Используем фото в дизайне графики
Многоликий графический дизайн: что делают графические дизайнеры?
Сегодняшний пост продолжает серию ответов на часто задаваемые вопросы в областях дизайна. Учитывая постоянный интерес к вопросам графического дизайна, мы собрали самые популярные вопросы для наших читателей.

Они охватывают следующие темы:
- Что такое графический дизайн?
- Какие творческие направления графического дизайна существуют?
- Что является графическим дизайном?
- Почему графический дизайн важен?
- Какие навыки необходимы для достижения успеха в графическом дизайне?
Давайте начнем с теории, практики и большого набора примеров от студийных дизайнеров.

Что такое графический дизайн?
Графический дизайн — это профессиональная сфера человеческой деятельности, которая находится на перекрестке изобразительного искусства, общения, психологии и других экспертных областей. Графические дизайнеры создают способы и средства коммуникации с помощью графических (визуальных) элементов: изображений различного стиля и сложности, фотографий, текста и шрифтов, пиктограмм, форм и размеров, цветов и оттенков, линий и кривых, макетов страниц и т. д.
Графический дизайнер делает графику для передачи сообщения, тем самым делая ее функциональной. Графический дизайн можно охарактеризовать как творческую область, где таланты применяются не в чистом искусстве, а как в искусстве созданное с коммуникационной целью.

Какие творческие направления графического дизайна существуют?
Сегодня графический дизайн — это широкая область применения художественных талантов в различных формах. Например, графический дизайн включает в себя создание:
- иллюстраций;
- идентичности бренда (логотип и айдентика);
- пиктограмм и иконок;
- типографики;
- пользовательских интерфейсов и их элементов;
- рекламных объявлений;
- графических объектов для анимированных видеороликов и мультфильмов;
- больших печатных изображений, такие как плакаты и рекламные щиты;
- обработку графики;
- инфографику;
- разработку упаковки и т.д.
Какова бы ни была цель и направление, основная задача графического дизайна — служить конкретной цели или набору целей средствами и методами искусства. Давайте проверим практические примеры.

Что является графическим дизайном?
Большинство профессионалов в этой сфере не позиционируют себя и не называют себя художниками. Определяя искусство, словарь Merriam-Webster описывает его как «сознательное использование умения и творческого воображения, особенно в производстве эстетических предметов». Предметы искусства ценятся в основном за их красоту, эстетическую ценность и эмоциональную привлекательность. И все это не является основной целью для дизайна.
Работу графических дизайнеров можно описать как создание моста между искусством и функциональным, целенаправленным дизайном. Они сочетают силу искусства и функциональности в рамках конкретных целей и определенной аудитории. «Хороший дизайн очень похож на четкое мышление, сделанное визуально» — сказал Эдвард Туфте, и это отличное определение, которое демонстрирует стремление графических дизайнеров.
Легко видеть, что графический дизайн охватывает различные аспекты человеческой жизни, связанные с визуальной коммуникацией: от книг и плакатов до сложных мобильных приложений или 3D-анимации. Благодаря исследованиям, анализу и тестированию графика улучшает удобство использования, укрепляет брендинг и обеспечивает положительный пользовательский опыт в интерфейсах. Именно в этом случае искусство и функциональность сливаются и объединяются, чтобы сделать людей счастливее, решая проблемы и удовлетворяя желания.

Почему графический дизайн важен?
Этот вопрос часто задают, и на него не так легко ответить. Одна из причин, почему эта профессиональная область имеет такое широкое присутствие в нашей жизни, заключается в том, что люди в основном являются визуальными существами. Мы склонны воспринимать изображения быстрее, чем слова или текст. На нас влияют цвета и формы. Мы отвечаем на знаки и символы. Нам нужны подсказки и визуальная иерархия. Мы зависим от эмоций и чувств, и графический дизайн создает это.
Редко бывает, что предмет графического дизайна служит только одной цели. Давайте рассмотрим основные задачи которые он выполняет.
Идентификация
Этот аспект касается прежде всего брендинга, прежде всего, логотипов, которые закладывают основу для стратегии бренда. Дизайнеры должны учитывать множество факторов, связанных с целевой аудиторией, законами и правилами художественной гармонии, психологией цвета и формы, воздействием на восприятие и эмоции человека, текущими условиями на рынке, а также бизнес-целями бренда или компании. Кроме того, визуальные образы запоминаются, что повышает узнаваемость бренда.
Эстетика
Эстетика означает много, поскольку она работает как крючок для пользователей или зрителей, воспринимающих визуальный материал от рекламы до обложек книг, мультфильмов, пользовательских интерфейсов всех видов, упаковки, фотографий и других вещей. Привлекательный внешний вид очень важен, чтобы привлекать пользователей к покупке продукта, просмотра видео, особенно в отношении современной интенсивной конкуренции. .
Тема и настроение
Визуальные элементы, а также текст, не только передают сообщение, но также задают тон и голос общения. Это может быть достигнуто с помощью фона, типографики, композиции, цветовой палитры, форм и размеров, стилистических подходов, которые информируют пользователя о продукте с первых секунд восприятия. Также, следуя популярным тенденциям, графические дизайнеры дают объекту современный облик, который является важным фактором доверия для многих пользователей.

Объяснение и информирование
Этот аспект представлен как в печатных ресурсах, так и в цифровых интерфейсах. Изображение действительно стоит тысячи слов: оно экономит драгоценное время и помогает избежать больших блоков текста. Более того, графика, основанная на тщательном анализе целевой аудитории, включает механизм эмпатии и эмоциональной привлекательности.
Улучшение навигации
Пользовательские графические элементы — отличный способ улучшить навигацию и повысить удобство использования. Практика показывает, что это имеет большое влияние на конверсии и удержание читателей, обеспечивая легкий переход от страницы к странице на веб-сайте или приложении.
Выделение текста
Типографика рассматривает букв как объекта дизайна. Текст, применяемая к различным продуктам, должна быть не только удобоночитаемым, но и приятный, привлекательной и эмоциональной. В брендинге он также добавляет такие важные функции, как оригинальность и узнаваемость.
Какие навыки необходимы для достижения успеха в графическом дизайне?
Требования к специалистам в области графического дизайна часто включают следующее:
- технические художественные навыки и предпочтительно квалификация в сфере визуального искусства;
- художественный талант и творческий характер;
- хороший художественный взгляд и чувство гармонии;
- способность хорошо рисовать;
- хорошие навыки в составлении композиций;
- умение работать над анализом целевой аудитории и выстраивать варианты связи с ней;
- способность применять различные методы рисования, желательно как с помощью ручных, так и цифровых инструментов (Photoshop, Illustrator и т. д.);
- способность учиться и самосовершенствоваться, поскольку сфера чрезвычайно динамична и разнообразна .
Итак, если вы хотите построить свою карьеру в этой сфере, было бы полезно подумать, в какой из указанных позиций вы чувствуете себя сильным и какие из них нужно улучшить. Кроме того, в наши дни очень важно разбираться в применении разнообразных инструментов дизайна, таких как Photoshop, Illustrator и т. д. Таким образом, практика и обучение необходимы все время, чтобы подготовиться к современным задачам проектирования.
Со стороны знаний было бы очень полезно получить некоторые знания о теории цвета, психологии, стратегиях и потоке дизайна для брендинга и маркетинга, навыков ведения переговоров, основах бизнеса и продажах, которые приближают дизайнера к клиентам и конечным пользователи. Кроме того, это дает более широкий кругозор и делает процесс обмена творческими идеями более естественным и продуктивным.
Используем фото в дизайне графики
Многочисленные современные веб-сервисы отличаются от профессиональных графических редакторов и вряд ли заинтересуют тех, кто серьезно занимается фотографией — готовые фильтры хороши разве что для телефонных снимков. А вот помочь сэкономить время на создании простых иллюстраций для странички в социальной сети такие инструменты вполне могут. Разбираемся, как создавать коллажи и иллюстрации, используя собственные фото, с помощью онлайн-инструмента Canva.
Canva — условно-бесплатный сервис, который, в первую очередь, создан для аудитории, не владеющей Photoshop. Принцип его работы основан на использовании готовых редактируемых шаблонов для различных форматов изображений — постов в социальных сетях, календарей, открыток и т.д. За счет возможности внесения изменений в шаблоны (например, поменять цвета и исходный текст) пользователи получают “уникальный” и достаточно качественный визуальный контент без необходимости создавать его с нуля.
Кроме того, Canva позволяет загружать в облачный интерфейс и собственные файлы — например, фотографии, и вставлять их в дизайн простым переносом на макет по типу drag-n-drop. Все фото, дизайны и их черновики хранятся “в облаке” под вашим аккаунтом, поэтому их можно использовать повторно и варьировать по мере необходимости — в том числе, с мобильного телефона. Приложения для iOS и Android сохраняют практически все функции веб-версии.
Итак, рассмотрим конкретный сценарий: например, вы хотели бы создать фотокалендарь c вашими собственными снимками для дальнейшей печати в качестве подарка другу или близкому человеку. Сперва нужно зарегистрировать бесплатный аккаунт.
1. Выбираем шаблон
Далее Canva предлагает выбрать один из форматов, разделенных на категории: для блогов и социальных сетей, маркетинговые материалы (брошюры, флаеры и т.д.). Если нужного не нашлось — переходим по ссылке Обзор шаблонов и попадаем на страницу с общим каталогом, вбиваем “calendar”, выбираем понравившийся вариант (часть — бесплатны, другие, более продвинутые макеты — по цене $1) и нажимаем “Edit this template”, что возвращает нас обратно в редактор, где мы видим все 12 страниц календаря с сеткой дат дней недели.
2. Загружаем собственные фотографии
Поскольку наша цель — использовать в календаре собственные кадры, а не стоковые пейзажи, переходим во вкладку “МОЁ” и загружаем “в облако” файлы, нажав “Добавьте собственные изображения”, а после — просто перетаскиваем их мышкой на каждую из страниц календаря. Кадры автоматически будут встроены в размер страницы и обработаны одним из фильтров (в нашем случае — “Пляж”). Конечно, доступны и другие элементарные функции: кадрирование, интенсивность фильтра и т.д.
3. Меняем текст
Осталось заменить английские названия месяцев на русские — и календарь готов. Существенный недостаток Canva на данном этапе состоит в том, что далеко не все дефолтные шрифты поддерживают кириллицу, что существенно ограничивает выбор шрифтов, хотя в команде редактора обещают исправить эту ситуацию. Альтернативное решение доступно для платных подписчиков — они могут загружать в редактор сторонние кириллические шрифты. Выходные дни и праздники можно отметить другим цветом — Canva предлагает палитру по умолчанию, но цвет можно выбрать и из палитры, а также задать цветовой код если вам нужен определенный тон.
4. Скачиваем файл для печати
Когда все готово, остается скачать календарь, выбрав формат PDF для печати (с разрешением 300 DPI). Стоит уточнить, что Canva по умолчанию использует для сохраненных файлов цветовую модель RGB — печать таких файлов поддерживает большинство типографий, но, на всякий случай, при заказе печати этот момент стоит уточнить. В противном случае файл можно перевести в CMYK с помощью бесплатных инструментов.
В итоге, макет календаря может быть готов за 20-30 минут. Помимо календарей, Canva предлагает стильные шаблоны для создания портфолио, резюме и фотоколлажей, которые отлично смотрятся в социальных сетях.
Использование фотографии в веб-дизайне. Основные тренды 2015

