Как добиться эффекта миниатюры с помощью Photoshop?
Миниатюры слоёв в фотошопе
Автор: NON. Дата публикации: 08 декабря 2011 . Категория: Практические советы.
Миниатюры слоёв в фотошопе
В этом практическом совете по работе с фотошопом будет показан способ работы с миниатюрами слоёв в фотошопе, который сказывается на производительности работы программы и позволяющий ускорить работу при недостаточном объёме оперативной памяти.
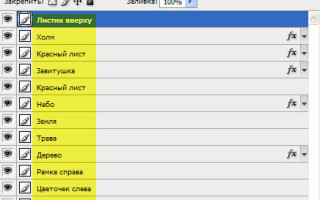
В программе Photoshop я открыл вот такое изображение в формате PSD .
Перейдём в палитру » Слои » и там увидим большое количество слоёв, некоторые из которых даже не помещаются в рабочем пространстве фотошопа. Ориентироваться в них очень затруднительно. Миниатюрные изображения, демонстрирующие содержимое отдельных слоёв, могут быть полезны в процессе работы, хотя и сказываются на производительности работы программы.
Давайте попробуем уменьшить миниатюры слоёв, для этого щёлкнем по чёрной стрелочке в верхнем правом углу палитры » Слои «. Раскроется большой список, в котором выберем пункт » Параметры палитры «.
В появившемся окне щёлкнем по кнопке отображения наименьшего размера миниатюры слоёв.
В результате миниатюры слоёв уменьшатся, все слои поместятся в рабочее пространство палитры » Слои » (для этого изображения). Но теперь разобраться, что находится на конкретном слое весьма затруднительно.
Для того чтобы ускорить работу программы и легко ориентироваться в слоях, опять откроем уже знакомое нам окошко » Параметры палитры «Слои » и выберем пункт » Не показывать «.
Получаем вот такой результат. Теперь множество слоёв может поместиться в палитре » Слои «. Единственное условие для применения этого метода заключается в том, что необходимо каждый раз при создании нового слоя давать ему имя. Тогда Вы легко сможете ориентироваться в слоях в фотошопе.
Скачать урок (199 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
Фотография с эффектом миниатюры
В этом уроке вы узнаете, как в программе Photoshop создавать эффект миниатюры или как его еще называют, Tilt-Shift эффект. Этот эффект можно получить, используя специальный объектив с функцией tilt-shift (наклон-смещение). Но зачем покупать объектив, если можно получить аналогичный результат в Photoshop?
Изображение, которое мы получим после всех манипуляций
Шаг 1. Как это работает?
Благодаря этому эффекту наши глаза воспринимают изображение с объектами натуральной величины, как миниатюру. Это происходит из-за малой глубины резкости, которую мы, как правило, наблюдаем на фотографиях, снятых в режиме макро-съемки. Это и дает ощущение, что объект на фотографии меньше, чем он есть на самом деле.
Шаг 2. Делаем правильный кадр
Для создания эффекта миниатюры лучше всего подходят фотографии, сделанные с большой высоты, и чем больше угол между уровнем земли и камерой, тем лучше.
В городе за такими кадрами советуем отправиться на смотровую площадку с хорошим панорамным видом. Фотографии, сделанные с высоких точек, действительно дают превосходные результаты. На природе снимайте с высоких холмов.
Еще одним ключевым моментом является время съемки. Снимать желательно в условиях дневного освещения, если же хотите сделать фотографию в ночное время суток, то учтите, что освещение должно быть достаточно ярким, так как на темных фотографиях малая глубина резкости не будет так заметна, соответственно и весь эффект потеряется.
Шаг 3. Начинаем работу в Photoshop
Откройте выбранное вами изображение в программе Photoshop. Для начала переключитесь в режим Быстрой маски (в английской версии Quick Mask Mode), нажав на иконку в панели инструментов, это действие можно выполнить также нажатием клавиши Q. С помощью маски мы сможем разграничить фотографию на области, которые будут в фокусе и которые будут размыты.
