совет: если вы вдруг заметите прозрачный пиксель в нижней или левой части холста вы можете снова воспользоваться инструментом Рамка (Crop Tool ( C )) и обрезать эту часть.
(вот как должно выглядеть ваше изображение) 3. Финальная коррекция Шаг 1
Назовите этот слой “Калейдоскоп”.
Шаг 2
Шаг 3
Уменьшите Температуру до -15.
Теперь примененная вами коррекция может быть использована в качестве смарт-фильтра. То есть, если вам что-то не понравится, то можете легко изменить примененные нестройки.
Заключение
(данное изображение немного обрезано, в соответствии с размером моего монитора)
Еще примеры
(это изображение создано с использованием снимка, который я сделал в музее Метрополитэн, в Нью-Йорке)
(а это изображение создано из фото растений, сфотографированных в парке) Калейдоскоп из фотографииДействие Результат Выберите фотографию. Вы получите первый кусочек, из которого будет строится калейдоскоп.
Обратитесь в меню Image – Canvas Size (Изображение – Размер холста) и увеличьте ширину холста на200% (если ваше изображение имеет такое же расположение, то разместите значок anchor (расположение) слева в центре).
Сделайте дубликат слоя (Layer — Duplicate Layer (Слои – Создать дубликат слоя).
Снова обратитесь в меню Image – Canvas Size (Изображение – Размер холста) и увеличьте ширину холста на 200% (значок anchor (расположение)— внизу в центре).
Сделайте дубликат слоя с формой, отразите ее вертикально (Flip it Vertically (Отразить по вертикали) и разместите его наверху.
Еще раз дублируйте слой с фигурами и поверните на 90°.
Нас находят: калейдоскоп из фотографий, как сделать калейдоскоп из фотографий, как сделать калейдоскоп в фотошопе, калейдоскоп фотошоп, калейдоскоп из фотографий онлайн, калейдоскоп в фотошопе, калейдоскоп фото, картинки калейдоскопа, как в фотошопе сделать калейдоскоп, сделать калейдоскоп из фотографий LiveInternetLiveInternet—ЦитатникСписок уроков.Как ОФОРМИТЬ ДНЕВНИК. Здесь я собрала всё самое Основное, И НЕОБХОДИМО. Удобные flash-генераторы для подборки нужного вам цвета! Очень удобные flash-генерат. Знаменитые фильтры KPT 6 для Фотошопа Чтобы посмотреть эффекты, нужно нажать на название фильт. Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне МИССИЯ. —Рубрики
—Метки—Музыка—ТоррНАДО — торрент-трекер для блогов—Всегда под рукой
—Поиск по дневникуКалейдоскоп, создаем свои узоры, плагин Kaleidoscope |
Пятница, 23 Декабря 2011 г. 11:23 + в цитатник
Калейдоскоп, создаем свои узоры, плагин Kaleidoscope

Как мы уже выяснили, в Painter можно не только рисовать. Сегодня мы познакомимся еще с одним плагином — Kaleidoscope, который позволит вам создавать свои паттерны и узоры, используя как основу любое изображение.
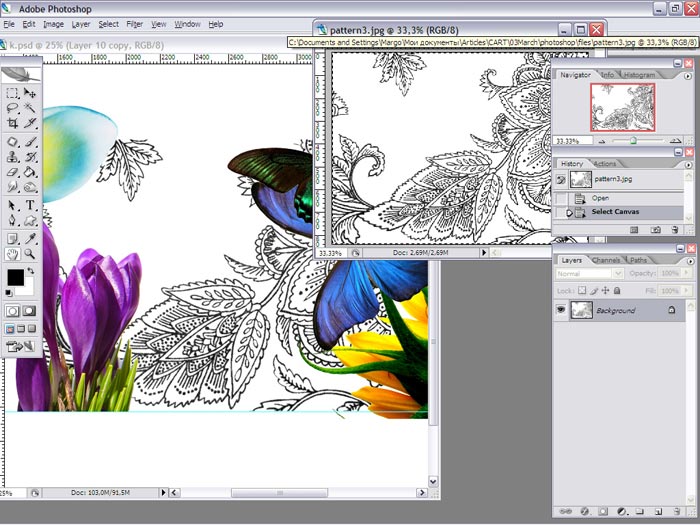
Для примера я взяла вот такие цветочки.

Откройте рисунок и найдите внизу на панели Layers палитру плагинов.

Кликните на нее и выберите из выпадающего списка плагин Kaleidoscope.

У вас откроется панель настройки этого плагина с одним единственным параметром – размером будущего паттерна. Туда можно вписать любое число, какое вам нужно (но не больше, чем позволяются размеры рисунка), но пока мы оставим стандартное значение – 100pix.

Нажмите ОК, панель закроется, а на картинке появится квадрат с заданным размером, который находится на отдельном слое плагина Kaleidoscope.

Теперь начинается самое интересное – вы можете двигать этот квадрат по полю рисунка и в нем как в волшебном калейдоскопе будет появляться узор, составленный из частей основного рисунка. Квадрат можно двигать как мышкой, так и стрелками на клавиатуре для более точного позиционирования.
Предупреждаю – остановиться очень сложно , хочется искать новые и новые сочетания цветов и форм. Вот какие у меня получились узоры из этого рисунка.







Если увеличить размер паттерна в плагине, то можно получить более крупные квадраты и другие узоры.
Например такие:






Также интересно, что их можно накладывать один на другой и они будут включать в себя элементы нижележащего калейдоскопа.

Когда вы все-же решили, что полученный узор стоит того, чтоб его сохранить, нажмите правой кнопкой на слое калейдоскопа и выберите пункт Commit – ваш слой превратился в обычный графический и теперь квадрат можно двигать и редактировать, как обычное изображение.

Например можно сделать из него Pattern.
Выделяем наш квадратик (можно выделить волшебной палочкой пространство вокруг него, потом нажать правой кнопкой и выбрать Select Inverse – более простого способа точного выделения я не нашла).
Нажимаем на палитру Pattern Selector, потом на стрелочку справа вверху панели и выбираем Capture Pattern.

В появившемся окне вводим название для нового узора и нажимаем ОК.

Все, теперь вы можете использовать ваш собственный узор для чего угодно.
Например залить им плоскость: выберите ведерко и сверху в панели настроек поставьте метод заливки паттерном (Fill/Clone Sourse).