Когда речь заходит о дизайне, фотография становится фундаментальным инструментом, который заставляет дизайн работать в каком-то смысле этого слова. В этой статье мы хотим показать не тренды в фотографии, но, скорее, тренды в использовании этих фотографий в веб-дизайне. Некоторые тренды очевидны и хорошо вам знакомы, другие часто используются и активно обсуждаются.
1. Большие размеры
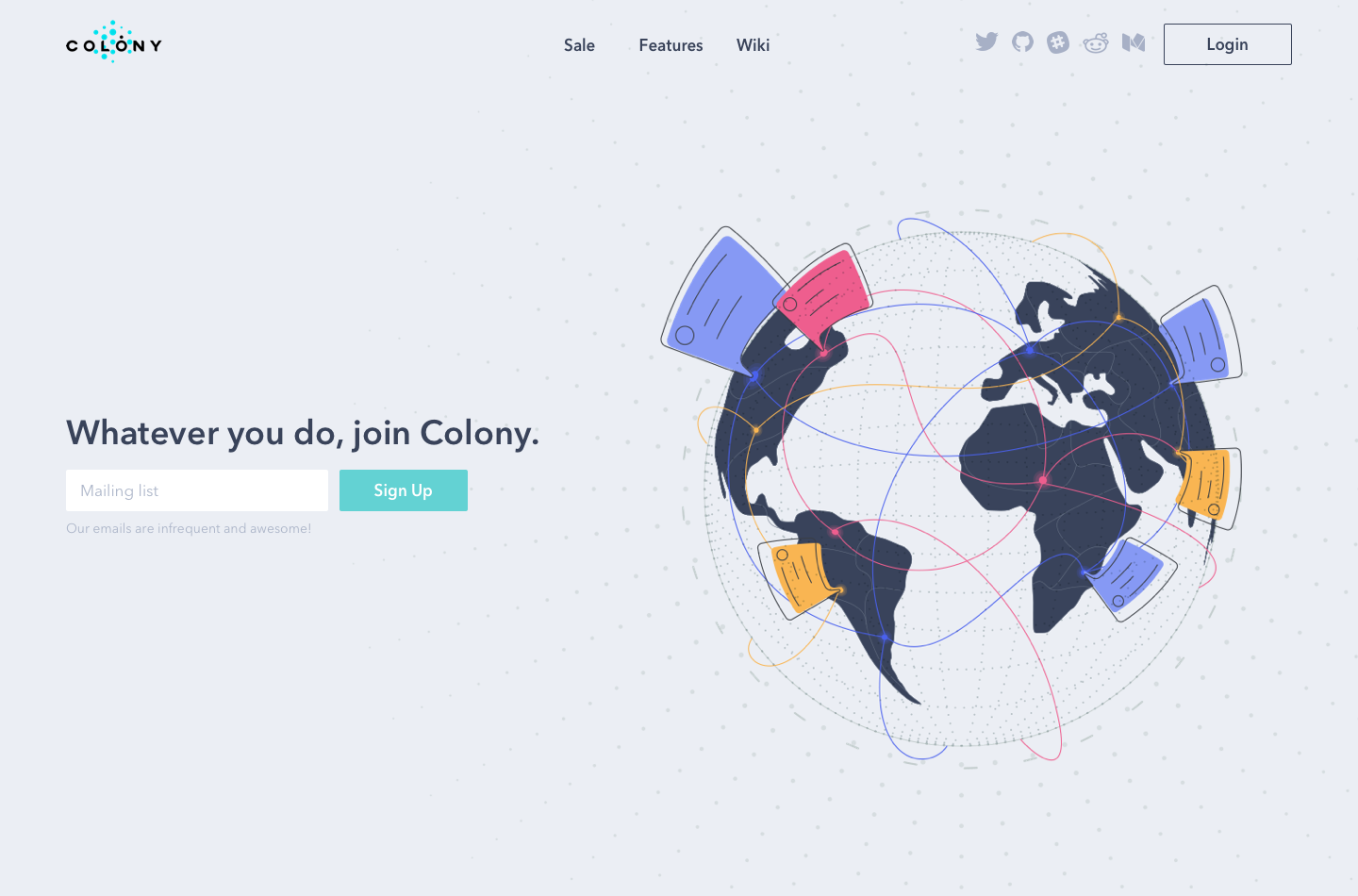
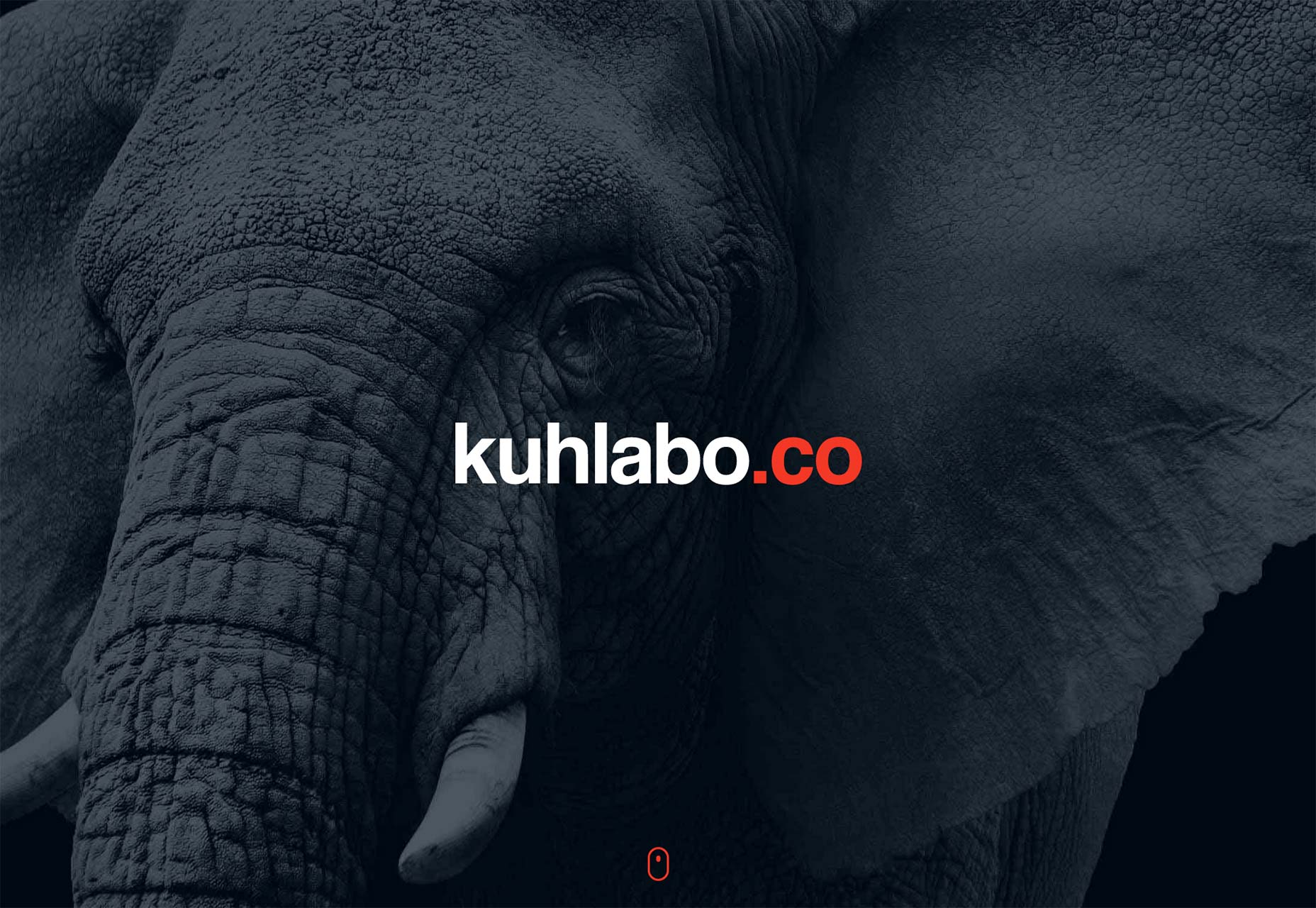
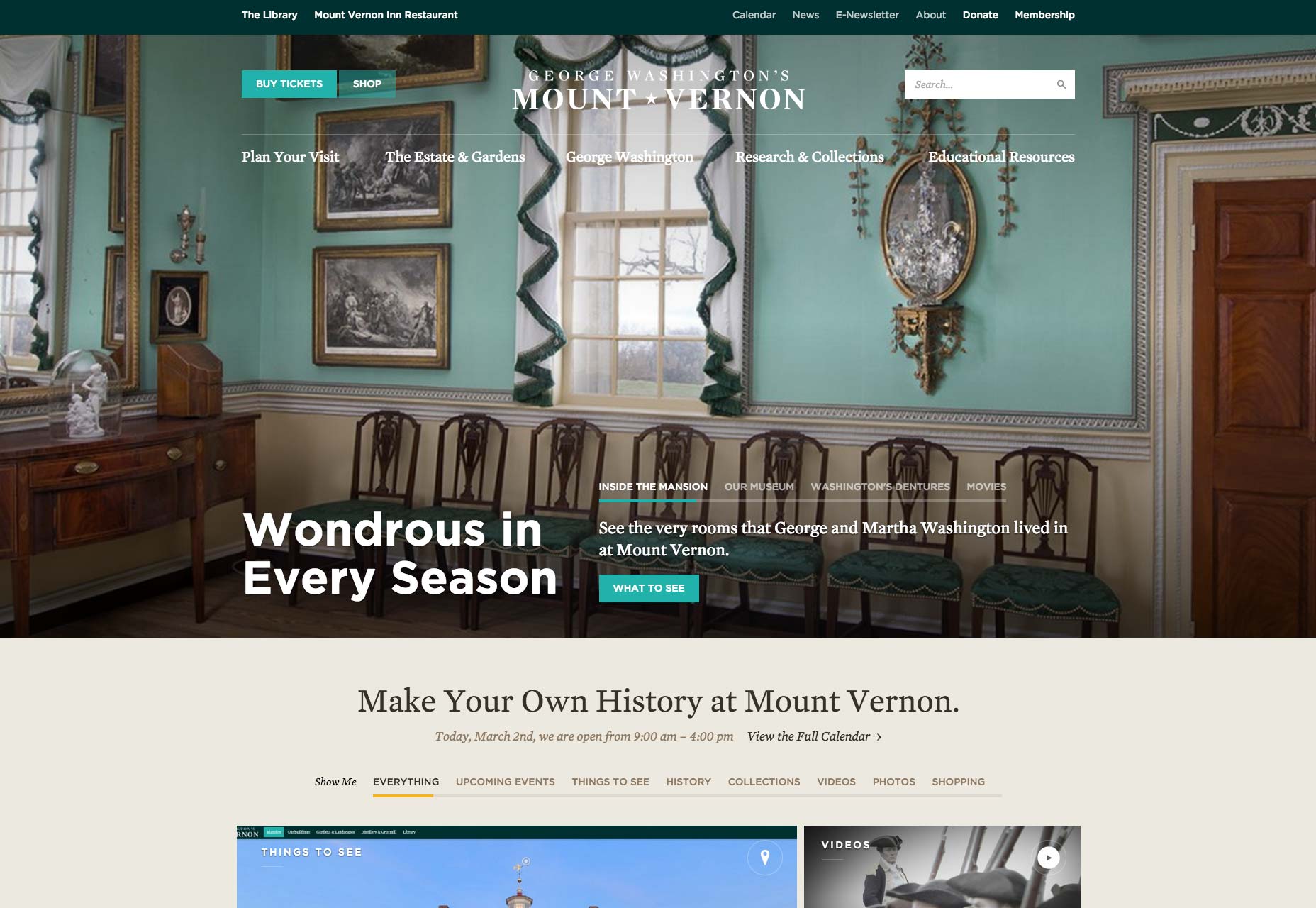
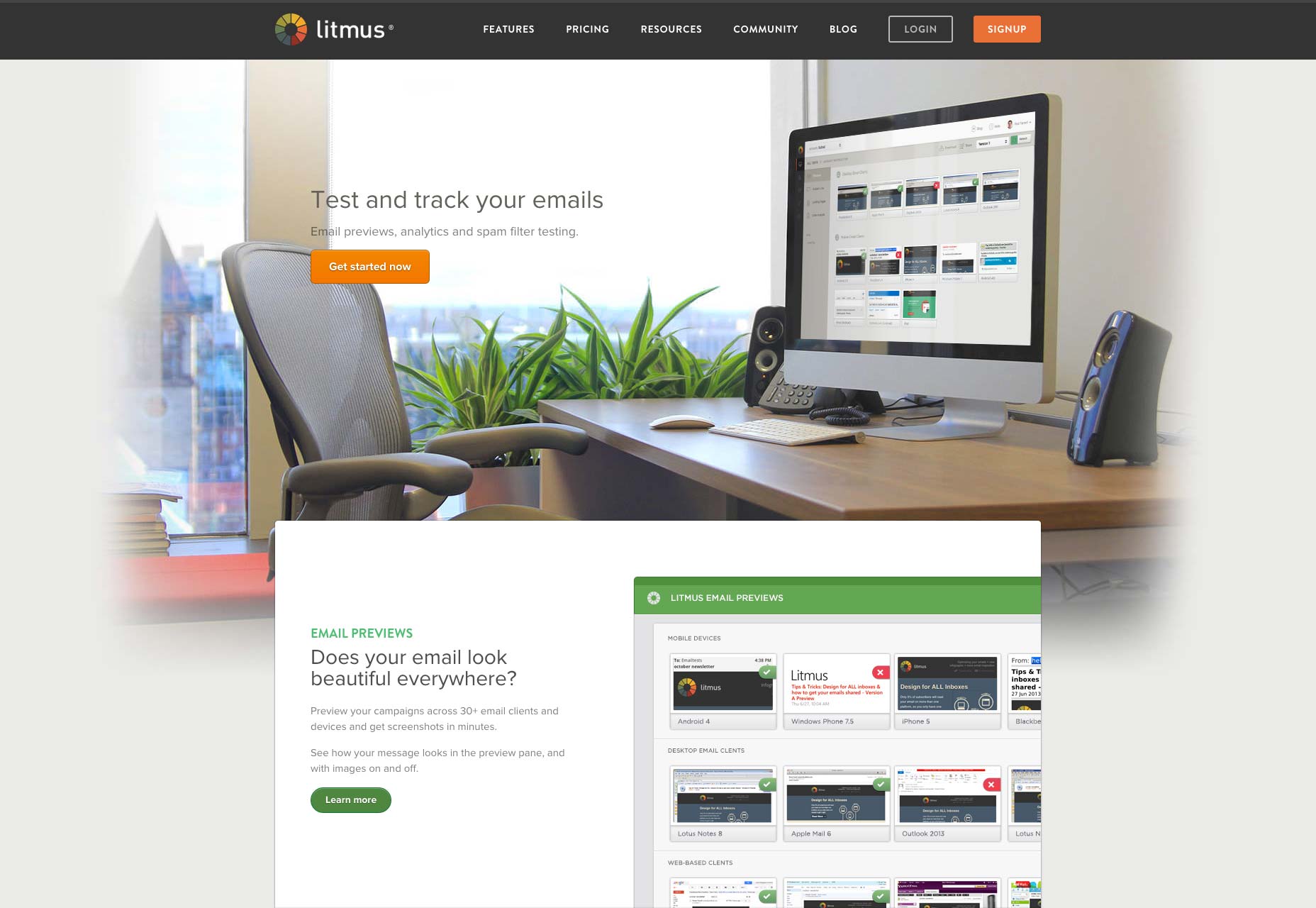
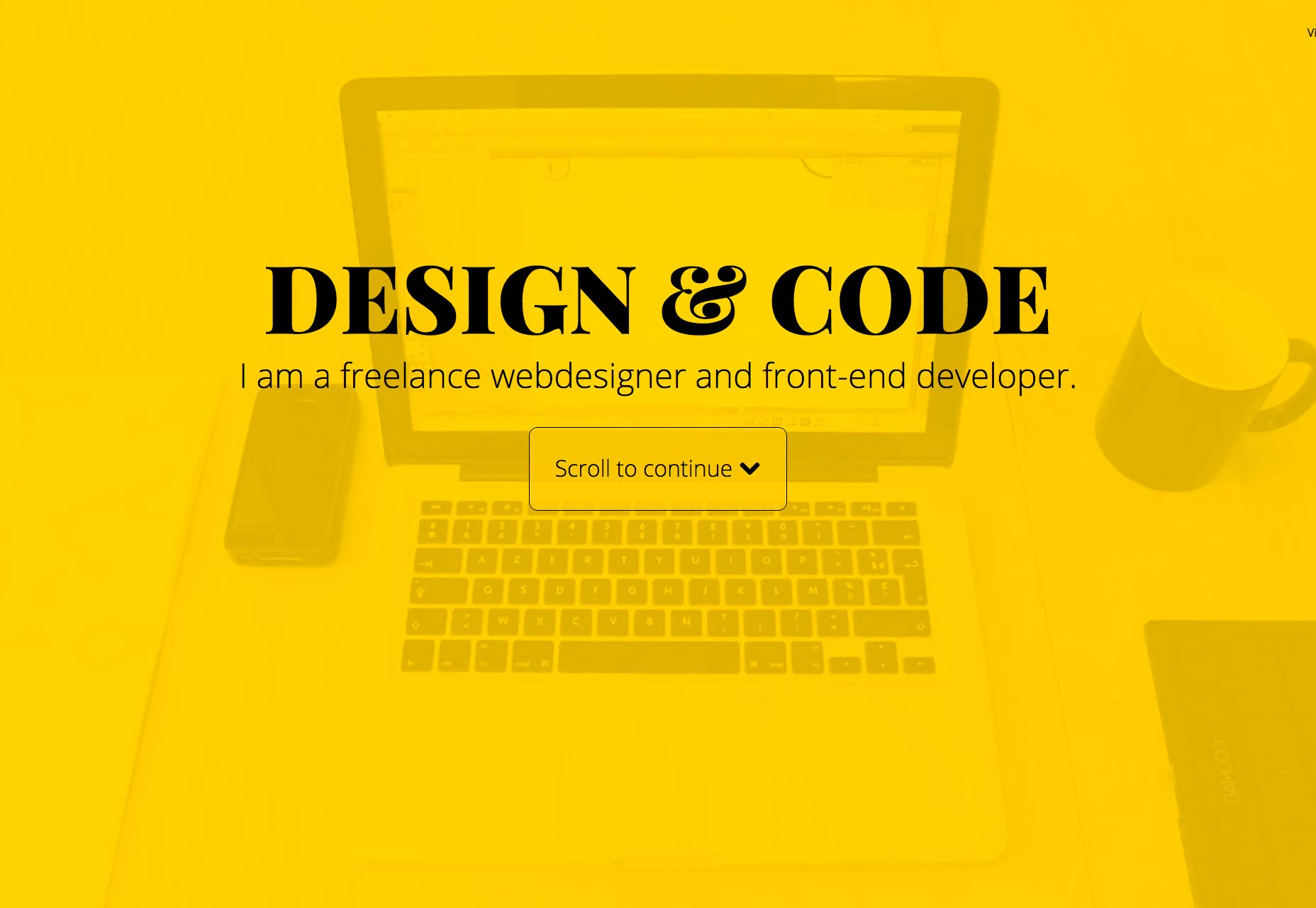
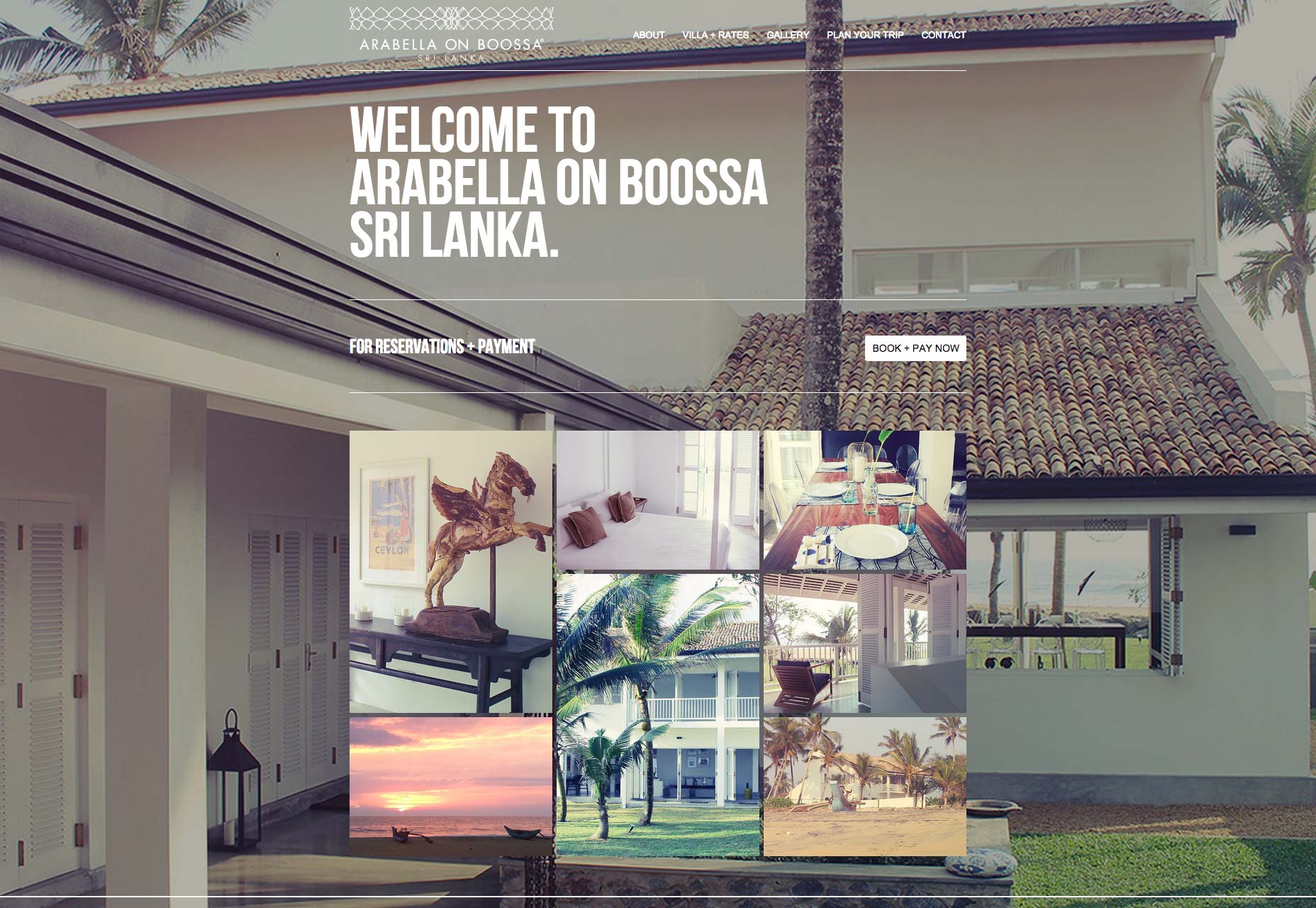
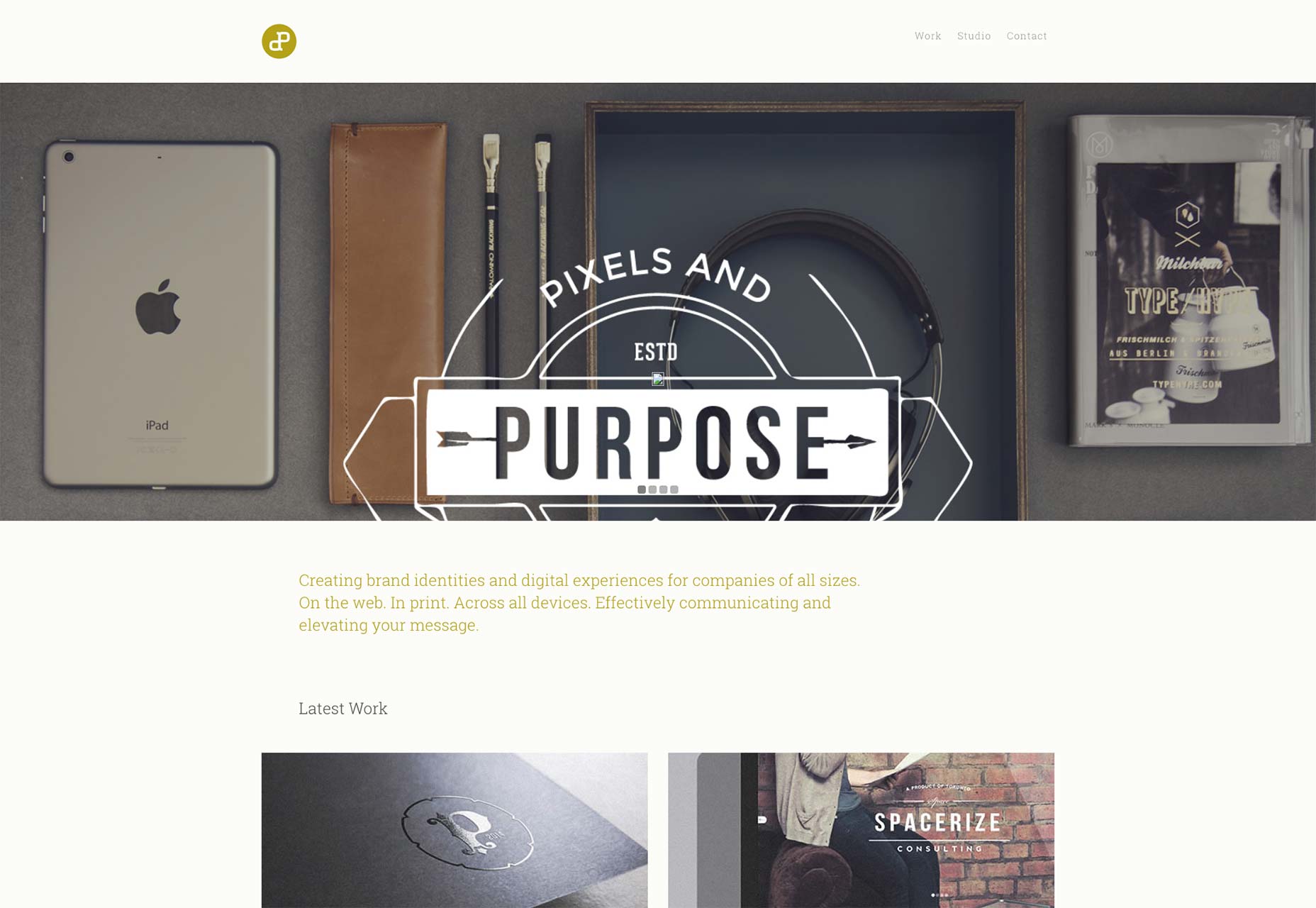
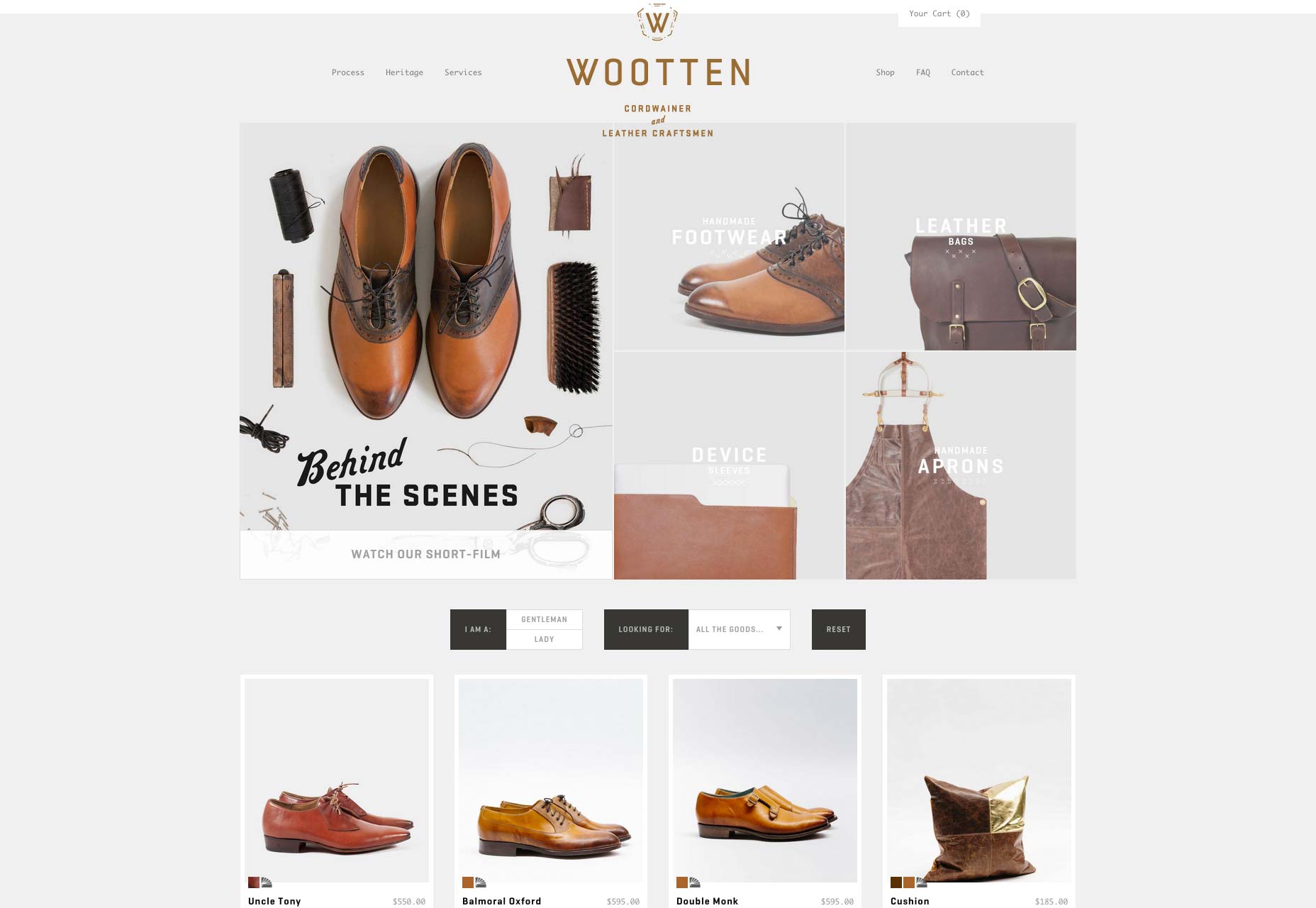
Это один из самых популярных трендов. Ниже приведены примеры сайтов, которые используют очень большие фото как фоновое изображение. Это подход, который буквально уже избит до смерти. Но это не значит, что про него нужно забыть. Как и все хорошие тренды, он имеет право на жизнь. Мы выбрали сайты, которые использовали фото намеренно, и для которых такой фон сыграл сильную роль в донесении сообщения до пользователя.