Шаг 4. Инструмент Градиент (Gradient Tool)
Затем выбираем в инструмент Градиент в панели инструментов или просто нажимаем клавишу G.
Убедитесь, что выбрали именно Зеркальный градиент (Reflected Gradient) и цвет градиента переходит от черного к белому.
Шаг 5. Рисуем линию фокуса
Эта часть обработки, пожалуй, самая кропотливая и требует много времени. Чтобы добиться идеального результата вам и правда придется покорпеть. Рисуя линию градиента, установите начальную точку в области, которую хотите сделать в фокусе, т.е. самой четкой. В зависимости от того куда вы направите вектор от начальной точки, вверх или вниз, будет меняться сам градиент. Попробуйте разные варианты и найдите наиболее подходящий.
Делать вектор слишком длинным не стоит, ведь именно он определяет глубину резкости вашего изображения. И не обращайте внимания, что градиент отображается красным цветом, тогда как вы установили черно-белый.
Слишком узкий градиент тоже не есть хорошо: в таком случае почти все изображение будет размытым. А при слишком широком градиенте большая часть фотографии окажется в глубине резкости. Поэтому следует искать золотую середину.
Шаг 6. Возвращаемся в стандартный режим
Когда градиент успешно нарисован в режиме Быстрой маски, нам необходимо вернуться в стандартный режим. Для этого кликаем по той же иконке или просто нажимаем клавишу Q. В стандартном режиме вы увидите выделенные области, которые вы нарисовали в предыдущем шаге.
Шаг 7. Добавляем эффект Lens Blur
Теперь мы применим к нашему изображению эффект Lens Blur, который уменьшит глубину резкости в выделенных областях. Для этого идем в Filter – Lens Blur.
Шаг 8. Настраиваем фильтр
В окне фильтра Lens Blur вы увидите предварительный результат наложения фильтра и сможете отрегулировать некоторые его параметры. Многие из этих настроек можно оставить по умолчанию, чтобы достичь желаемого эффекта.
Я лично изменяю форму (Shape) с шестиугольника (hexagon) на восьмиугольник (octagon), но это индивидуально, хотите – меняйте, хотите – нет. Отрегулируйте параметры по своему усмотрению и когда достигните желаемого результата, кликните Окей.
Шаг 9. Убираем выделение
После применения фильтра нажмите комбинацию клавиш Control+D (Command+D на Mac), чтобы убрать выделение.
Шаг 10. Повышаем насыщенность
Чтобы усилить эффект миниатюрности на нашей фотографии, увеличим насыщенность. Для этого перейдем в раздел Насыщенность: с помощью комбинации клавиш Ctrl+U или в меню Image > Adjustments (Изображение > Коррекция) и выберем Hue & Saturation (Цветовой тон/Насыщенность).
Сдвиньте ползунок насыщенности вправо, но не стоит слишком увлекаться. Это изменение сделает фотографию еще более игрушечной. Готово!
Автор: Christian Benincasa
LiveInternetLiveInternet
—Метки
—Рубрики
- Уроки (173)
- Креатиff (31)
- Фото (17)
- Инструменты (16)
- Кисти (9)
- Стили (2)
- Шрифты (1)
—Резюме
Forever keRiGen
—Цитатник
пазитивный валпаппа я = заебись!Flamber.ru
Ожидания. Когда вчера были готовы предыдущие фотографии меня реально не покидала мысль о том что .
—Подписка по e-mail
—Поиск по дневнику
—Интересы
—Постоянные читатели
—Сообщества
—Статистика
Эффект миниатюры в Photoshop
Пятница, 16 Января 2009 г. 21:51 + в цитатник
Это урок Photoshop по созданию эффекта миниатюры из фотографии . Мы сделаем иллюзию того, что автомобили и вообще все, что изображено на фото — игрушечное.