Также этим узором можно просто рисовать, если использовать кисть Pattern Pens

Я думаю, что вы найдете, где можно применить эти замечательные узоры, тем более созданные самостоятельно с помощью плагина. Мне кажется, что снежинки из зимних пейзажей должны получиться неплохие
Компью А рт

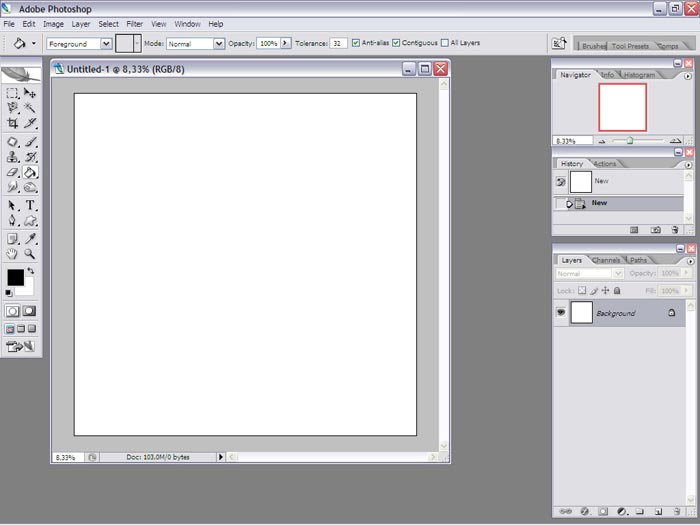
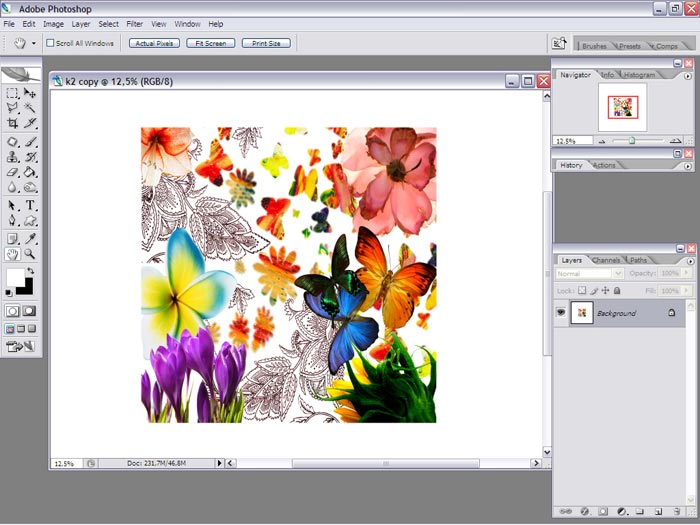
1 Создаем новый файл произвольного размера.

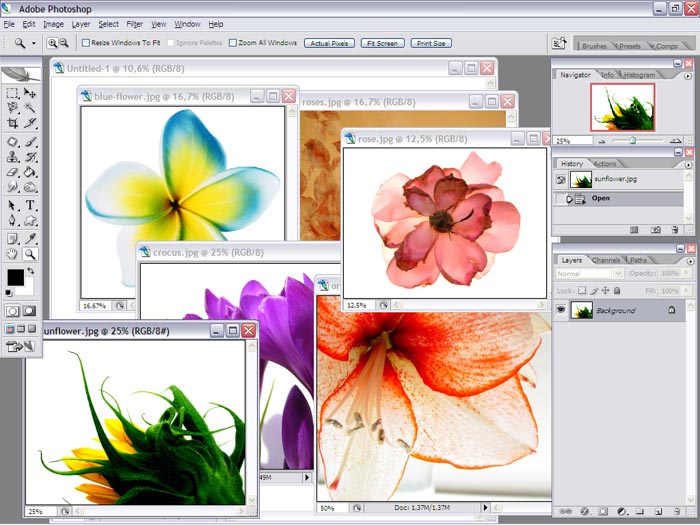
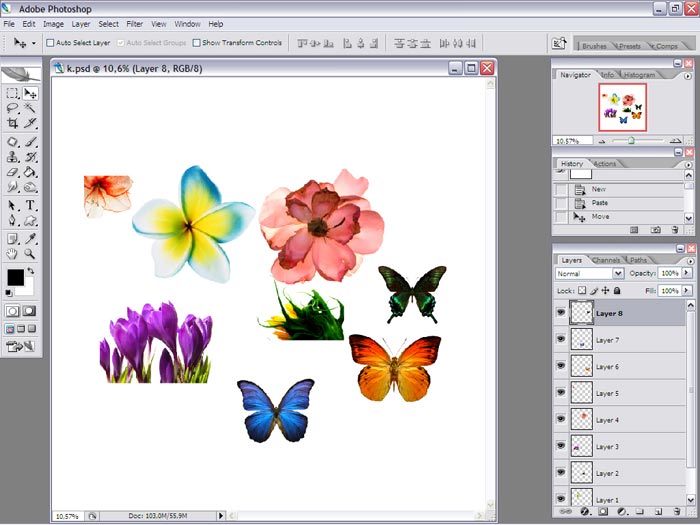
2 Открываем фотографии с объектами, которые собираемся использовать в композиции.

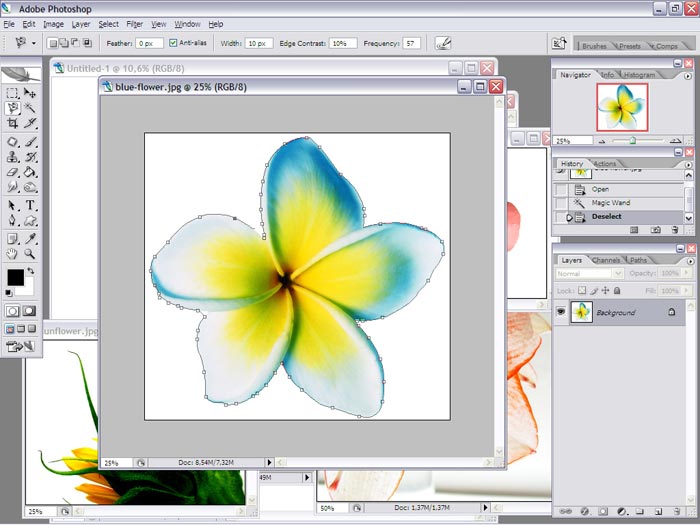
3 Отделяем объект от фона с помощью любого из инструментов выделения. В данном примере использован инструмент Magnetic Lasso Tool.

4 Копируем выделенный объект и помещаем его в новый слой основного файла.