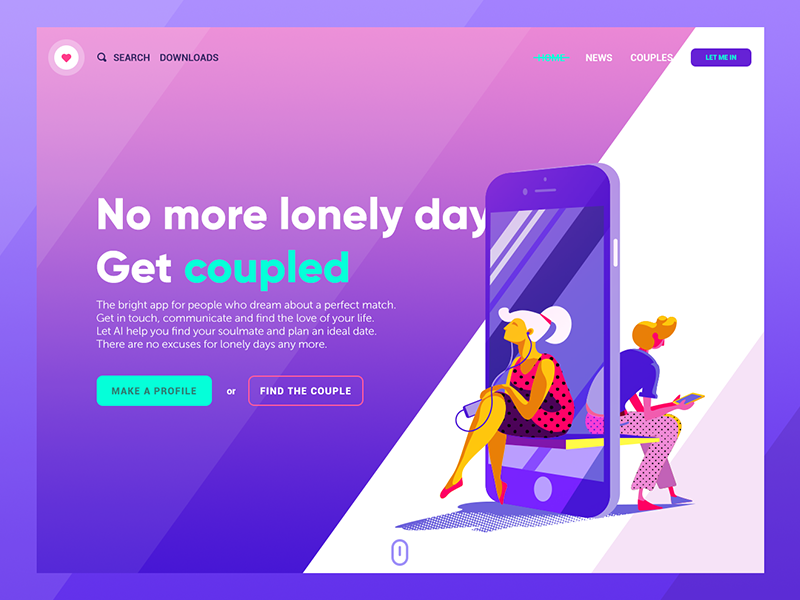
2. Фон как контент переднего плана
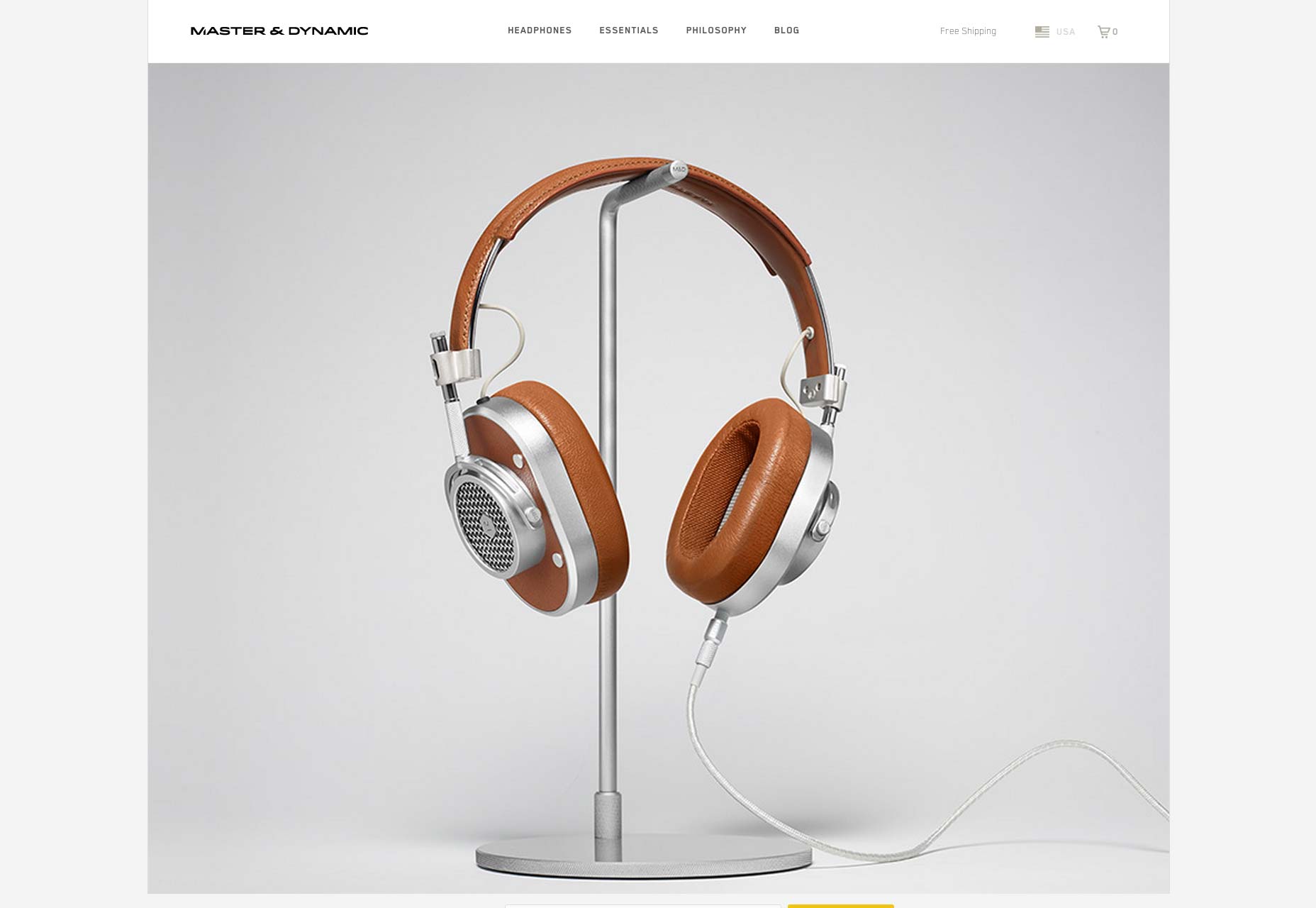
Использование больших фото и как фон, и как элемент переднего плана – это очень хороший ход. В таких дизайнах фотография заполняет фон и выполняет своеобразную декоративную функцию. В то же время некоторые элементы фотографии перенесены на первый план. Чаще всего это дополняется использованием глубины, где продукт или элемент первого плана находится в фокусе. Это смешивание планов позволяет фотографии создать ощущение стиля, в то время как ее содержимое имеет очень большую роль в контенте сайта. Это требует планирования и координации с вашим фотографом, то результат поражает.





3. Монохромные фото
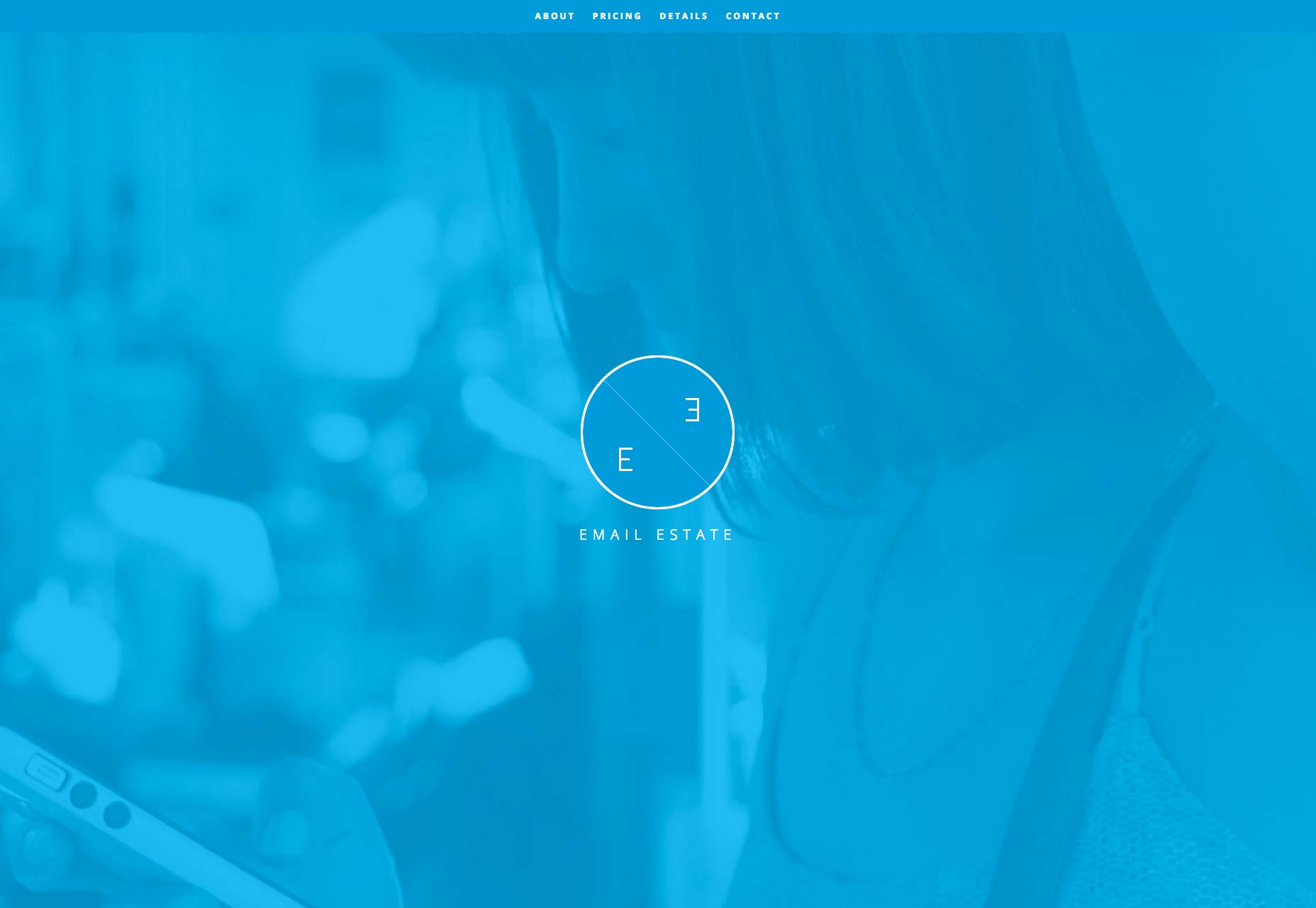
Для дизайнеров “фотошопить” фотографии, чтобы они подходили к стилю дизайна, не ново. На этих примерах дизайнеры сделали фотографии монохромными, но не черно-белыми. Это может быть не только стилистическим решением. Цвет может быть использован для того, чтобы влиять на пользователя и задавать эмоциональный тон. Используя один цвет, дизайнер может отражать определенную эмоцию в дизайне. Синий дает ощущения стабильности, спокойствия и защищенности. Красный ощущается волнующим, живым, энергичным и так далее. Переключаясь к монохромному стилю, фотография обретает новую способность – коммуникация с помощью цвета.