Вот результат этого урока Фотошоп:
Для этого урока Фотошоп нам потребуется фото, которое сделано немного сверху — вид улицы, дороги и т.д. Важно, чтобы объекты на фото были одновременно не слишком малы и не слишком велики. Не каждое фото подходит для этого урока. У меня, например, это вторая попытка — предыдущее фото не совсем подходило для этого эффекта Photoshop.
Итак, приступим к уроку. Я буду использовать вот такое фото:
Улица с оживленным движением, автомобили хорошо различимы — все отлично подходит.
Нажмем клавишу D на клавиатуре, чтобы сделать цвета переднего и заднего планов по умолчанию (черный и белый). Затем перейдем в режим
Quick Mask (Быстрая маска) ,
кликнув на указанную иконку или просто нажав Q .
Дважды кликните на иконке Быстрой маски, чтобы убедиться, что у Вас такие же настройки, иначе ничего не получится:
Затем выберем инструмент
Gradient (Градиент) G
В опциях этого инструмента в верхнем меню выберем тип градиента:
Reflected Gradient (Градиент отражения)
и выберем указанный градиент.
Затем на фотографии кликнем возле машины и проведем курсор вверх по стрелочке с зажатой клавишой Shift . Зажатый Shift позволит провести строго вертикальную линию. Можете поэкспериментировать и проводить линии в других местах.
У нас получится вот такая картина:
Нажимаем клавишу Q на клавиатуре, чтобы выйти из режима Быстрой маски, и увидим знаменитых «бегущих муравьев» :
Теперь дело осталось за малым. В верхнем меню заходим в
Filter-Blur-Lens Blur
(Фильтр-Размытие-Линзовое размытие) .
Можете слегка поиграться с настройками, а можете оставить их по умолчанию и кликнуть Ок, как это сделал я. Затем снимаем выделение через нажатие Ctrl+D . Получаем вот такой результат:
Автомобили стали выглядеть так, как будто они игрушечные модели.
Желаю Вам творческих успехов! И до новых уроков Photoshop!
Photoshop, Фото, Фотобанк
Фотография с эффектом миниатюры
В этом уроке вы узнаете, как в программе Photoshop создавать эффект миниатюры или как его еще называют, Tilt-Shift эффект. Этот эффект можно получить, используя специальный объектив с функцией tilt-shift (наклон-смещение). Но зачем покупать объектив, если можно получить аналогичный результат в Photoshop?
Изображение, которое мы получим после всех манипуляций
Шаг 1. Как это работает?
Благодаря этому эффекту наши глаза воспринимают изображение с объектами натуральной величины, как миниатюру. Это происходит из-за малой глубины резкости, которую мы, как правило, наблюдает на фотографиях, снятых в режиме макро-съемки. Это и дает ощущение, что объект на фотографии меньше, чем он есть на самом деле.
Шаг 2. Делаем правильный кадр
Для создания эффекта миниатюры лучше всего подходят фотографии, сделанные с большой высоты, и чем больше угол между уровнем земли и камерой, тем лучше.
В городе за такими кадрами советуем отправиться на смотровую площадку с хорошим панорамным видом. Фотографии, сделанные с высоких точек, действительно дают превосходные результаты. На природе снимайте с высоких холмов.
Еще одним ключевым моментом является время съемки. Снимать желательно в условиях дневного освещения, если же хотите сделать фотографию в ночное время суток, то учтите, что освещение должно быть достаточно ярким, так как на темных фотографиях малая глубина резкости не будет так заметна, соответственно и весь эффект потеряется.
Шаг 3. Начинаем работу в Photoshop
Откройте выбранное вами изображение в программе Photoshop. Для начала переключитесь в режим Быстрой маски (в английской версии Quick Mask Mode), нажав на иконку в панели инструментов, это действие можно выполнить также нажатием клавиши Q. С помощью маски мы сможем разграничить фотографию на области, которые будут в фокусе и которые будут размыты.