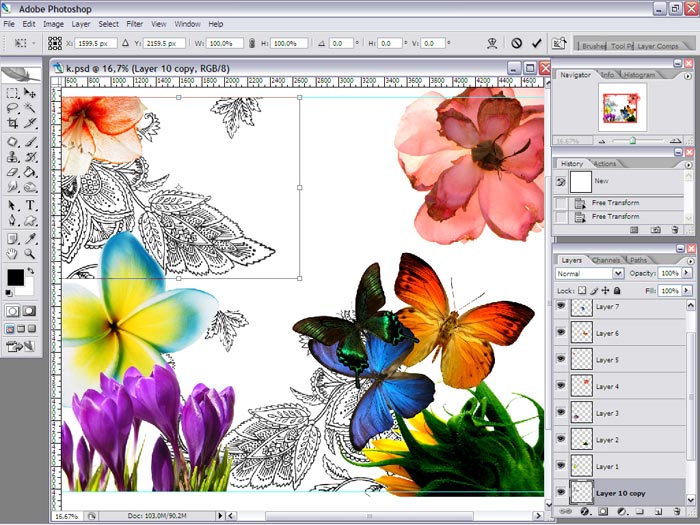
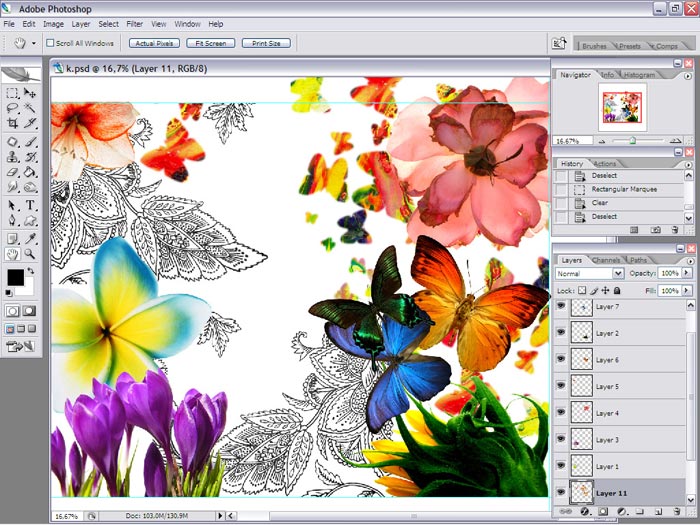
5 Так же поступаем и со всеми остальными фотографиями цветов и бабочек.

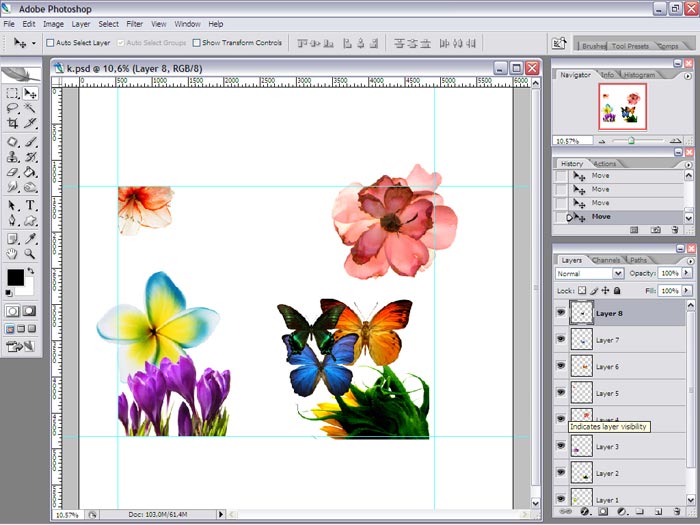
6 Включаем отображение линеек (Ctrl+R) и разграничиваем прямоугольное пространство — это основа нашего будущего коллажа. Передвигаем цветы и бабочек по своему усмотрению внутри этого прямоугольника.

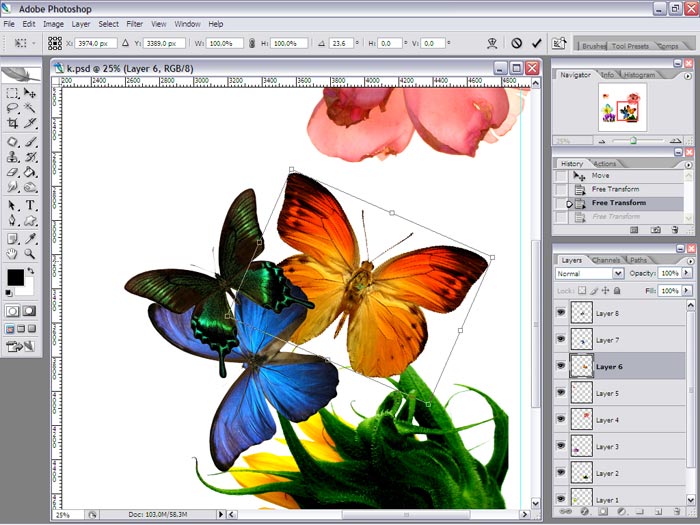
7 Поворачиваем изображения бабочек так, чтобы придать им динамику (меню Edit > Transform > Rotate).

8 Открываем файл с узорами, копируем изображение и помещаем его в коллаж над слоем Background.

9 Дублируем слой (меню Layer > Duplicate Layer), применяем к нему команду Flip Horizontal (меню Edit > Transform > Flip Horizontal) и помещаем в другом углу композиции.

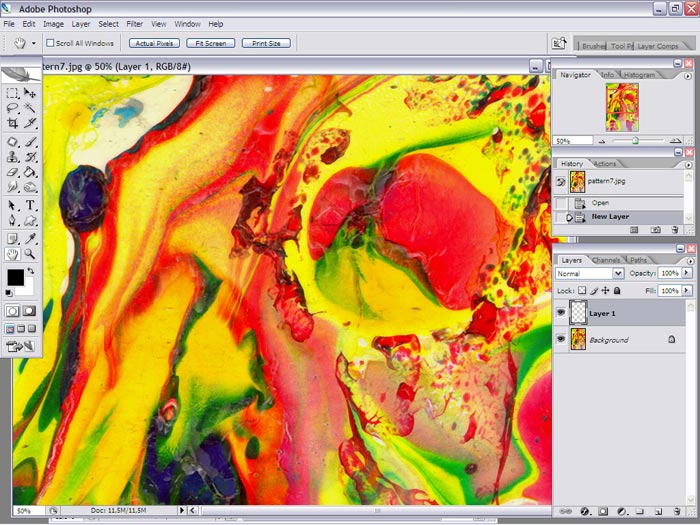
10 Открываем файл с яркой абстрактной текстурой и создаем новый слой.

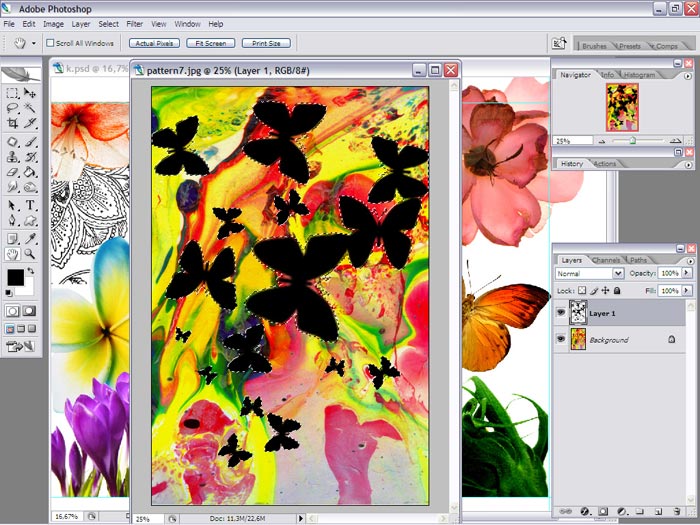
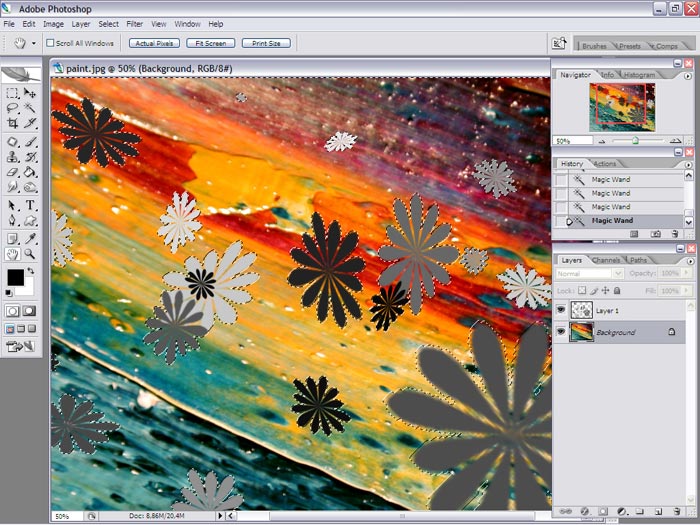
11 Проводим кистью Butterfly по новому слою, периодически изменяя ее размер. Затем инструментом Magic Wand Tool выделяем фон и инвертируем выделенную область (меню Select > Inverse).