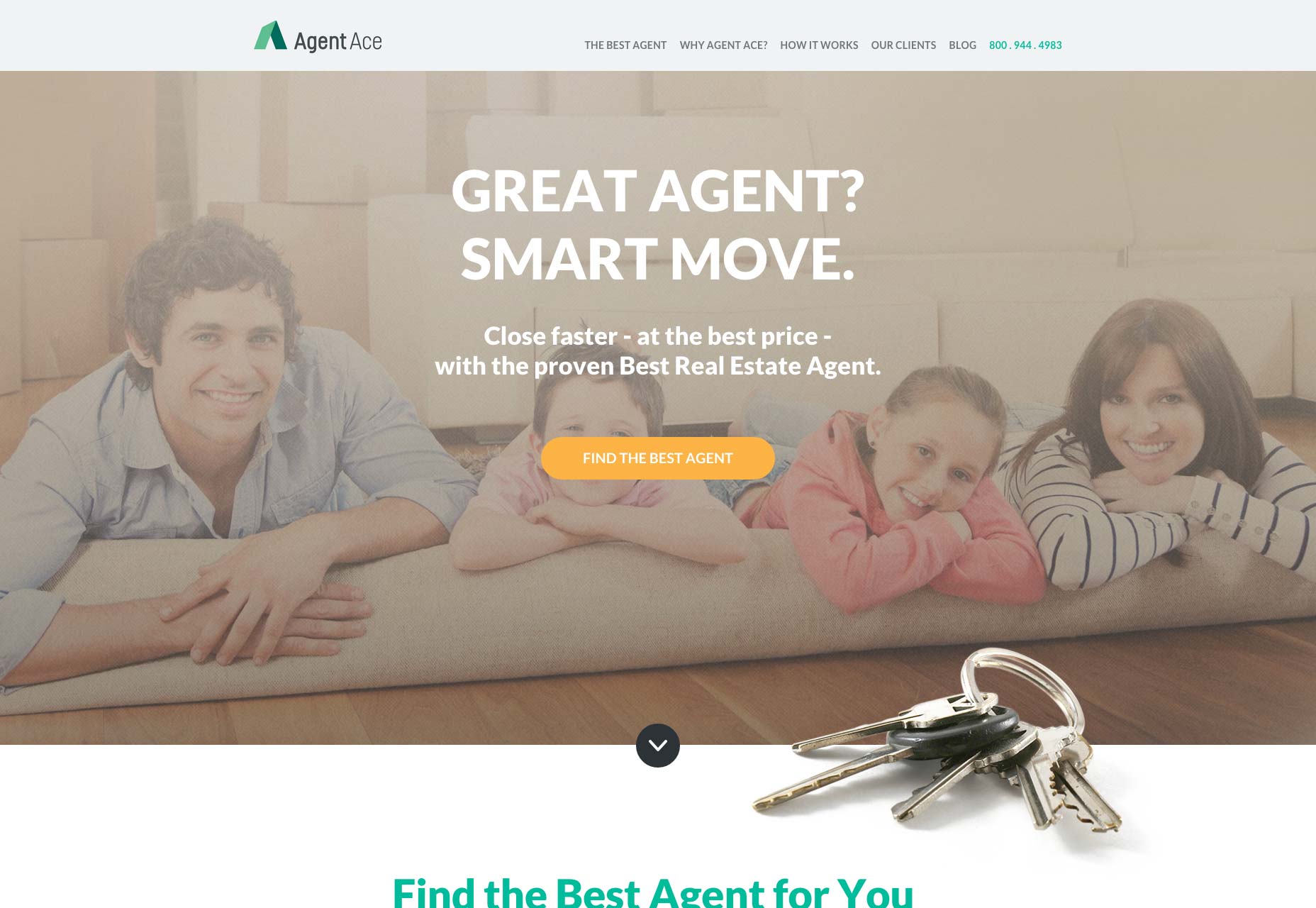
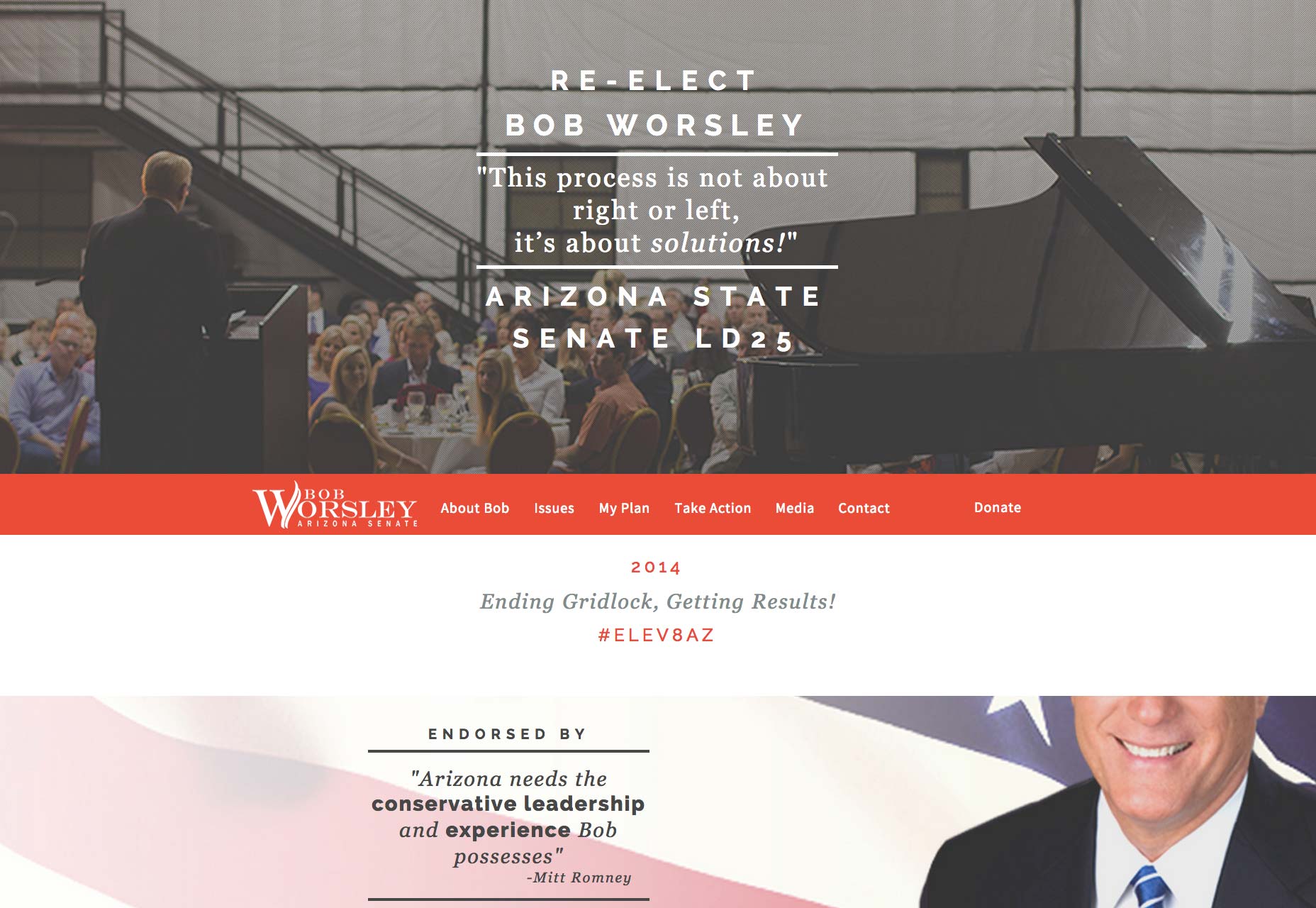
4. Блеклые фотографии
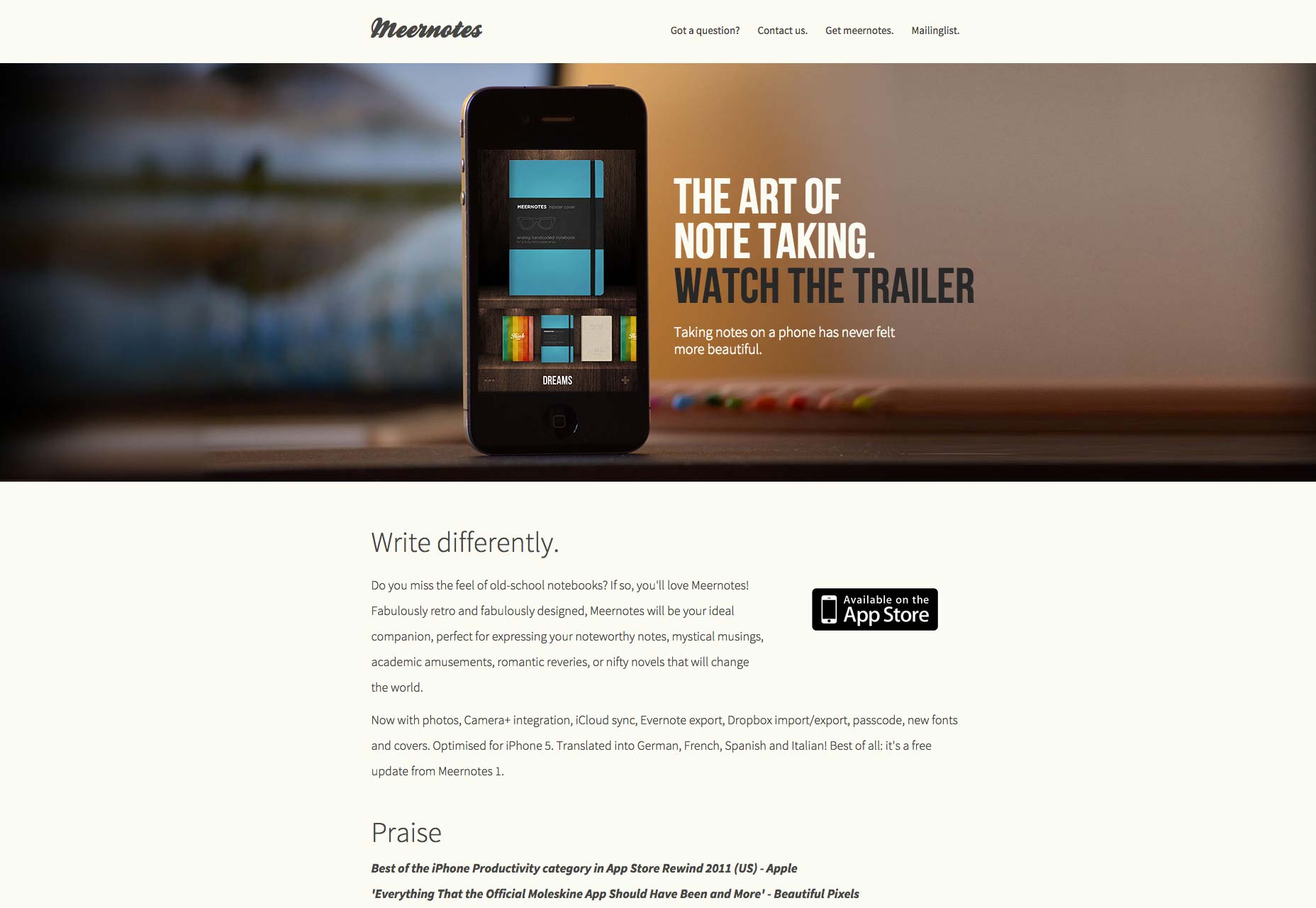
Этот способ использования фото тоже достаточно популярен. Блеклые фото придают сайту вылинялый, практически винтажный стиль. Это довольно часто комбинируется с белым текстом поверх фото. Этот подход довольно часто ассоциируется с хипстерским стилем, который стал довольно популярным в последний год. И почти в каждом примере используются декоративные шрифты.





5. Фотография, задающая атмосферу и тон
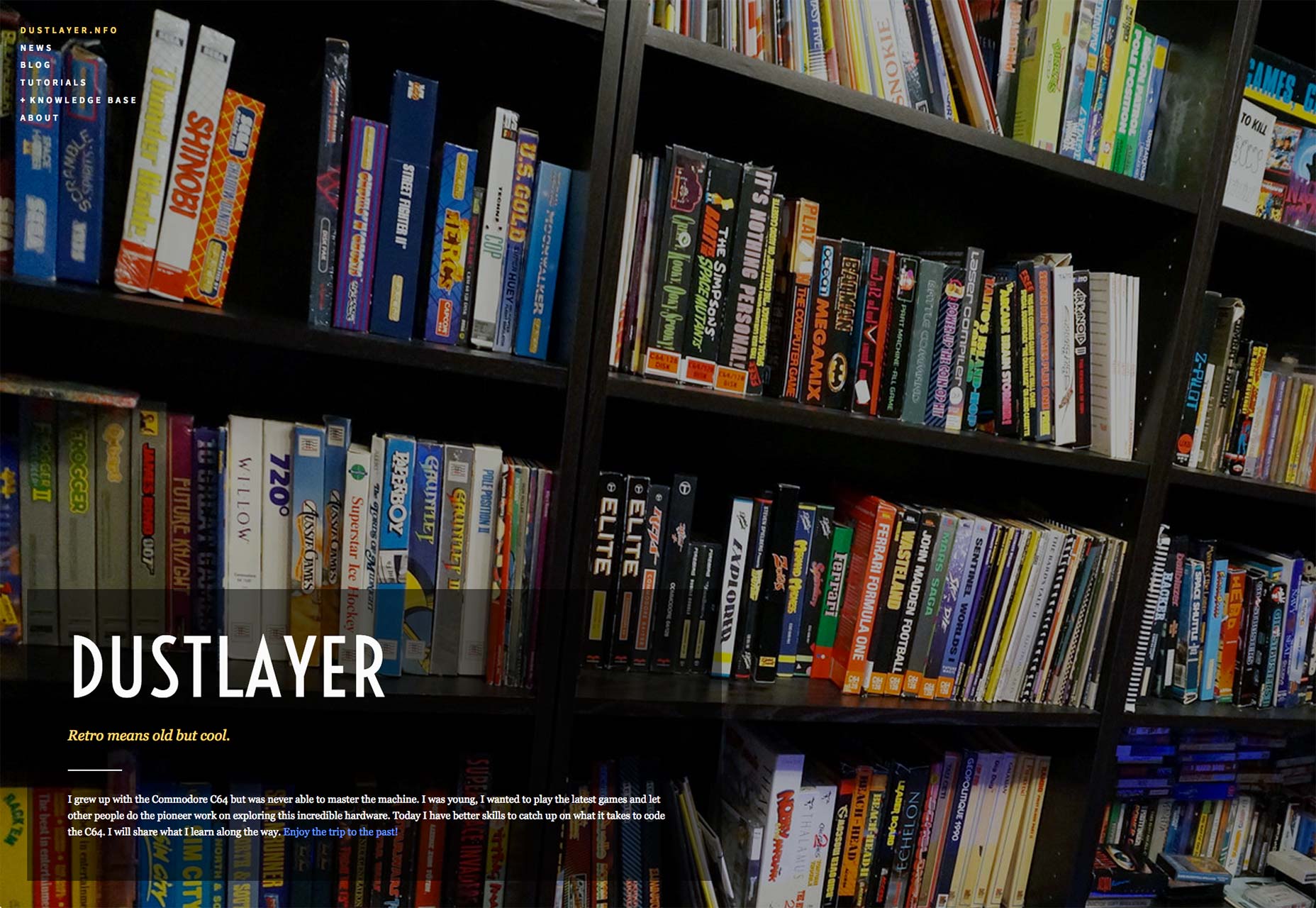
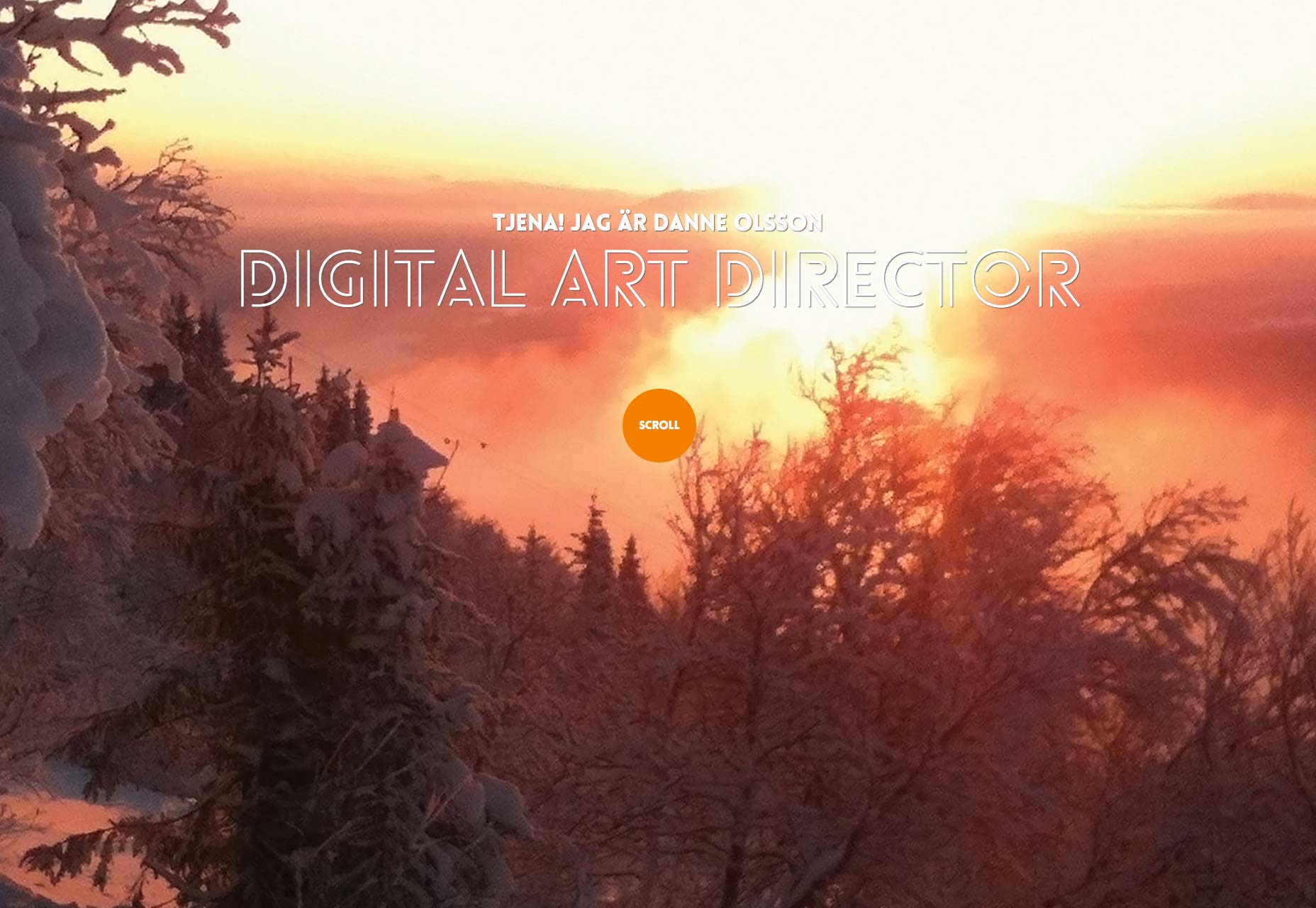
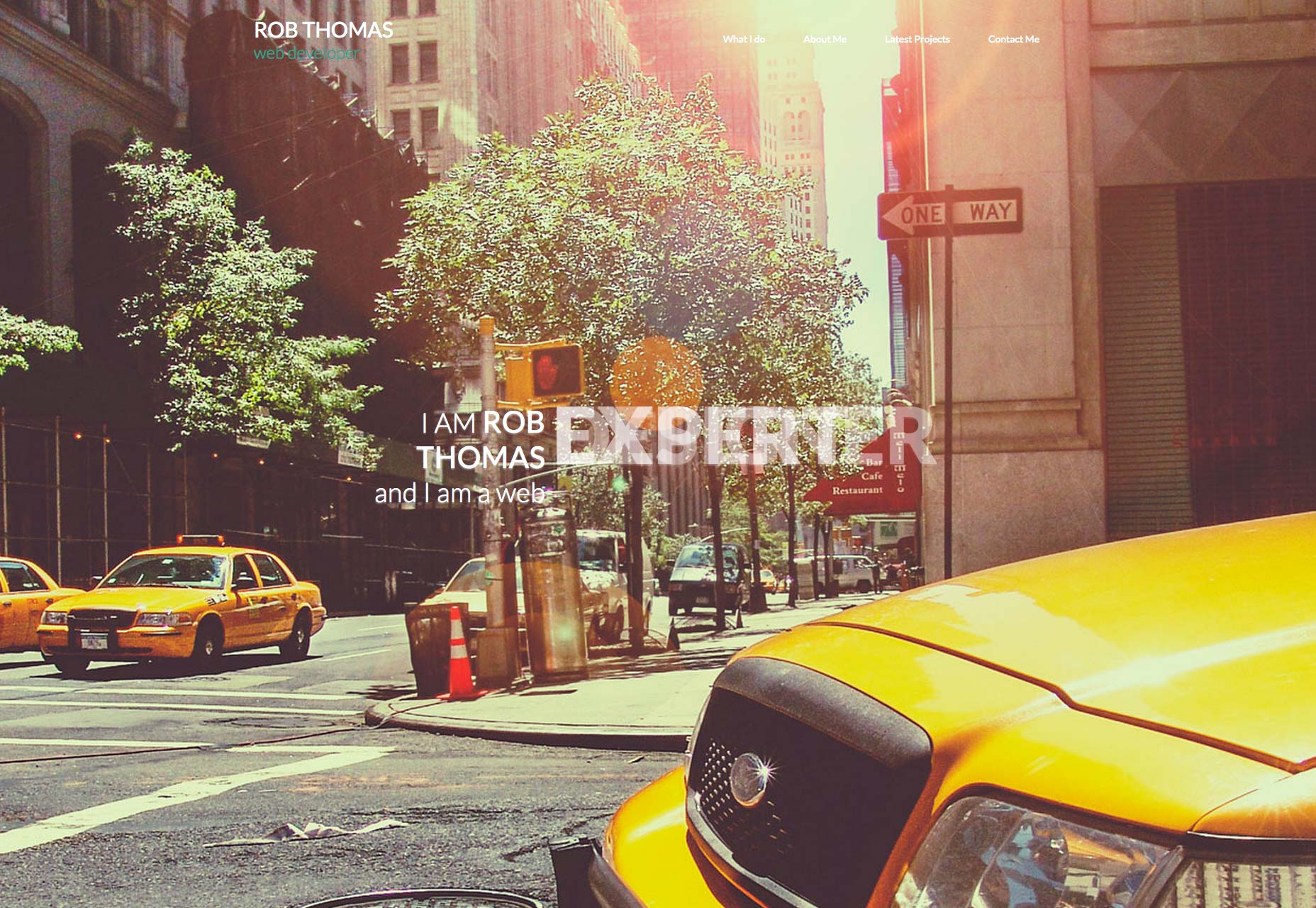
Очень часто дизайнеры используют декоративные фото, которые напрямую не связаны с контентом сайта.К примеру, на первом примере – портфолио с фото космоса на фоне. Это не говорит ничего про человека. Но это фото притягивает взгляд и повышает концентрацию. Эти примеры показывают, как декоративные фото создают тон и атмосферу и могут быть полноценной частью успеха дизайна.