Шаг 4. Инструмент Градиент (Gradient Tool)
Затем выбираем в инструмент Градиент в панели инструментов или просто нажимаем клавишу G.
Убедитесь, что выбрали именно Зеркальный градиент (Reflected Gradient) и цвет градиента переходит от черного к белому.
Шаг 5. Рисуем линию фокуса
Эта часть обработки, пожалуй, самая кропотливая и требует много времени. Чтобы добиться идеального результата вам и правда придется покорпеть. Рисуя линию градиента, установите начальную точку в области, которую хотите сделать в фокусе, т.е. самой четкой. В зависимости от того куда вы направите вектор от начальной точки, вверх или вниз, будет меняться сам градиент. Попробуйте разные варианты и найдите наиболее подходящий.
Делать вектор слишком длинным не стоит, ведь именно он определяет глубину резкости вашего изображения. И не обращайте внимания, что градиент отображается красным цветом, тогда как вы установили черно-белый.
Слишком узкий градиент тоже не есть хорошо: в таком случае почти все изображение будет размытым. А при слишком широком градиенте большая часть фотографии окажется в глубине резкости. Поэтому следует искать золотую середину.
Шаг 6. Возвращаемся в стандартный режим
Когда градиент успешно нарисован в режиме Быстрой маски, нам необходимо вернуться в стандартный режим. Для этого кликаем по той же иконке или просто нажимаем клавишу Q. В стандартном режиме вы увидите выделенные области, которые вы нарисовали в предыдущем шаге.
Шаг 7. Добавляем эффект Lens Blur
Теперь мы применим к нашему изображению эффект Lens Blur, который уменьшит глубину резкости в выделенных областях. Для этого идем в Filter – Lens Blur.
Шаг 8. Настраиваем фильтр
В окне фильтра Lens Blur вы увидите предварительный результат наложения фильтра и сможете отрегулировать некоторые его параметры. Многие из этих настроек можно оставить по умолчанию, чтобы достичь желаемого эффекта.
Я лично изменяю форму (Shape) с шестиугольника (hexagon) на восьмиугольник (octagon), но это индивидуально, хотите – меняйте, хотите – нет. Отрегулируйте параметры по своему усмотрению и когда достигните желаемого результата, кликните Окей.
Шаг 9. Убираем выделение
После применения фильтра нажмите комбинацию клавиш Control+D (Command+D на Mac), чтобы убрать выделение.
Шаг 10. Повышаем насыщенность
Чтобы усилить эффект миниатюрности на нашей фотографии, увеличим насыщенность. Для этого перейдем в раздел Насыщенность: с помощью комбинации клавиш Ctrl+U или в меню Image > Adjustments (Изображение > Коррекция) и выберем Hue & Saturation (Цветовой тон/Насыщенность).
Сдвиньте ползунок насыщенности вправо, но не стоит слишком увлекаться. Это изменение сделает фотографию еще более игрушечной. Готово!