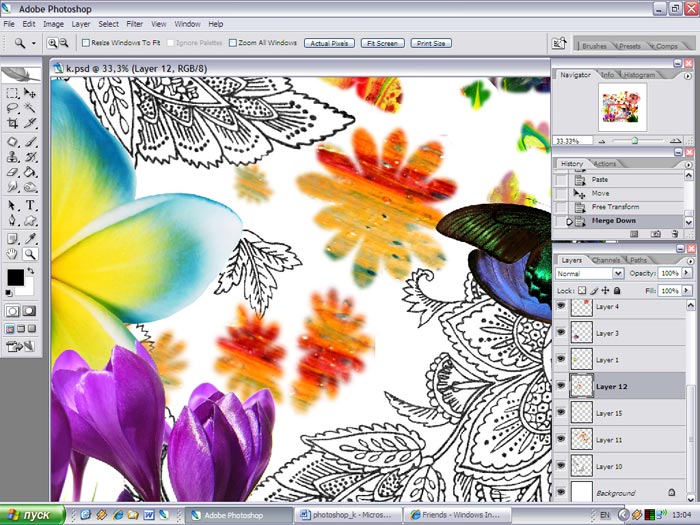
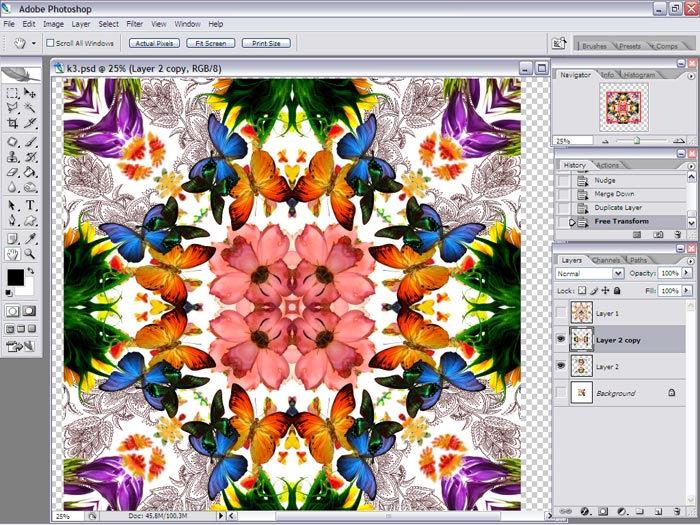
12 Переходим к слою Background и копируем его. Возвращаемся к изначальной композиции и помещаем в новый слой скопированные элементы.

13 Открываем еще одну текстуру и повторяем все то же, что делали с кистью Butterflies, но на этот раз используем кисть Azalea.

14 Помещаем скопированные элементы в нашу композицию.

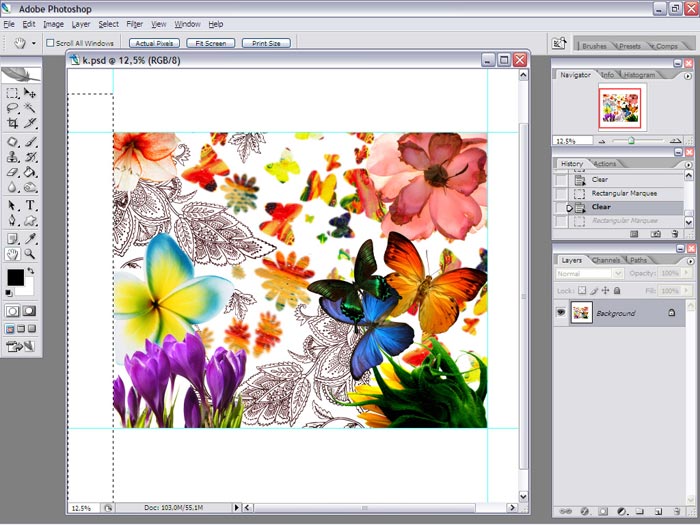
15 Объединяем все слои командой Flatten Image (меню Layer > Flatten Image) и стираем элементы, выходящие за границы нашего прямоугольника.

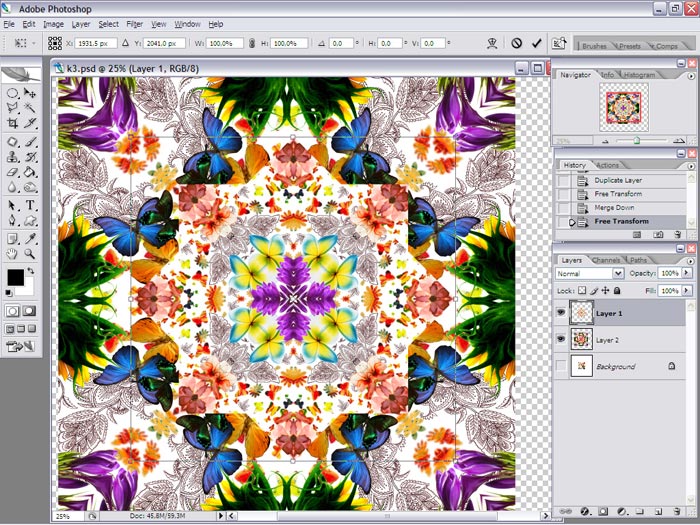
16 Чтобы сделать изображение более динамичным, слегка искажаем пропорции с помощью команды Free Transform (меню Edit > Transform > Free Transform).