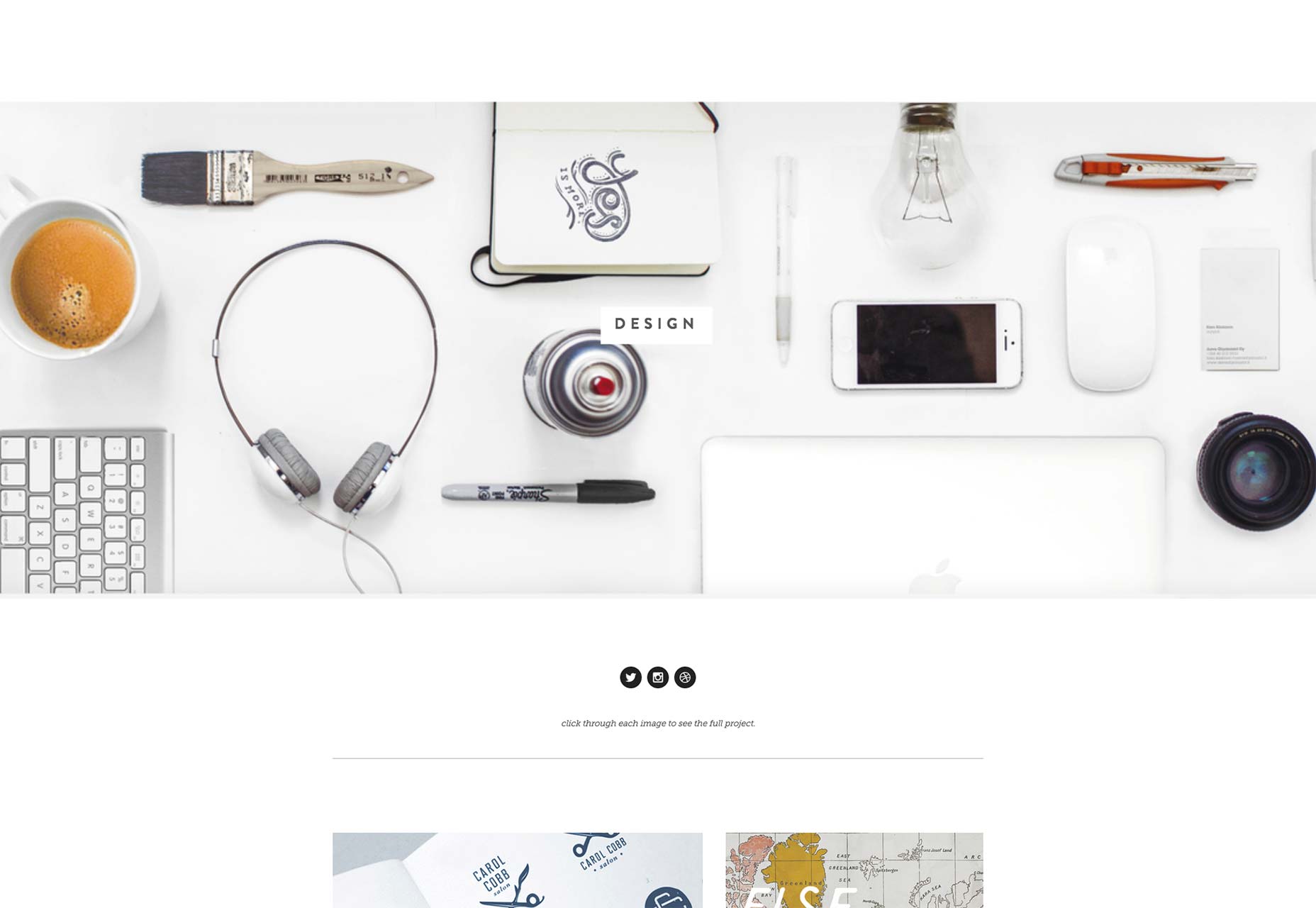
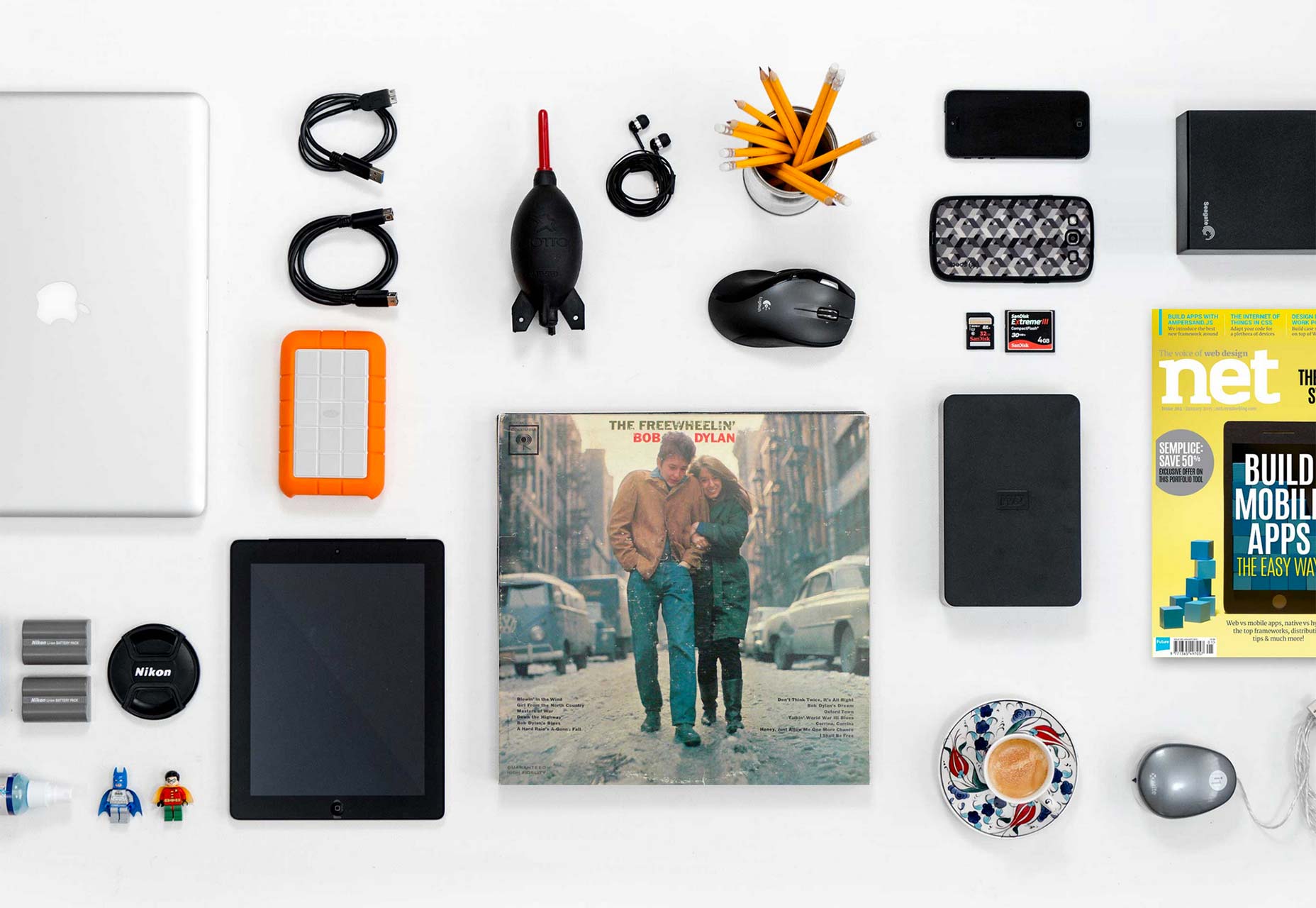
6. Ноллинг
Ноллинг – это процесс расположения объектов на параллельных линиях или под углом 90 градусов для создания ощущения организованности. Этот подход уникален и будет использоваться дизайнерами редко. Опять же, этот стиль часто ассоциируется с хипстерским, но он значит гораздо больше. Эти фотографии отражают значение, которое заходит далеко за пределы содержимого самих фото. Они дают подсказки, придают ощущение порядка, прогресса и организованности. Это хорошие качества, особенно, если речь идет о представлении дизайнеров и агентств.




Заключение
Фотография – это естественный инструмент для дизайнера. Надеемся, что вы обрели вдохновение, посмотрев эти примеры. И, кроме всего, надеемся, вы нашли для себя новые идеи, которые подтолкнут вас к созданию шедевра.
15 трендов в графическом дизайне
Philip VanDusen – дизайнер с более чем 20-летним опытом работы. Он сотрудничает с крупнейшими мировыми компаниями. На сегодняшний день Philip является директором Verhaal Brand Design. Фирма специализируется на разработке фирменного стиля, бренда, инновациях, трендах и маркетинге. И в этой статье Philip поделится с нами 15 трендами в графическом дизайне за 2018 год.

Использование трендов – это возможность сделать бренд более заметным для потенциальных клиентов. Так что тренды сложно переоценить. А для дизайнеров и других творческих профессий понимание и способность грамотно распознавать и использовать тренды еще важнее. Вы должны знать, что предлагать заказчикам, показывать, что вы идете в ногу со временем, уделяете внимание деталям и можете создать такой дизайн, который увеличит узнаваемость бренда. Давайте ближе к делу.
1. Несвязанный текст
Несвязанный текст – очень интересный визуальный прием. Он заключается в распределении отдельных букв так, что они больше похожи на абстрактные элементы. Это отличный способ добавить в дизайн текст, при этом сохранив сам визуальный посыл и выдвинув на первый план именно изображения, а не то, что можно прочесть.

2. Яркость
Использование большого количества ярких цветов придаст вашей работе эффект 80-х. Кричащие неоновые цвета могут создать интересный контраст между элементами дизайна.

3. Помехи
Это один из моих любимых эффектов. Сегодня его часто используют. Но в предыдущие годы помехи редко добавляли в дизайн. Результат выглядит так, как будто картинку испортили с помощью какого-либо цифрового вмешательства.

4. Цветовой канал
Еще один интересный тренд, связанный с использованием цветов. Если вы возьмете несколько картинок, разобьете их на отдельные цветовые каналы (CMYK или RGB), а затем наложите один канал на другой с уменьшенной непрозрачностью, то получите необычный эффект. Его используют как с текстом, так и с фото.

5. Разрезанный текст
Разрезанный текст похож на несвязанный текст, только в нем целые слова, а не отдельные буквы, разбиваются на части, а затем определенным образом совмещаются в какую-нибудь композицию. В результате может получиться интересный коллаж. А используя только текст, можно создать интересный эффект, который будет привлекать внимание зрителя.

6. Интеграция
Интеграция – один из моих любимых эффектов. Он заключается в тесном комбинировании текста или отдельных букв/цифр с фотографией. Как будто фото и текст находятся в одном физическом пространстве, переплетаясь друг с другом, а не просто накладываясь друг на друга.

7. Жидкость
С помощью жидкости можно получить очень необычный и интересный текстовый эффект. Если добавить контрастные блики, то получится 3D-эффект. Но жидкость можно использовать и в двухмерном стиле. Например, как на постере в начале нижнего ряда с символом амперсанд в виде слоев вырезанной бумаги или словом LIQUID по центру нижнего ряда. Существует очень много возможностей и вариантов использования такого эффекта.

8. Текст в виде иллюстрации
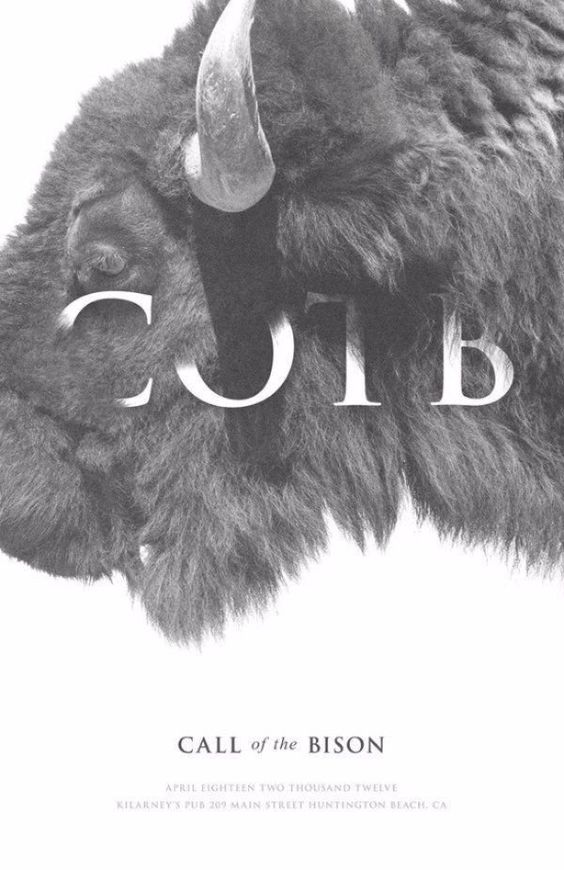
Использование текста (слов, букв или цифр) в качестве элементов иллюстрации может создать интересное сочетание. Например, фигурная скобка и восклицательный знак на плакате справа визуально напоминают лицо. А буква S слева на постере «Черный лебедь» похожа на голову лебедя.

9. Iconification (превращение в иконку)
Iconification – это упрощение фото или рисунка с помощью линий и создание своеобразного эффекта значка.

10. Театральная афиша
Я называю этот тренд «театральная афиша». Это дизайн в стиле старых бойцовских или музыкальных постеров 20-30-х годов или даже 70-80-х. Такой стиль выражается в наслоении текста, различных фигур с разным поворотом, и подходит для упаковок, постеров.

11. Текстовый дизайн
Этот тренд похож на текст в виде иллюстрации, но, в отличие от первого, здесь в качестве элементов дизайна используется исключительно текст без каких-либо фото или других элементов. Для придания уникальности, можно использовать необычные и декоративные шрифты, менять масштаб каждой буквы, накладывать их одна на другую, разрезать на части, чтобы визуально сделать более интересными.

12. Систематические цвета
Когда вы разрабатываете логотип или дизайн бренда (визитки, конверты и т.д.), то используйте определенную цветовую палитру и расположение блоков, чтобы весь дизайн выглядел как одно целое. Это создает систематичность и единство дизайна всех элементов бренда.

13. Деконструктивизм
Деконструктивизм отсылает нас к русскому направлению в архитектуре 20-х годов. Деконструктивизм выражается в использовании строгого монохромного текстового дизайна с вкраплениями черно-белых фотографий и ярких цветов, рубленых букв и, возможно, сочетания их в коллаж.