Автор: Christian Benincasa
Как с помощью фотошопа придать фотографии вид миниатюры
| Автор: sondar | Категория: Уроки Photoshop » Основы | 5-12-2015, 20:23 |
|
На этом уроке по фотошопу мы воспользуемся фильтром Размытия при малой глубине резкости чтобы придать фотографии миниатюрный вид. Законченное изображение Детали урока Шаг 1 Шаг 2 Шаг 3 Шаг 4 Шаг 5 Шаг 6 Шаг 7 Шаг 8 Шаг 9 Шаг 10 Шаг 11 Шаг 12 Шаг 13 Шаг 14 Шаг 15 Как создать эффект двойной экспозиции в PhotoshopОбычно эффект двойной экспозиции создается фотографом при помощи камеры: он соединяет два отдельных кадра, чтобы создать абстрактное и сюрреалистичное изображение. Такого же эффекта можно добиться в Photoshop.Этот способ позволяет контролировать результат за счет возможности корректировки и предпросмотра конечного изображения. Шаг за шагом этот урок позволит вам создать двойную экспозицию: мы совместим две имеющиеся фотографии при помощи простой техники создания слоев-масок. Эффект двойной экспозиции не так популярен среди фотографов, как среди художников и дизайнеров, которые используют его для создания красивых абстрактных изображений. Вы можете увидеть этот эффект в повседневной жизни: на обложках альбомов и даже в заставках популярных ТВ-сериалов. Сегодня мы собираемся воспроизвести этот эффект в Photoshop. Процесс создания этого эффекта относительно простой, но конечный результат во многом зависит от того, насколько красивое сочетание создадут исходные фотографии. Для вдохновения рекомендую посмотреть прекрасные примеры готовых работ с двойной экспозицией на Pinterest. Самой популярной комбинаций является совмещение портрета с изображением природы, поэтому я выбрал эти классные изображения с сайтов бесплатных стоковых фотографий. Первое фото с профилем девушки с сайта Stockvault.net. Я хотел найти портрет с чистым фоном, иначе было бы трудно выделить объект. В качестве второго исходника я выбрал прекрасный пейзаж с сайта Unsplash. Одно из преимуществ создания двойной экспозиции в Photoshop: вы можете экспериментировать с различными изображениями, чтобы добиться наилучшего сочетания. Просто загружайте различные варианты фотографий, чтобы увидеть, какая из них подойдет лучше всего. Начнем с выделения объекта на портрете. Используйте Pen Tool (Перо) и обведите изображение девушки, стараясь вести линию как можно ближе к профилю головы. Ориентировочно обведите волосы. Можете обрезать портрет на величину нескольких пикселей, чтобы скрыть захваченный фон между свободными прядями волос. Далее обведите весь профиль, доведя линию до начальной точки. Нажмите правую клавишу мышки и выберите Make Selection (Образовать выделенную область), затем назначьте Feather Radius (Радиус растушевки) в 0,5 пикселей. Теперь пришло время поработать над неаккуратной линией волос. Нажимаем Select > Refine Edge (Выделение > Уточнить край) и начинаем изменять Edge Detection Radius (Обнаружение краев) и опцию Shift Edge (Сместить край), чтобы выделить линию волос. Расширение края выделения также приведет к увеличению площади фона около лица. Кликнув по иконке с кисточкой на панели Refine Edge, выберите ластик Erase Refinement (Стереть уточнение), и пройдитесь по изображению, избавляясь от лишнего фона. Верните иконку с кисточкой Refine Radius (Уточнить радиус), затем пройдитесь по линии волос, чтобы прихватить оставшиеся пряди. Скопируйте выделенное изображение и вставьте его на новый слой. Добавьте ниже слой с белой заливкой, чтобы отделить портрет от изображения-исходника. Откройте фотографию с пейзажем и вставьте ее в рабочий документ. Ctrl+правый клик по миниатюре выделенного портрета на панели слоев обозначит наше выделение. Затем нажмите на иконку Add layer mask (Добавить слой-маску) на панели слоев, чтобы прикрепить фон к контуру портрета. Открепите изображение от маски кликнув на иконку с цепочкой между миниатюрами в панели слоев. Это позволит вам передвигать и изменять масштаб изображения в зависимости от его маски, при этом сама маска остается на месте, пока вы добиваетесь наилучшей композиции. Создайте дубликат портрета на новом слое и поместите его поверх остальных слоев. Откройте Levels (Уровни), которые находятся тут: Image > Adjustments > Levels (Изображение > Коррекция >Уровни) и начните затемнять изображение передвигая ползунки уровней Input и Output (Входные и Выходные значения). Измените способ наложения дубликата слоя на Screen (Экран), чтобы сделать все темные участки прозрачными. Затемнение изображения при помощи Levels оставит только бледное призрачное изображение, которое может быть скорректировано при помощи изменения Opacity (Непрозрачность). Добавьте слой-маску на слой с призрачным портретом и используйте большую мягкую кисть, чтобы скорректировать некоторые участки до полного наложения изображений. Рисование черным на слое-маске удалит области, в то время как рисование белым вернет их обратно. Возьмите образец светлого цвета с картинки и замените цвет заливки на белом фоновом слое. У нашего силуэта получилась странная форма верхней части головы, где пропали волосы. Используем фоновый цвет и мягкую кисть на новом слое, чтобы подкорректировать это. Добавьте черно-белый корректирующий слой (Создать корректирующий слой > Черное-белое), затем уменьшите прозрачность до 30% чтобы размыть цвет изображения. Далее добавьте корректирующий слой «Уровни» и настройте контраст изображения, используя ползунки света и тени. Наконец, добавьте корректирующий слой «Карта градиента» и создайте цветовую схему. Я выбрал светлый бежевый оттенок (#e2d9d1), тусклый коричневый средний тон (#52463b) и темную синюю тень (#0e1133). Измените режим наложения карты градиента на Color (Цвет). Готовое изображение является прекрасным образцом двойной экспозиции и великолепно смотрится с дополнительными цветовыми фильтрами. Резкий контур силуэта выделяется из фона, а присоединение слоя с бледным призрачным портретом позволяет увидеть некоторые детали лица. Это изображение можно изменять и обрабатывать, чего не могут делать фотографы, использующие камеру для создания эффекта. Вы всегда можете попробовать комбинации различных задних планов и увидеть результаты своего труда. Эффект миниатюры при помощи фильтра размытие при малой глубине резкостиСоздание популярного эффекта миниатюры созданного при помощи всего одного фильтра программы фотошоп (Размытие при малой глубине резкости) рассмотрим в этом примере. Результат моих манипуляций показан ниже. Откройте выбранное вами изображение для создания эффекта миниатюры в программе. Первым шагом будет создание выделенной области на фото. Перейдите в режим быстрой маски (клавиша Q), при помощи большой кисти с мягкими краями закрасьте область на фото.
Нажмите клавишу Q еще раз для выхода из режима маски при этом получим выделенную область. Нужно сохранить её для работы с фильтром. Перейдите в палитру «Каналы», создайте новый канал нажав на кнопку внизу палитры. Будет создан канал Альфа 1. Снимите выделение, комбинация (Ctrl+D). Теперь всё готово для дальнейшей работы. Работа с фильтром «Размытие при малой глубине резкости»В место того чтобы повысить резкость на части изображения пойдём другим путём и понизим ее в тех частях которые не были закрашены вовремя создания быстрой маски. Применим вышеозначенный фильтр действие которого основано на размытии изображения при помощи оптических линз. Откройте (Фильтр – Размытие – Размытие при малой глубине резкости). Сделайте настройки, показанные ниже. Параметром «Радиус» отрегулируйте величину размытия. Ориентируйтесь на собственные впечатления, результат действия настроек виден в окне просмотра. Нажмите ОК для завершения работы. В завершающей часть создания эффекта миниатюры повысим контрастность фото. Скопируйте фоновый слой (Ctrl+J). Измените режим наложения на «Перекрытие» подрегулируйте непрозрачность слоя. Всё эффект готов. В следующем посте я расскажу, как применить эту технику для обработки портрета. Похожие записиОбязательно ознакомьтесь с похожими записями, возможно в них вы найдете ответы на свои вопросы
Как убрать красноту с лица на любительских фото
Как легко изменить цвет глаз на фото
Простой эффект акварельного портрета кистями в фотошоп
Как состарить фото в Photoshop
Стильное фото при помощи текстуры в фотошопе
Фильтр «Размытие при малой глубине резкости» для обработки портрета Для любых предложений по сайту: foto-kadr@cp9.ru |