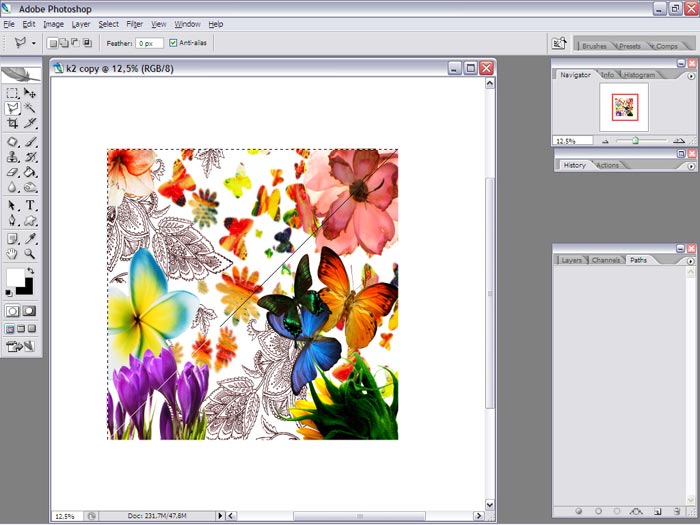
17 Инструментом Polygonal Lasso Tool выделяем прямоугольник.

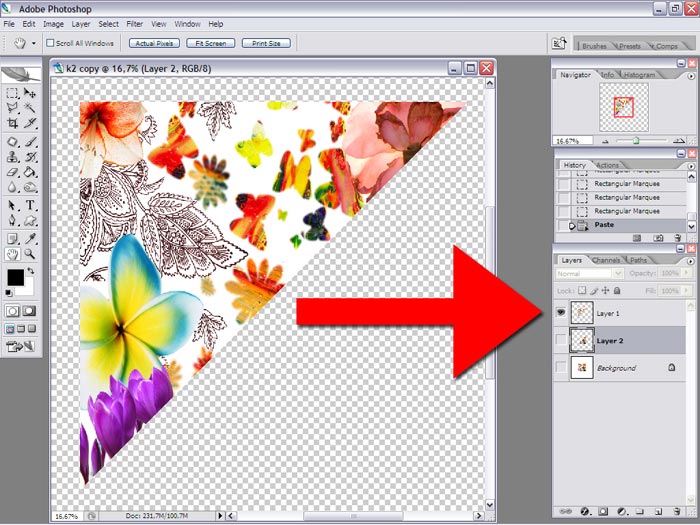
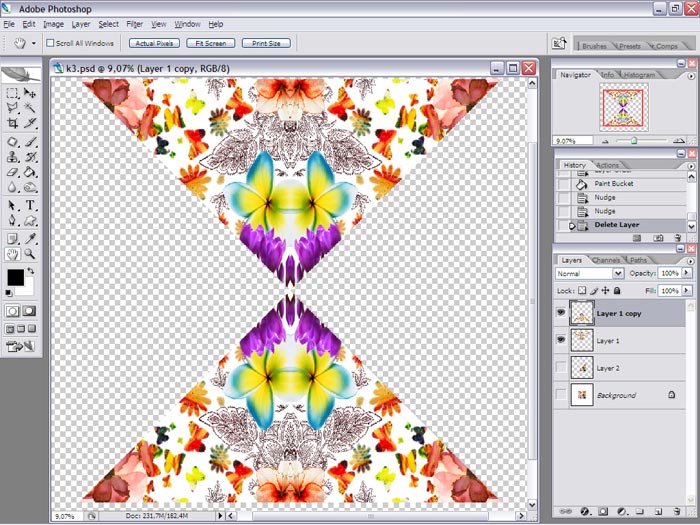
18 Помещаем выделение в новый слой, после чего выделяем нижний прямоугольник и также помещаем его в новый слой. Видимость слоя Background и слоя со вторым прямоугольником отключаем.

19 Дублируем верхний слой. К продублированному слою применяем команду Flip Horizontal и передвигаем его таким образом, чтобы он оказался слева от оригинала.

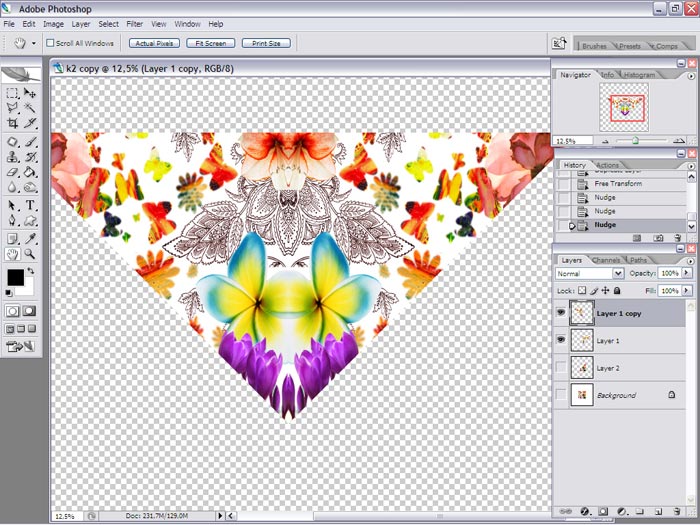
20 Объединяем два верхних слоя (Ctrl+E), дублируем получившийся слой, применяем к нему команду Flip Vertical (меню Edit > Transform > Flip Vertical) и передвигаем его в нижнюю часть композиции.

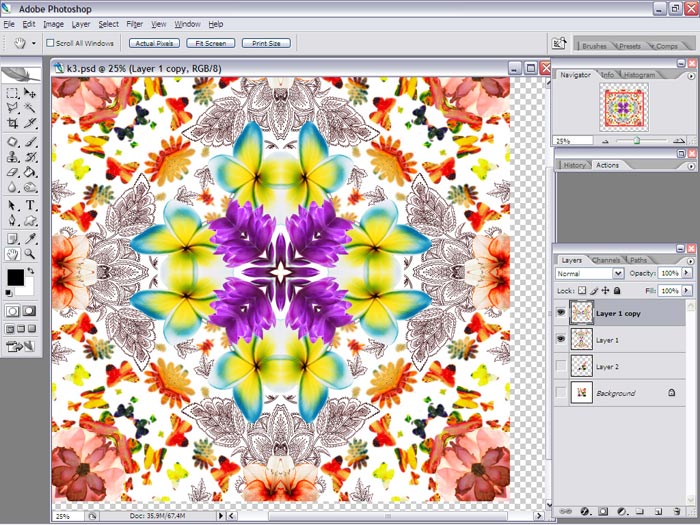
21 Снова объединяем два верхних слоя и дублируем получившийся слой. Поворачиваем его на 90° (меню Edit > Transform > Rotate 90° CW).