14. Фотомаска
Еще один из моих любимых трендов в дизайне. Фотомаска похожа на интеграцию, но использует текстовые элементы и цветные фигуры, чтобы креативно и необычно замаскировать фото. В некоторых случаях, как на примере сверху в центре, в качестве маски используется другая фотография. Мне часто попадаются элементы фотомаски в разных сферах дизайна: упаковка, музыка, журналы.

15. Прозрачность
Прозрачность – это, по сути, тот же цветовой канал, но здесь мы используем полупрозрачные цвета. Этот тренд выражается в использовании полупрозрачных цветных геометрических фигур, которые накладываются в основном на черно-белые фото и создают стильный контраст.

На этом все! Не забывайте, что важно не только знать тренды, но и правильно их использовать. Надеюсь, вам понравился материал.
Автор: Philip VanDusen
Перевод: Максим Енин
Источник: YouTube
6 способов использовать текстуры в графическом дизайне: ресурсы, советы и примеры
Текстуры в графическом дизайне используются для создания иллюзий, полностью меняющих внешний вид и восприятие изображения или дизайнерской работы.…
Текстуры в графическом дизайне используются для создания иллюзий, полностью меняющих внешний вид и восприятие изображения или дизайнерской работы. Однако вопреки распространенному мнению, их использование не всегда можно назвать беспроигрышным вариантом. Текстуры в графическом дизайне могут придать работе глубины и оригинальности, а могут и все погубить. Так уж получилось, что они — как инструмент — обладают огромной мощью и способны создавать привлекательные дизайны, действительно приковывающие внимание зрителя. Главное — правильно их использовать.
В графике текстуры могут быстро внести дополнительный смысловой уровень в статическое изображение. Например, трехмерные текстуры придают большую глубину и визуальный интерес — попробуйте вместо обычного плоского мазка показать текстуру краски. Главное уловить тонкую грань и понять, когда текстуры стоит использовать. На этом мы сегодня и сосредоточимся.
Для создания художественной работы с использованием текстур одного желания мало. Нужно иметь четкую задумку и ресурсы, к которым можно обратиться за идеями для вдохновения. В сегодняшней статье вас ждет не только обширная подборка текстур из библиотеки Depositphotos, которые вы сможете использовать в своих работах, но также советы по их применению в дизайне и примеры работ с их мастерским использованием.
6 способов использовать текстуры в графическом дизайне
Темой сегодняшнего обсуждения будет современный графический дизайн, и нужно отметить, что в этом году — и, скорее всего, на многие годы вперед — текстура будет играть ведущую роль в создании графических работ.
Знание различных способов применения текстур как в простейших, так и в достаточно сложных дизайнах, дает вам безусловную фору перед конкурентами и шанс создать нечто действительно запоминающееся.
Мы за создание осмысленного и целенаправленного графического искусства в противовес необдуманным работам. Итак, приступим.
1. Назад к природе
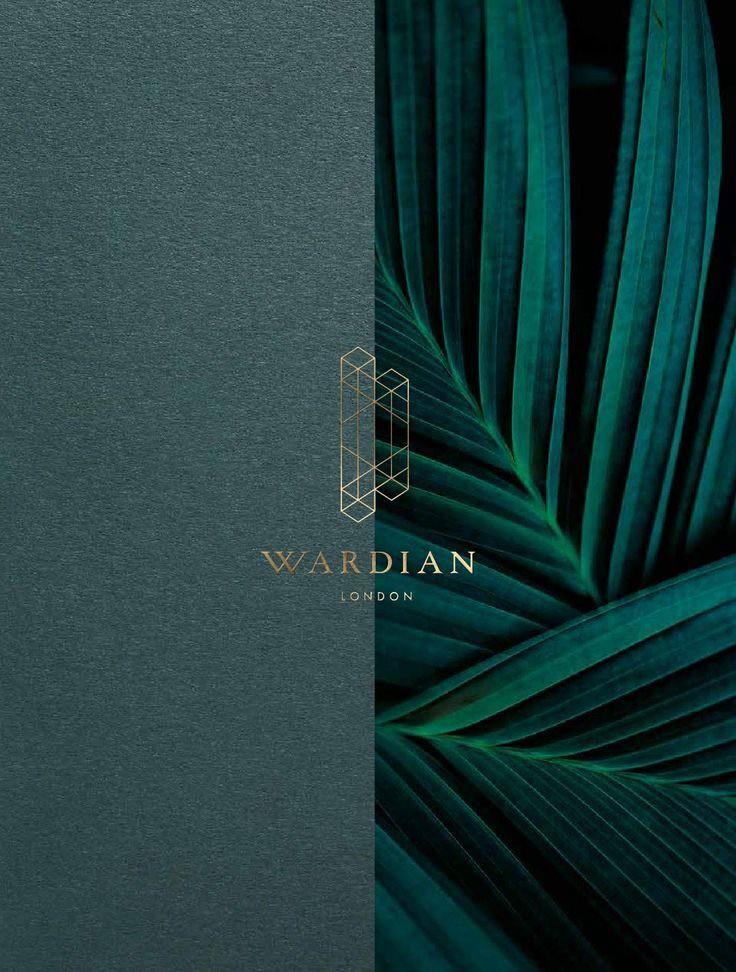
Зеленая трава, весенние цветы, древесная кора и примерно миллион других текстур прекрасно дополняют дизайн и придают ему особую мягкость. Использование природных текстур позволяет создать очень живой образ и вносит в работу особое настроение.
Убедитесь сами: наш пример отлично иллюстрирует силу природных текстур. Сочетание самых простых листьев с плоским дизайном создает контраст, необходимый, чтобы быстро захватить внимание. Именно благодаря такому контрасту и сопоставлению и возникает драматический эффект, неизбежно притягивающий наш взгляд.

Wardian London brochure by Ballymore Group
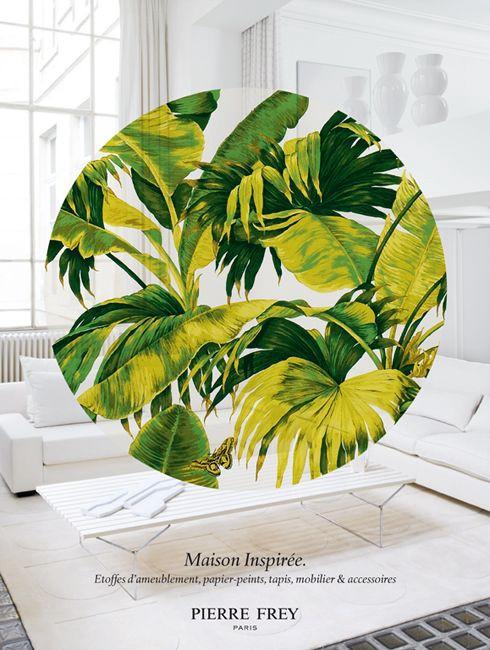
Еще один совет: используйте природные текстуры в виде иллюстраций. Этот акварельный рисунок с листьями не только вносит в дизайн потрясающий цветовой контраст, но и добавляет ему свежести — такое визуальное противопоставление сразу же притягивает зрителя.

PIERRE FREY Campagnes publicitaires — Agence Simone
2. Бумажные и искусственные текстуры
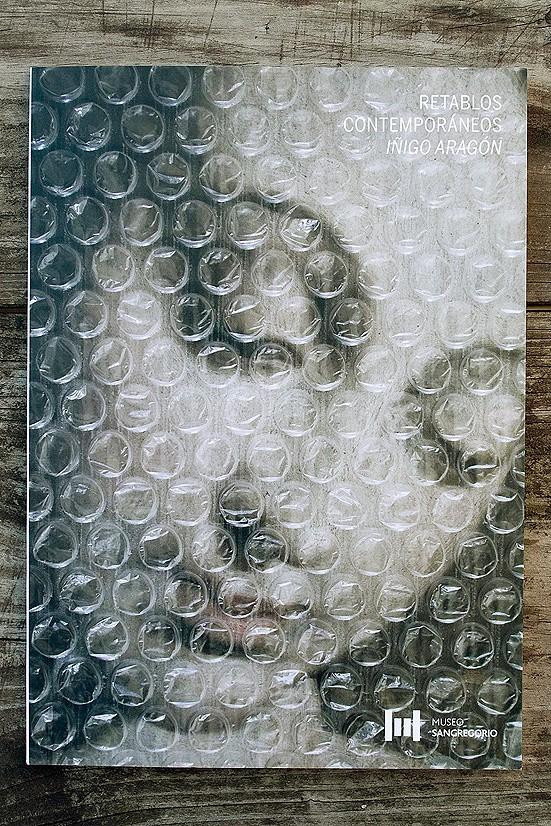
Искусственные текстуры — это обычные узоры с трехмерным элементом, например, ткани, мятая бумага и другие поверхности, которые способны ненавязчиво создавать визуальный интерес. В первом примере художник с Tumblr использовал эффект бумаги, чтобы добавить в статичную фотографию еще один слой. Использование теней наглядно демонстрирует, что графические дизайнеры ограничены сегодня лишь своим воображением, ведь если ты не нашел нужную текстуру, ее всегда можно создать.

Иногда даже нечто совершенно простое — как пузырчатая упаковочная пленка, наложенная поверх изображения в нашем примере — может породить совершенно новое восприятие и ощущение.

Typography for Empire Magazine by Andre Beato
3. Живописные элементы в виде текстур
При экспериментах с текстурами можно воспользоваться еще одной техникой — художественными мазками кисти. Такие элементы могут быть как динамичными, так и плоскими, в зависимости от желаемого эффекта.
Просто, но эффективно: искусственно нанесенные мазки кисти вносят в композицию ощущение ручной работы. На нашем примере видно, как текстура краски выделяет и подчеркивает буквы. Так что правильная доза художества в сочетании с четким шрифтом будет отличным способом привлечь всеобщее внимание.

Вот еще один плакат, в котором по максимуму использован цветовой контраст, а мазки кисти вклиниваются в сам дизайн и создают неожиданный эффект. Не только цвета здесь притягивают взгляд, но также замысловатая техника нанесения краски в купе с элементами дизайна по центру изображения.

4. Фотография как текстура
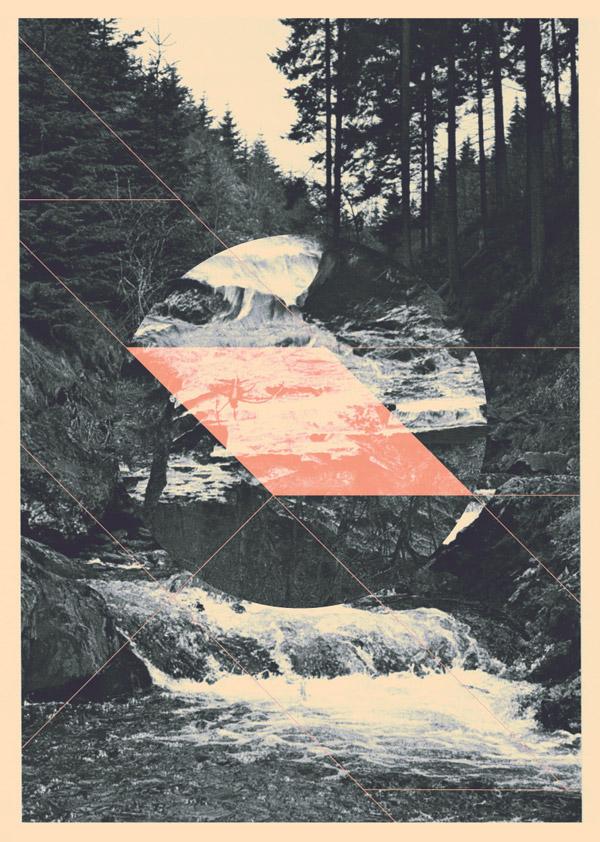
Сделать композицию визуально интереснее можно через использование фотографии. Если поиграть с прозрачностью и цветами, фотография может творить настоящие чудеса, помогая вызвать ощущение текстурности и при этом обеспечивая высокую детализацию изображения.
Вот отличный пример, где кроме фотографии в качестве текстуры взяты простые геометрические формы и необычное использование цвета, и все вместе это создает визуальный интерес и пробуждает любопытство.

Purr by Jelle Martens
А такая текстурная графика не только несет в себе мощное текстовое послание, но еще и использует фотографию для придания глубины. Выбор ярких цветов идеально контрастирует с черно-белым фото, и композиция получается текстурной.

5. Идем по пути 3D
Мы много говорили о статичном дизайне, но использование фона для создания трехмерного многослойного эффекта — абсолютно другая техника. Главное здесь — сочетание прозрачности и непрозрачности, вызывающее ощущение глубины.
Вот отличный пример этой техники от художника с Behance. Чтобы буквы буквально бросались в глаза, он использовал необычную технику, сфотографировав текстуру, переплетающуюся с дизайном. В итоге у зрителя возникает вопрос, как был сделан этот проект — это фотография или какая-то другая продвинутая техника создания шрифтов?

Использование теней и простых текстур создает в этой композиции иллюзию глубины. Иногда даже простейшие приемы могут принести желаемый эффект.

6. Применение текстур к типографике
Искусно подобранные, легкие, утонченные текстуры в сочетании с типографикой рождают удивительные запоминающиеся работы. Благодаря своей утонченности такие решения придают минималистским дизайнам современное звучание. Здесь не нужна излишняя сложность: простого союза текстуры и букв достаточно, чтобы дизайн надолго запомнился зрителю.
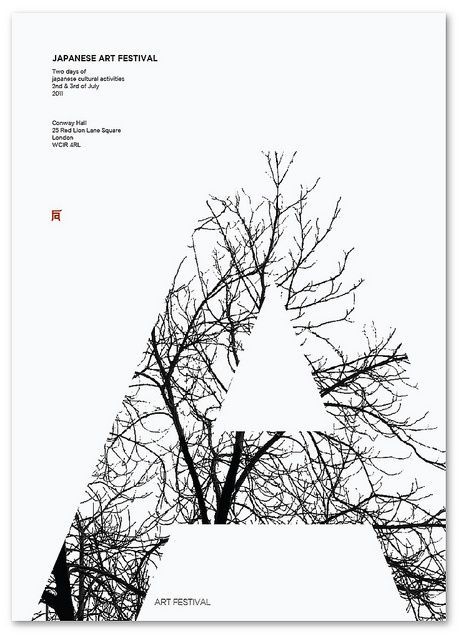
Приведенный ниже плакат Японского фестиваля искусств как раз и использует простоту шрифта и фототекстуры. Такое переплетение двух техник вызывает текстурный эффект, который в итоге сам становится частью шрифта.

Немного другой подход к сочетанию текстур и типографики иллюстрирует, как шрифт может интегрироваться в текстуру, создавая в композиции ощущение связности. Удачно подобранная текстура может оказать огромное влияние на шрифт, что мы и видим в нашем примере.