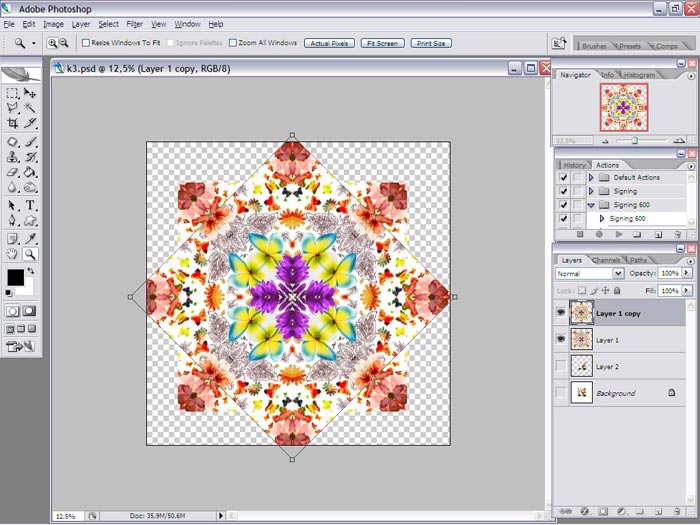
22 И вновь объединяем два верхних слоя и дублируем результат. На этот раз поворачиваем новый слой на 45°.

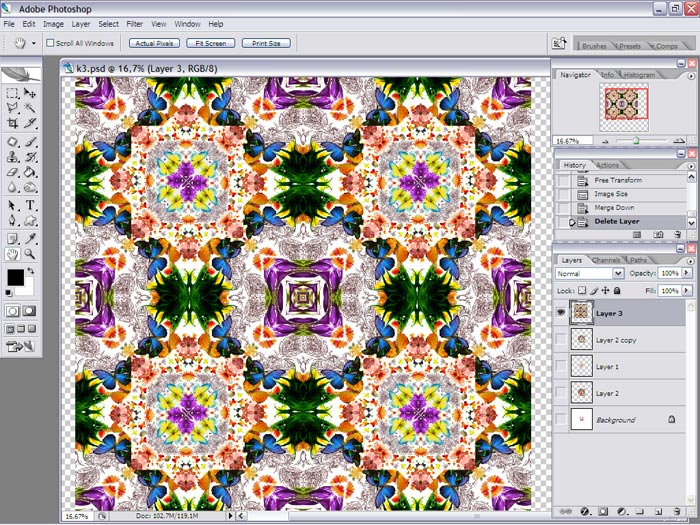
23 Объединив два верхних слоя, отключаем видимость и возвращаемся к слою Layer 2. Повторяем шаги 19-21.

24 Возвращаемся к верхнему слою, включаем его видимость. С помощью команды Free Transform (меню Edit > Transform) уменьшаем размер слоя до 50%.

25 Склеиваем оба слоя и повторяем шаги 19-21.

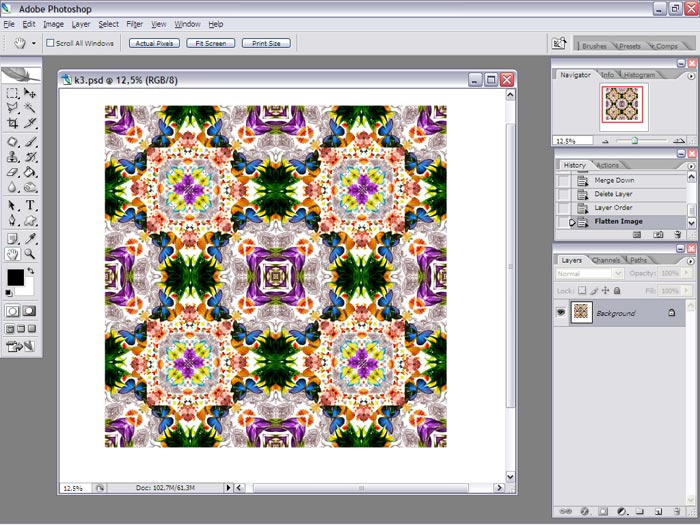
26 Объединяем все слои вместе (меню Layer > Flatten Image).


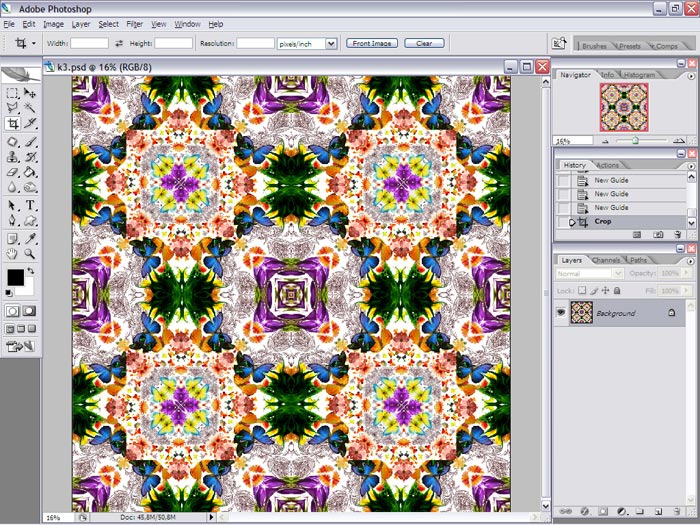
27 Инструментом Crop Tool кадрируем изображение, избавившись от пустого пространства вокруг узора.
Как превратить свои фотографии в узор-калейдоскоп. Урок фотошоп
Этот урок полон удовольствия, которое вы получите, превращая фотографии в чудеса калейдоскопа, иногда с удивительными результатами. Такие узоры-калейдоскопы можно использовать в качестве фонов и заставок для рабочего стола.
Вы помните калейдоскоп? Такие удивительные трубочки с множеством зеркал и разноцветных шариков внутри? Будучи ребенком, я коротала солнечные выходные дни, прижав в глазу смотровое отверстие, и будучи под гипнозом бесконечных комбинаций форм, узоров и цветов. Хотя сейчас я провожу большинство своего времени, глядя в видоискатель камеры, магия калейдоскопа остается в моем сознании как первое знакомство с созданием фотографий.
Шаг 1 – Создание холста

Прежде всего, выбираем фотографию. Я выбрала изображение грибов, растущих на старом пне. Из моего собственно опыта я поняла, что фотографии со смелыми, контрастными цветами и негативным пространством лучше всего подходят для создания калейдоскопа.
Когда вы выбрали изображение и открыли его в Photoshop, щелкните правой кнопкой мыши на изображении в палитре слоев и выберите Преобразовать в смарт-объект. Это позволит вам перемещать изображение вокруг холста.

Теперь нам нужно добавить некоторое пространство вокруг изображения. Перейдите Изображение > Размер холста, и появится всплывающее окно с размерами вашего текущего изображения.

Чтобы посчитать размеры холста, посмотрите на самую большую сторону изображения, удвойте эту цифру и добавьте четыре. Например, изображение, которое я выбрала, в оригинале имело размер 59.44 x 39.62 см, поэтому я умножила 59 на 2, получилось 188, а затем добавила 4 и получила 122. Добавьте такое же значение для меньшей стороны изображения, чтобы холст получился квадратным. Нажмите ОК.


Шаг 2- Создание шаблона
Уменьшите масштаб так, чтобы вы могли видеть весь холст, и выберите инструмент Перемещение, расположенный вверху левой панели инструментов.


Щелкните на вашей фотографии на холсте и, нажав на левую кнопку мышки, перетащите изображение в угол холста. Оставьте несколько сантиметров между ними и краем холста. Не стоит беспокоится о точности, так как позже мы будем обрезать его до более точных пропорций. Теперь скопируйте слой щелчком правой кнопки мышки в палитре слоев и выберите Создать дубликат слоя (или используйте комбинацию клавиш Cmd/Ctrl+J).

Переименуйте дубликат слоя в «Слой 1», так как мы будет дублировать целый ряд слоев на следующих этапах. Нажмите ОК, и в палитре слоев появится новый слой.

Переименуйте оригинальное изображение в «Фон» двойным щелчком на названии «Слой 0» в палитре слоев. Это поможет избежать путаницы в дальнейшем.

В данный момент оба слоя будут находится в том же месте на холсте – «Слой 1» расположен поверх слоя «Фон». Выбрав инструмент Перемещение, щелкните на верхнем слое и, удерживая левую кнопку мышки, переместите «Слой 1» рядом со слоем «Фон».


Оставаясь на «Слое 1», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отразить по горизонтали. «Слой 1» повернется, создав зеркальное изображение слоя «Фон».

Ваше изображение теперь должно выглядеть примерно так.
Еще всего два!
Снова создайте дубликат слоя Фон, и когда появится окно командной строки, переименуйте его в «Слой 2».


Выбрав инструмент Перемещение, нажмите на только что созданный «Слой 2» (который размещен поверх слоя Фон). Удерживая левую кнопку мышки, перетащите «Слой 2» под слой «Фон.»

Выбрав «Слой 2», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отобразить по вертикали. «Слой 2» отразится вертикально и создаст зеркальное изображение слоя «Фон» внизу.


Продублируйте «Фон» еще раз, назвав его Слой 3. Выбрав инструмент Перемещение, нажмите на созданный «Слой 3» (который находится над слоем Фон) и, удерживая левую кнопку мышки, перетащите «Слой 3» в оставшуюся ячейку, чтобы завершить прямоугольник.
Выбрав «Слой 3», нажмите Редактирование в основной панели инструментов, а затем Трансформирование> Отразить по горизонтали. Чтобы завершить узор, выделите «Слой 3» и перейдите Редактирование на главной панели инструментов, а затем Трансформирование> Отобразить по вертикали.

Следующим шагом нам нужно объединить слои прямоугольника, который вы сделали, чтобы его можно было перемещать как один слой. Для этого щелкните правой кнопкой мышки на слое «Фон» в палитре слоев и выберите Объединить видимые.

Если это не было сделано автоматически, то хорошо бы переименовать эти объединенные слои как «Фон», чтобы проще было отслеживать где какой слой. Теперь у вас есть шаблон для калейдоскопа!
Шаг 3 – Создание калейдоскопа
Выберите слой Фон и с помощью инструмента Перемещение и перетяните его в цент холста. Щелкните правой кнопкой мышки на слое Фон в палитре слоев и выберите Создать дубликат слоя. Переименуйте этот слой как «Слой 1».
Выбрав его, перейдите в Редактирование> Трансформирование> Вращение.

В панели настроек есть текстовая строка возле символа угла. В этой строке напишите 45 и нажмите ОК. «Слой 1» повернется под углом 45 градусов.

Еще раз продублируйте слой «Фон», в этот раз назвав его «Слой 2». Выделив его в палитре слоев, нажмите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите -45 и нажмите ОК.


Еще раз сделайте дубликат слоя «Фон», назвав его «Слой 3». Выделив его, перейдите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите 90 и нажмите ОК. Слой повернется на 90 градусов.

Шаг 4 – Режимы наложения
Выберите три верхних слоя в палитре слоев, удерживая клавишу Shift и нажимая на слои 1, 2, и 3. Далее нажмите на выпадающее меню режимов наложения (красная стрелка ниже) и выберите Замена светлым. Выбранные слои смешаются, сформировав калейдоскоп.



Обрезка
Чтобы привести в порядок изображение, вы можете обрезать его до формы прямоугольника или квадрата. Выбрав инструмент Обрезка, удерживайте клавишу Shift и тяните углы инструмента по изображению, чтобы создать квадрат или прямоугольник. Затем нажмите Ввод и сохраните изображение, перейдя в Файл> Сохранить как.

Шаг 5 – Создание фона для рабочего стола
Чтобы создать эффект обоев, откройте в Photoshop новый документ, перейдя в Файл> Новый, и введите в текстовой строке размеры 3000 пикселей на 2000 пикселей. Убедитесь, что разрешение задано минимум 300 пикселей/дюйм, чтобы изображение красиво смотрелось на большом экране.

Выберите Файл> Поместить… и выберите ваш новый файл с калейдоскопом.

Помещенный на холст в Photoshop, он может быть дублирован любое количество раз для создания интересных узоров. Или добавляйте слои один поверх другого и экспериментируйте с разными режимами наложения. Возможности бесконечны! Вот несколько идей.
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве

В этом уроке я расскажу о плагине для фотошопа, который за считанные секунды поможет вам сделать узоры, не прикладывая почти никаких усилий 😊
Для начала работы вам нужно скачать и установить плагин Калейдоскоп:
СКАЧАТЬ ПЛАГИН
Распакуйте архив, файл kaleidoscope2-1.8bf нужно поместить в папку для плагинов Adobe Photoshop. У меня плагин стоит в следующей директории:
C:Program FilesAdobeAdobe Photoshop CS5Plug-insFilters
Если плагин установился, вы сможете найти его в фотошопе в меню: Фильтр-Mehdi
Если вы не увидели в этом месте плагина, то либо плагин установлен не в ту папку (тогда следует поискать папку, в которой установлены файлы с расширением *.8bf), или он не поддерживает работу в вашей версии фотошопа (такое тоже может быть).
Теперь начинаем наше волшебство 😊
Для создания узора вы можете выбрать любое фото или иллюстрацию. Вот мой исходный файл:

Как видите, я обрезала фото, чтобы сделать квадратным. Вы можете работать с любыми размерами (в том числе прямоугольными) и выбрать тот, который вам больше понравится.
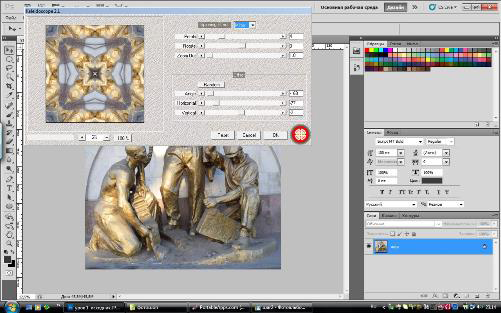
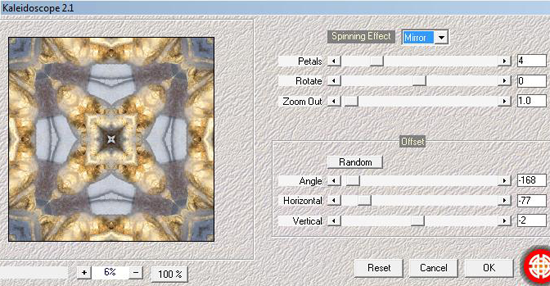
Теперь откроем плагин и установим настройки, как на рисунке:

Petals – количество углов, которые образуются в нашем узоре.
Rotate – угол наклона узора. Если вы хотите получить бесшовный узор, оставляйте 0.
Zoom out – эта функция дублирует и мельчит узор, как если бы вы хотели сделать паттерн из одного повторяющегося сегмента. Таким сегментом выступает исходный файл.
Random – некий набор случайных настроек, с которыми очень интересно играться. Благодаря этой кнопке можно получить бесчисленное количество вариантов из одного исходника. Под этой кнопкой расположены 3 параметра, которые можно настраивать вручную. Кнопка Random является сочетанием всех трех параметров и я рекомендую использовать именно ее. Случайные настройки, заложенные в программе всегда дают интересные варианты, чего не всегда можно достичь, настраивая параметры вручную.
В окошке превью вы можете видеть результат в реальном времени, что очень удобно.
Под превью находится окошко с процентами. Это позволяет приблизить узор, сделать его крупнее.
Если вы со всем согласны, нажимаем «ок» и смотрим результат.
После нажатия кнопки получаем первый вариант.

В этом узоре угадывается исходное фото. Это достаточно грубое преобразование и явно не годится ни для личного, ни для коммерческого применения. Поэтому продолжаем применять плагин, не меняя настроек.
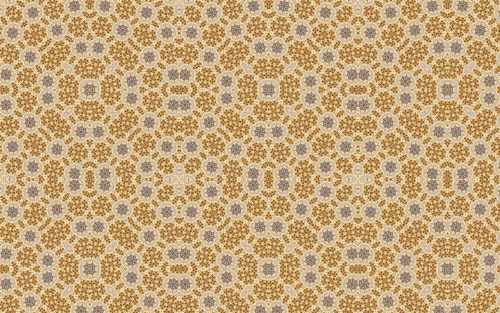
После третьего применения мы можем увидеть удовлетворительный результат. Узор уже не напоминает исходный файл. Приятным бонусом полученной текстуры является ее бесшовность. Не останавливаемся на достигнутом и продолжаем применять плагин столько раз, сколько потребуется до получения паттерна, который нас устроит.
Вот какая галерея получилась у меня:

Как вы видите, после нескольких раз применения плагина мы получаем уже довольно интересные узоры и при каждом новом применении плагина узор меняется и становится все более мелким. Иногда интересный результат можно получить сразу после первых настроек, если хорошо с ними поиграться.
Возьмем одну из картинок и проверим паттерн на бесшовность:

Хочу отметить, что плагин запоминает настройки, которые вы применили и автоматически применяет их в следующий раз. Кнопка «Reset» сбрасывает все изменения до первоначальных настроек.
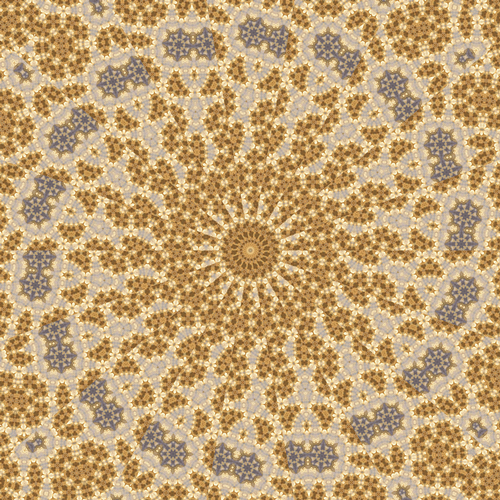
Я не упоминала о параметре Spinning Effect. В предыдущих преобразованиях мы использовали значение кнопки «Mirror». Посмотрим, что будет, если применить значение «Copy».

Как видим, мы получили спирально закрученный узор.
Применим параметр «Blend».

Я показала свои варианты настроек. Попробуйте поэкспериментировать и получить другие схемы создания узоров.
Если вам интересны другие способы создания паттернов, то у меня есть ещё один урок — Создание бесшовных паттернов с помощью шаблонов Mad Pattern.
Спасибо за внимание! Если у вас получились интересные результаты, показывайте в комментариях.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Как сделать узор в фотошопе
Узоры в фотошопе применяются в разных ситуациях, узором можно залить какую-то область или фигуру, можно сделать обои для сайта или задать им фон изображения, так же можно использовать узор для инструмента «штапм». По умолчанию фотошоп содержит набор стандартных узоров, но для творчества данный набор слишком мал. В интернете не сложно найти сайты, с которых можно скачать готовые узоры для фотошоп, но мы в данном уроке сделаем его сами. Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
Узоры для фотошопа можно сделать из любой картинки, а так же нарисовать (пиксельный узор), смотря для какой задачи он вам потребуется. Давайте рассмотрим оба способа создания узора в подробностях.
Узор для фотошопа из картинки
Для примера я взял изображение поля с подсолнухами, его вы можете скачать с данного сайта во вкладке «Материалы» справа, кликнув по иконке «Картинка урока».
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню «Файл» — «Открыть». Теперь, в боковой панели левого меню, выбираем инструмент «Прямоугольная область» и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.

Я выделили небольшую область, как видите на скриншоте, которую буду преобразовывать в узор. Если вам нужно выделить не прямоугольную область, а квадратную, то при выделении инструментом «Прямоугольная область» удерживайте клавишу «Shift», тогда областью выделения будет ровный квадрат.

Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать «Изображение» — «Кадрировать» и у вас останется только выбранный фрагмент, все лишнее будет удалено.

Далее в верхнем меню выбираем «Редактирование» — «Определить узор».

В открывшемся окошке пишем название узора и нажимаем «Ок».

Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент «Узорный штамп» в левом боковом меню.

Выбрав инструмент «штамп», установим наш узор, выбрав его в верхнем меню настроек «штампа».

Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента «карандаш».
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню «Файл» — «Создать», в открывшемся окне настроек указываем размер холста и нажисаем «Создать».

У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент «Лупа» и максимально увеличить рабочую область.

Теперь в левой панели инструментов выбираем инструмент «Карандаш» и в верхней панели задаем ему размер 1px.

Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).

Таким образом мы получили пиксельный узор, который так же можно применять для инструмента «штамп» или просто наложением на фигуры.

Вот таким простым способом можно сделать абсолютно любой узор для фотошопа и использовать его в своих проектах.






























 и выделите ту часть, которую вы хотите удалить. Нажмите DELETE.
и выделите ту часть, которую вы хотите удалить. Нажмите DELETE. Поверните изображение в обратную сторону на 45° CCW (Image – Rotate Canvas – Arbitrary (Изображение – Вращение изображения – Произвольно). И удалите лишние части.
Поверните изображение в обратную сторону на 45° CCW (Image – Rotate Canvas – Arbitrary (Изображение – Вращение изображения – Произвольно). И удалите лишние части.