Эти 6 способов использования текстур в дизайне являются лишь кратким обзором многочисленных возможностей. Ведь можно еще использовать текстуры, чтобы вызывать тактильные ощущения с помощью трехмерных изображений с тенями. Да и применений у текстур огромное множество. Они помогают создать более призывную и визуально притягательную композицию, внося в нее дополнительные слои и глубину.
Больше изображений для своих проектов вы найдете в нашей фотоколлекции текстур для дизайнеров. Подберите текстуры для работы и покажите нам, как современный дизайн сочетается с текстурами и текстурными фонами.6 способов применения текстур в графическом дизайне: ресурсы, советы и примеры
Основы композиции в графическом дизайне
В вашем дизайне могут быть использованы самые красивые графические элементы в мире, но если в нем нет правильно композиции, все напрасно.
Таким образом, можно с уверенностью сказать, что композиция в веб-дизайне крайне важна. Что собой представляет композиция? Говоря простыми словами, это то, как отдельные элементы веб-дизайна формируют общую картину проекта.
Правильная композиция означает, что вы расположили, распределили, согласовали и скомпилировали ваш проект таким образом, чтобы он не только хорошо выглядел, но и являлся функциональным и эффективным. Итак, давайте рассмотрим несколько приемов для создания гармоничной композиции в вашем веб-дизайне.
Определите фокус
Ключевой элемент любой хорошей композиции – правильно направить (сфокусировать) взгляд пользователя на самые важные элементы дизайна.
При выборе точки фокуса помните, что главная цель вашего дизайна – «общение» пользователя с сайтом. Правильный выбор фокуса определяет эффективность такого общения.
Существуют некоторые методы для определения фокуса в дизайне, например, масштаб, контраст и т.д. Эти методы мы разберем позже. Сейчас проанализируем пример.
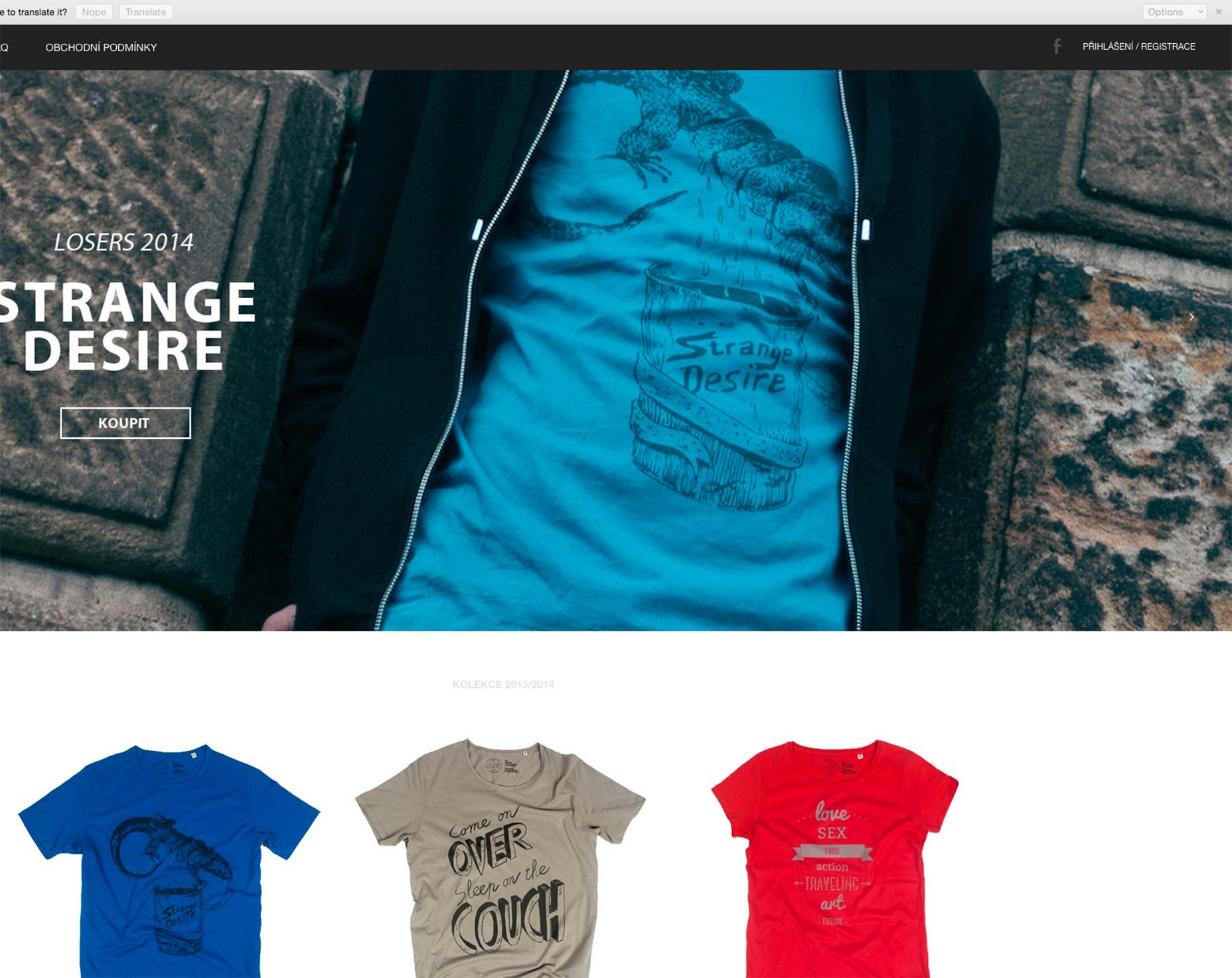
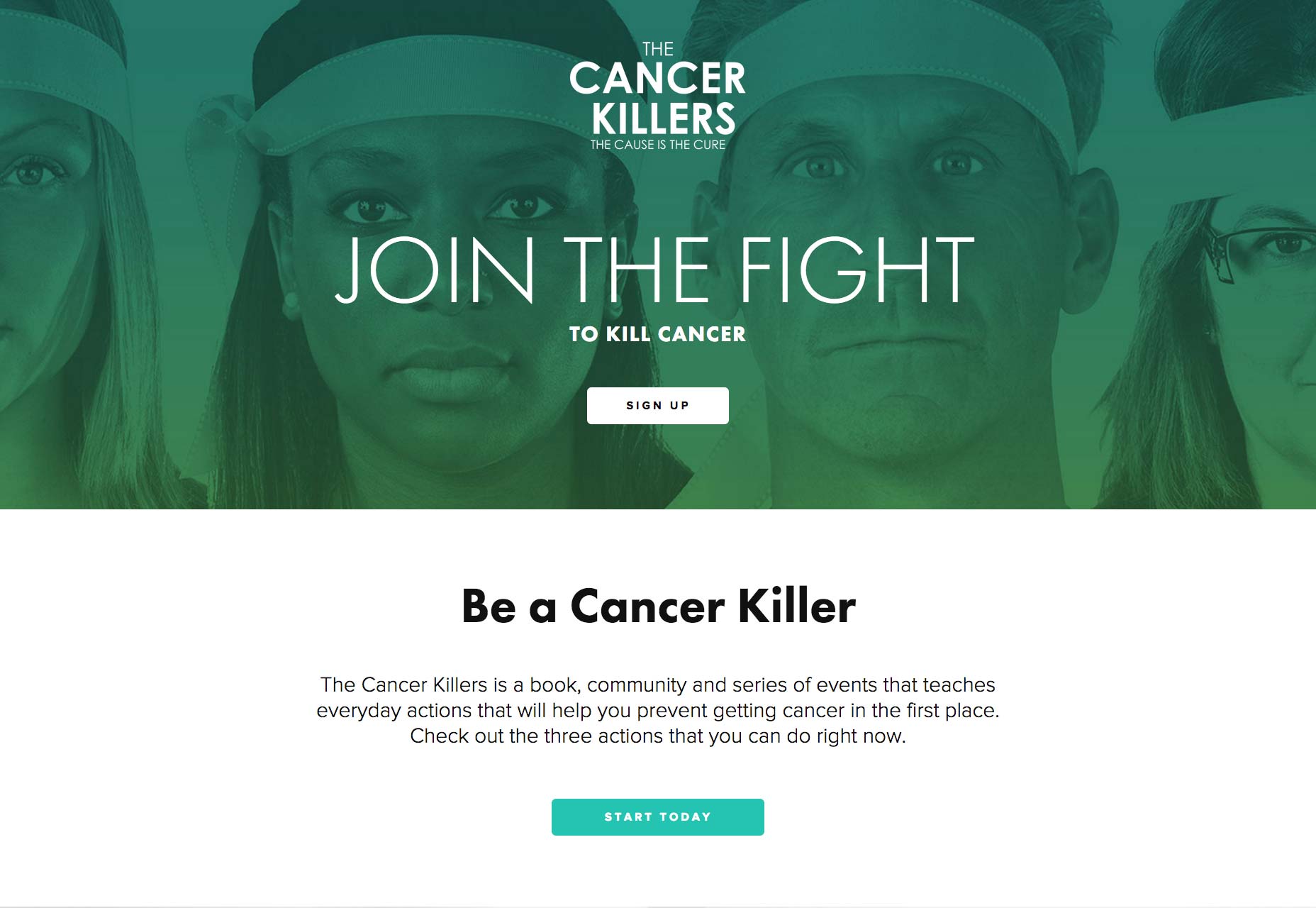
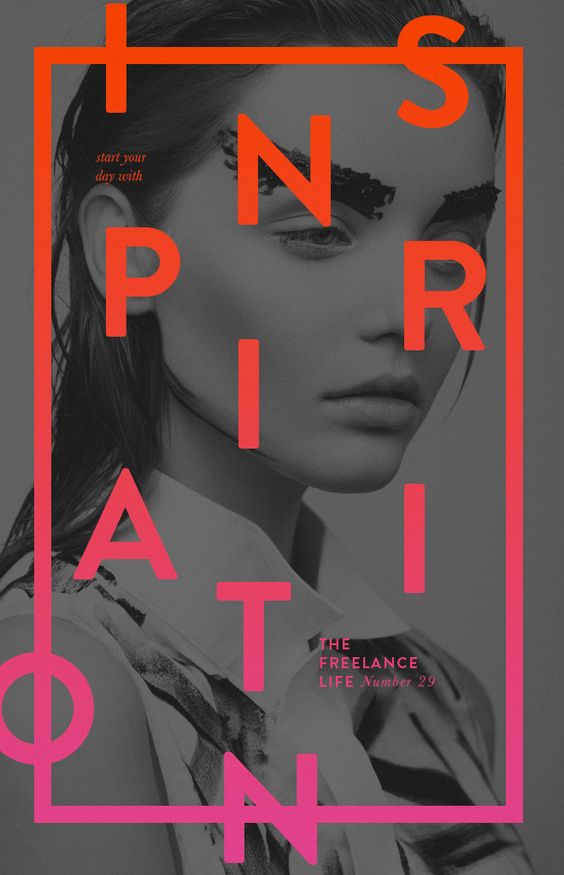
Это работа Мэтью Метца (Matthew Metz) для ретейлера модной одежды Nordstrom, поэтому фокус находится на модели и ее одежде. Поэтому она была помещена в центр, а оранжевая окружность размещена так, что выдвигает на первый план и привлекает внимание к ее лицу, а потом к ее наряду. Кроме этого, на изображении присутствуют белый ведущие линии, которые направляют взгляд пользователя к текстовой информации внизу.

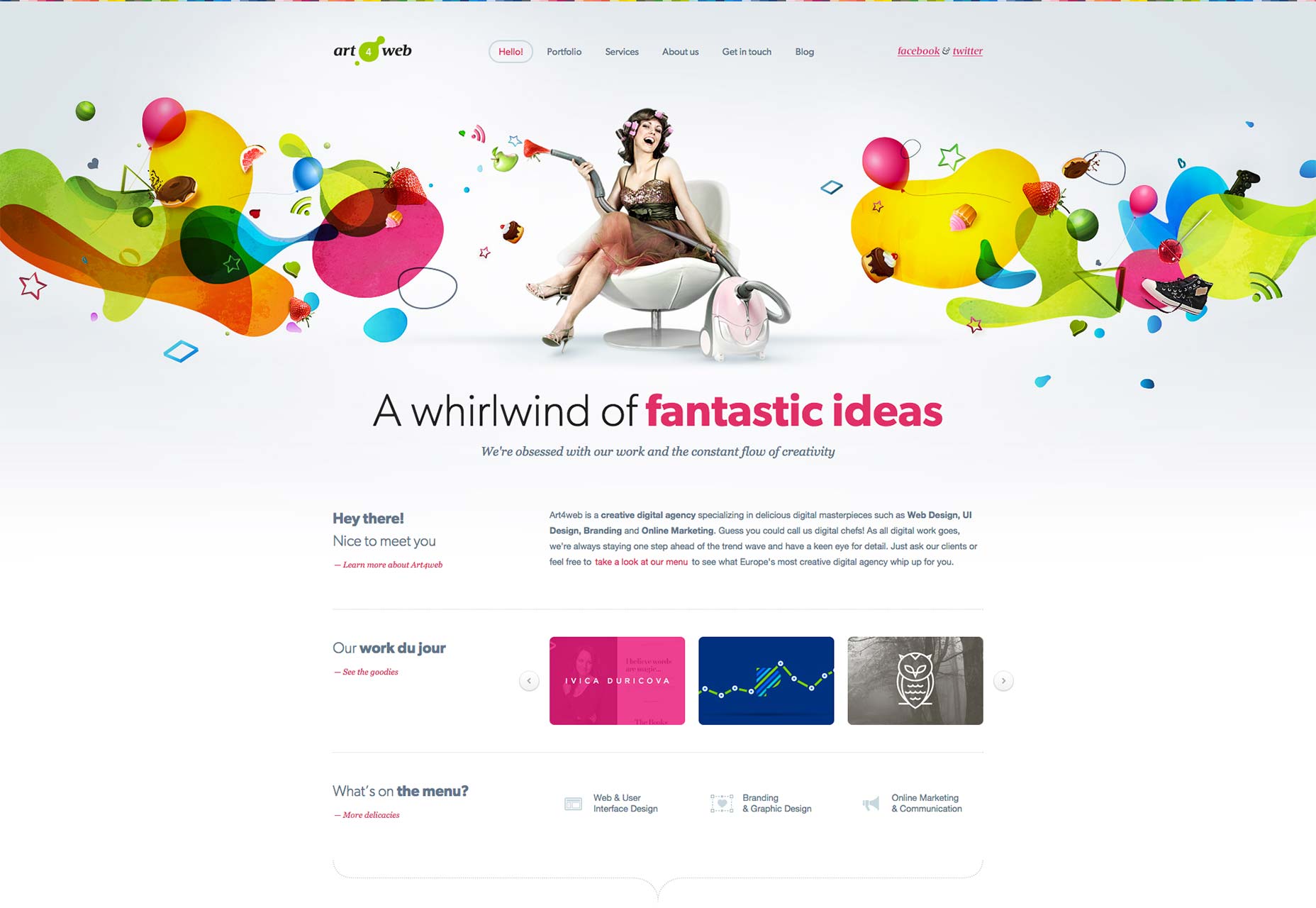
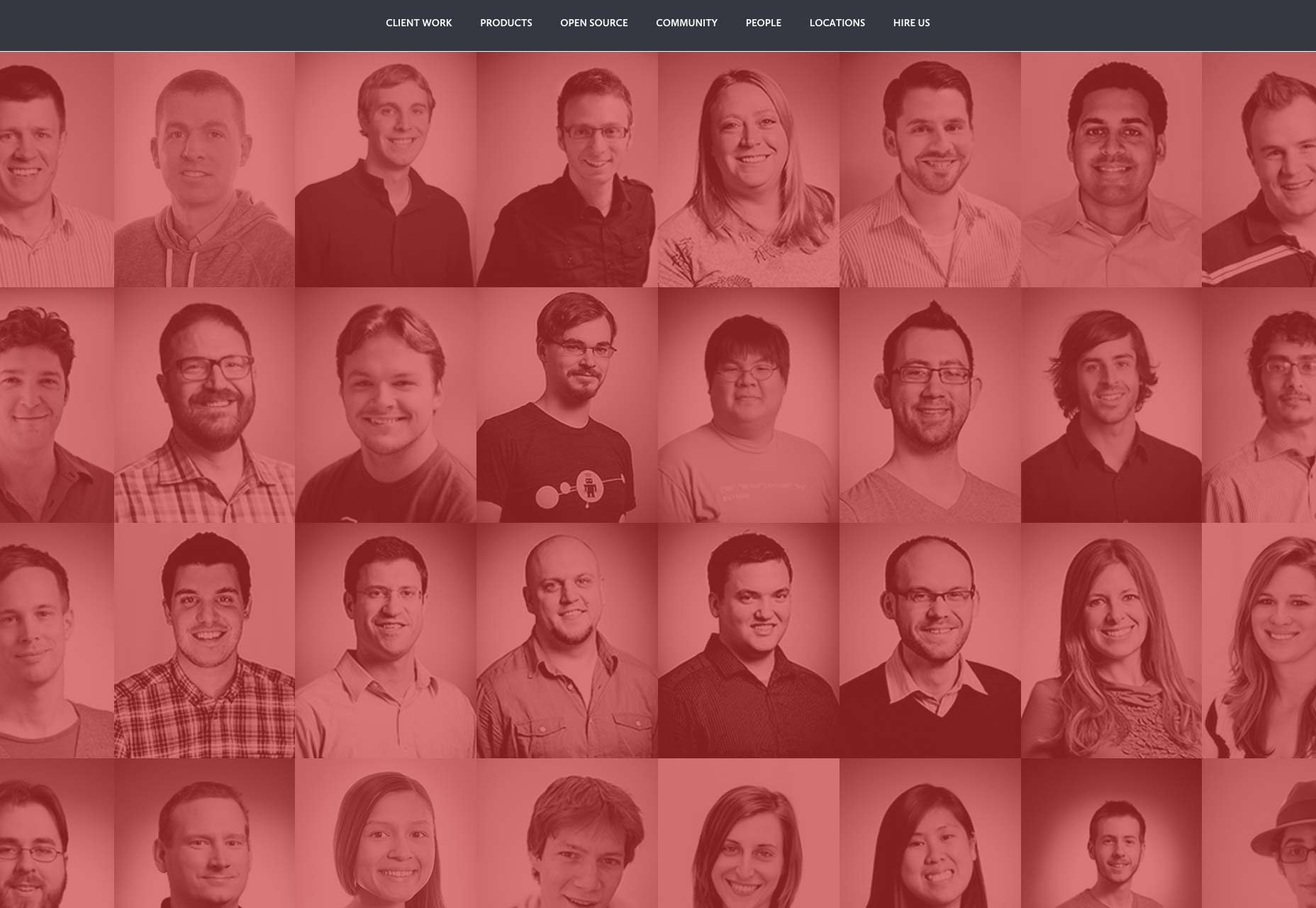
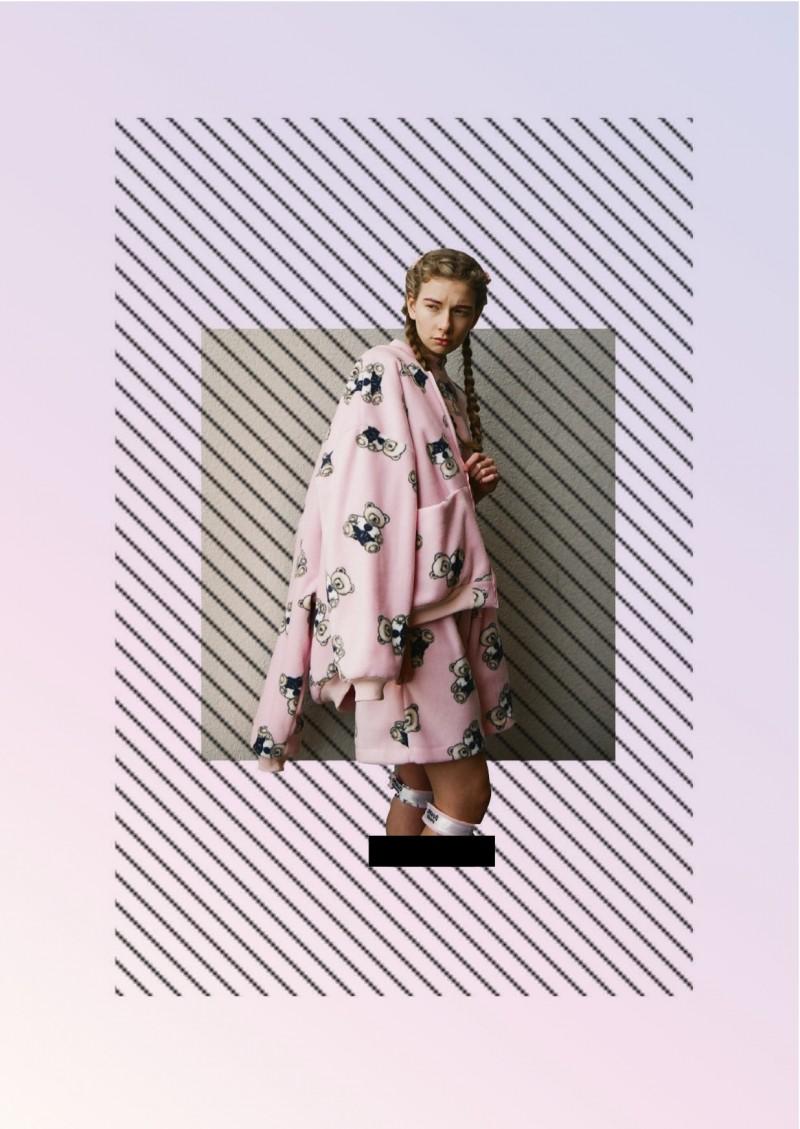
Также и в следующем примере дизайна. Фокус направлен на человека в центре. Это достигается не только расположением персонажа в центр, но и с помощью «обрамления» его графикой, состоящей из нарисованных от руки изображений.

Ведите взгляд с помощью направляющих линий
Когда вы хотите, чтобы человек посмотрел куда-либо, вы показываете рукой или пальцем. В случае дизайна, для этого используются направляющие линии и формы. Взгляните, как это используется в примере ниже.

Ведущие (направляющие) линии также могут вести вас к разным уровням информации. Позиционирую и изменяя вид и форму направляющих линий, вы можете создавать иерархию целей для взгляда пользователя. Пример такого приема ниже.

Конечно, не каждый дизайн, который вы создаете имеет такие очевидные направляющие линии. Их использование достигается соединением или совмещением разных элементов. Примером этого способа является следующий постер, который использует линию левой руки человека, чтобы направить взгляд от логотипа к человеку и дальше на нижнюю часть постера.

Масштаб и иерархия в композиции
Масштаб и иерархия – это фундаментальные элементы, которые действительно могут «создать» или «похоронить» весь ваш дизайн. Поэтому очень важно их контролировать, чтобы получить хорошую композицию.
Иерархия – это расположение элементов в дизайне, визуально характеризующее их значимость. К примеру, более важные элементы делаются больше и иногда ярче, чем второстепенные. Иерархия имеет огромное значение особенно, когда речь идет о типографике.

Масштаб часто используют, показать иерархию, направляя внимание на важные элементы, таким образом обозначая их важность в передаче информации. Масштаб также используется для передачи вашему дизайну пропорции и чувства размера. Вы можете создавать элементы невероятно подробными, запутанными и крошечными или же большими и общими.
Например, постер ниже использует уменьшенные в масштабе силуэты двух людей, чтобы передать грандиозность вида напротив них.

Используя контраст масштабов элементов, вы можете создавать разные эффекты.
Баланс элементов
Баланс – это важная вещь во многих отношениях. И ваши проекты – не исключение.
Но как же найти этот совершенный баланс в наших проектах? Для этого рассмотрим два общих типа баланса.
Симметричный баланс. Создает симметрию в проекте. Располагая важные элементы с права налево, с верху вниз, вы создаете правильное чувство баланса у пользователя.

Асимметричный баланс достигается пропорциональным рассеиванием и масштабированием элементов.

В примере сверху, три центральные окружности являются самыми крупными в дизайне. Но они сбалансированы по средствам использования правильной типографики, направляющих линий и небольшой, но четко прорисованной окружности в левом нижнем углу.
Хорошим способом создания асимметричного баланса является представление, что каждый элемент имеет реальный вес. Маленькие объекты весят меньше, большие наоборот. Также можно представлять, что на вес влияет четкость текстуры объекта (более четкие весят больше). Таким образом, располагая элементы, чтобы они не перевешивали друг друга.
Используйте элементы, которые дополняют друг друга.
Вы слышали о дополнительных цветах в веб-дизайне? Как на счет дополнительных элементов?
Хорошая и эффективная композиция достигается, когда каждый элемент дополняет какой-либо другой, создавая общую картину. Распространенной ошибкой в композиции является выбор не подходящих друг другу изображений. Поэтому используя несколько изображений в композиции, стремитесь к тому, чтобы они сочетались. Для этого необходимо следовать нескольким советам
- Используйте фото из одной фотосессии;
- Окрашивайте ваши фотографии в один тон;
- Используйте фотографии, сделанные одним способом.
Увеличьте (уменьшите) контрастность
Контраст невероятно полезный инструмент обозначения важности элементов вашего веб-дизайна. Увеличивая контрастность или используя контрастный цвет, вы можете поставить элемент на передний план или же «спрятать» его.

Оставляйте пустое пространство в проекте
Пустое пространство в дизайне, если оно используется правильно, может помочь повысить «четкость» дизайна и улучшить общий вид, уравновешивая более сложные и оживленные элементы дизайна.

Вот пара способов, как использовать пустое пространство в проекте:
- Уменьшите масштаб графических элементов;
- Не заполняйте все пространство контентом.
Выравнивание элементов
Когда создаете композицию элементов в дизайне, никогда нельзя просто бросать все их сразу на страницу, потому что выравнивание элементов – это быстрый и простой способ превратить дизайн из посредственного в шикарный.

Выравнивание элементов позволяет создать логический порядок в веб-дизайне, который распределит множество элементов.
Основы композиции в графическом дизайне включают в себя множество аспектов, учитывая которые можно добиться прекрасных результатов.
9 трендов в графическом дизайне, которые выходят из моды
Когда смотришь на старые тенденции в графическом дизайне, ощущение такое, словно просматриваешь старый фотоальбом. Листаешь, и думаешь: была ли необходимость носить вылинявшие джинсы с водолазкой, и неподходящую по размеру фланелевую рубашку в 1994 году?
Или, чем люди думали, делая химию в 80-е? Мы подвергаем сомнению моду прошлого, но некоторые конструктивные тенденции — это просто продукт своего времени.
Они не обязательно хороши или плохи сами по себе. Многими из них злоупотребляют или используют неправильно.
Мы уже писали о тенденциях в графическом дизайне и логотипах на 2016 год, теперь пришло время взглянуть на обратную сторону — на тренды, которые уходят в прошлое.
Визуальные стили
1. Сложные композиции с множеством деталей
Последние несколько лет в дизайне господствовали богатые деталями, сложные композиции. Так произошло отчасти из-за популярности стиля ретро.
Если вы посмотрите на рекламу и иллюстрации, созданные в конце 1800-х, до примерно 1920 года, вы заметите внушительное внимание к деталям и чувство мастерства, которые вдохновили многих дизайнеров.

В то время как старинные и ретро стили будут по-прежнему популярны, они смещаются в сторону последних десятилетий — стиль, который некоторые прогнозисты называют «Современное ретро», использующий приемы, характерные для 1970 — 1990-х годов.

Еще одна причина для этого сдвига — подъем материального дизайна от Google, который стал популярен среди дизайнеров в 2015 году.
_____________________
Куда идут крупные бренды, туда будут следовать и другие. Это означает, что дизайн будет двигаться в сторону простоты и минимализма.
_____________________
2. Приглушенные, нейтральные оттенки
Каждый год фотобанк Shutterstock публикует тенденции в оттенках, анализируя типы загруженных фотографий и графики. В отчетах за 2014 и 2015 год, синие и зеленые цвета были доминирующими.


_____________________
Но теперь используются более яркие, насыщенные оттенки, благодаря растущей популярности как материального дизайна, так и ретро-вдохновленных визуальных тенденций.
_____________________
3. Смешанная типографика, разнообразие шрифтов
Прием сочетания разных шрифтов был широко распространен в последнее время. Вы увидите его на веб-сайтах и в социальных сетях, на логотипах и в фирменном стиле, на книжных обложках и плакатах.
Комбинирование шрифтов иногда делается небрежно, без достойного внимания к тому, какие именно из них будут хорошо смотреться вместе. Но это может быть сделано эффективно, когда шрифты сливаются вместе, чтобы создать визуально одно целое.
Например, как на этих этикетках: 
По всем признакам, эта тенденция уступает более сдержанному (но все еще визуально поразительному) подходу к типографике, с использованием одного шрифта.
Логотипы & Branding
Логотипы, как правило, наиболее отражают модные тенденции, но дизайнеры должны быть осторожны при использовании текущих трендов при проектировании любого элемента брендинга. Клиенты хотят знак, который исполнен всерьез и надолго, а многие модные течения уходят вспять.
Итак, давайте рассмотрим несколько тенденций, которые уже проходят мимо.
1. Однолинейные
Однолинейные логотипы — вид, где графические элементы показаны в одной линии — были в моде некоторое время, и до сих пор появляются довольно часто. Этот универсальный стиль может применяться к минималистичным или сложным, марочным или современным логотипам.
Но, несмотря на (или, возможно, из-за) его универсальность, эта тенденция слишком часто используется, и от нее уже устали.


2. Жетоны и гербы
Этот стиль логотипа можно найти повсюду. Вы даже можете купить шаблоны, где вы подключите свой собственный текст, и вуаля — мгновенный логотип, который выглядит так же, как любой другой.
Например, вот такие шаблоны. Выглядит знакомо, не так ли? Это всего лишь один из многих подобных готовых комплектов логотипа, доступных для загрузки или покупки.

Да, такой логотип может быть очень хорошим, но это та тенденция, которой стоит избегать. Хотя бы из-за того, что таких логотипов стало уж очень много.
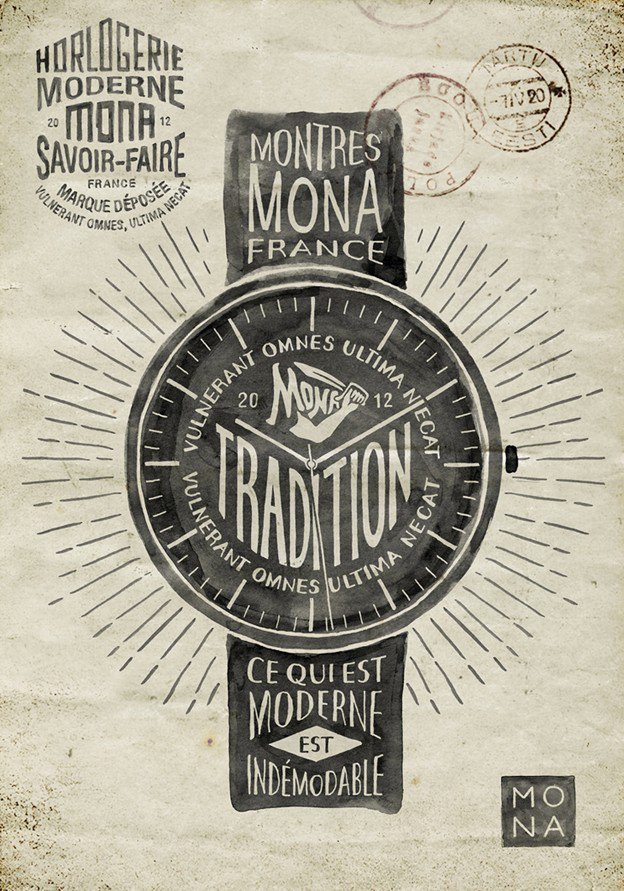
3. Фасонная типографика
Этот тренд неразрывно связан с рукописными шрифтами. Особенность — буквы и надписи размещены в форме изображения (будь то круг, или что-то более сложное, как силуэт животного).
_____________________
Этот иллюстративный стиль может быть интересным, но не применим к широкому разнообразию предприятий и клиентов.
_____________________
Кроме того, как вы увидите в примерах ниже, многие из этих видов типографских иллюстраций в конечном итоге выглядят как обычные, знакомые предметы, и у вас не получится создать особый визуальный образ.

Сайты
Здесь мы рассмотрим веб-сайты, которые уже отказались от уходящих тенденций в пользу новых.
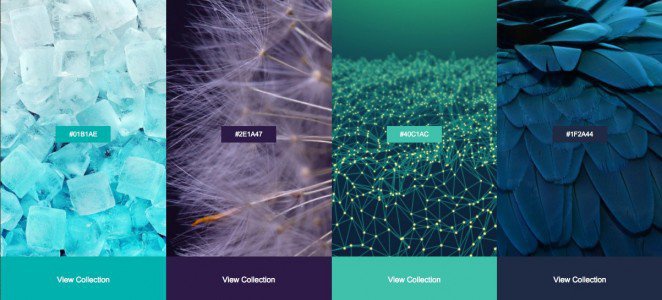
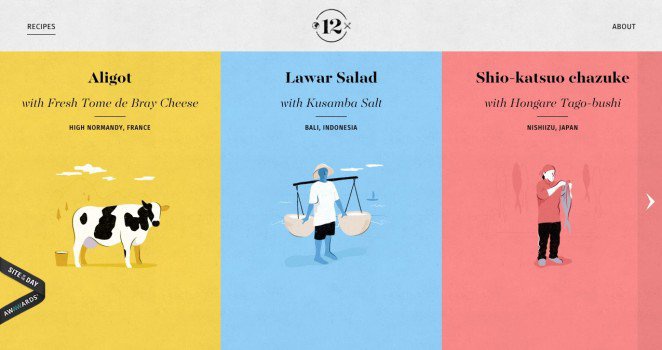
1. Традиционные изображения и рядовая типографика
Если некоторое время назад сайты использовали фотографии из стоков и ограниченный набор шрифтов, то теперь получили доступ к технологиям, которые позволяют реализовать более творческий подход к работе.
Теперь все чаще можно встретить сайты, которые реализовали креативный подход к дизайну.
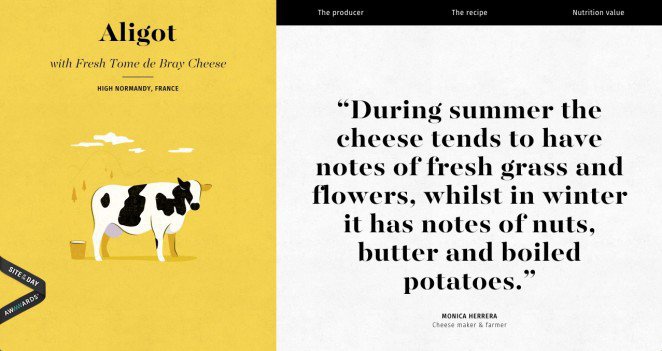
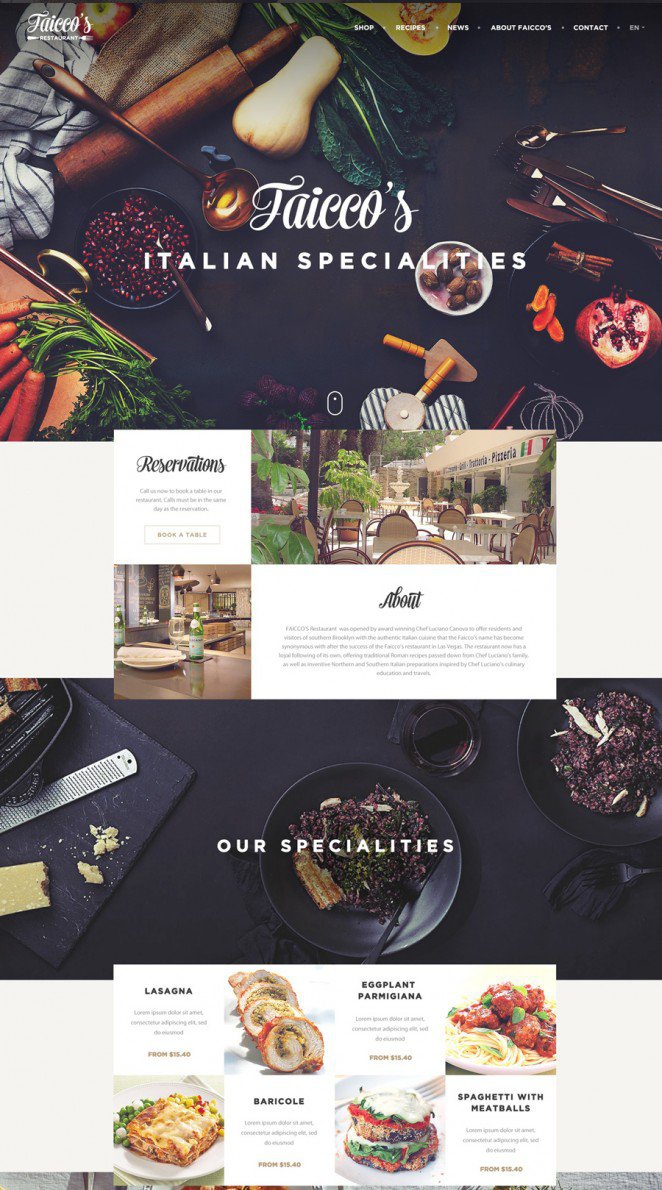
Этот сайт, разработанный Elespacio, использует авторские иллюстрации, которые демонстрируют приготовление каждого рецепта. Используются яркие цвета и нестандартные шрифты. Но при этом сайт нельзя назвать кричащим.


2. Статическая графика
В дополнение к отличительным образам, многие веб-дизайнеры все чаще включают видео и анимацию.
Мы все привыкли видеть неподвижные изображения и статические фоны, поэтому немного движения может привлечь внимание посетителей и привлечь их интерес.
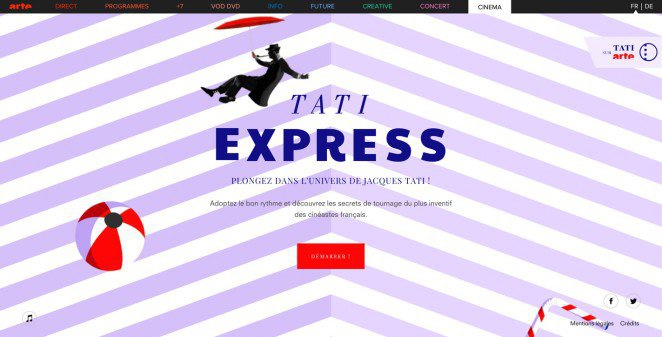
Этот сайт французского режиссера использует причудливые иллюстрации с яркими цветами и узорами, которые перемещаются через страницу. 
3. Шаблонные макеты
Отчасти из-за распространенности тем и шаблонов, а частично просто потому, что дизайнеры делятся идеями друг с другом, в этом направлении есть много перспектив.
Некоторые тенденции общего макета включают карусели на главной странице, или крупное изображение с тремя колонками контента ниже.
Но некоторые сайты не следуют за толпой. Здесь используются большие изображения, но нетипичным образом: они практически превращены в коллаж. 
Virgil Pana тоже применяет крупные изображения, но смешивает содержание под ними, представив его в шахматном порядке: 
Каждый дизайнер должен быть в курсе тенденций в своей отрасли, как новых, так и тех, которые могут попасть в немилость. Обратите внимание на все сказанное выше, подумайте, как не прогадать с трендами в работе над новым проектом.

