Как сделать минималистичный фон в Photoshop для рабочего стола
Как сделать минималистичный фон в Photoshop для рабочего стола
Вы когда-нибудь видели эти струящиеся, легкие фоны для рабочего стола, которые отображались на экранах компьютеров по умолчанию? Это именно то изображение, о котором я думала, когда возилась с Photoshop для подготовки этого урока. Хотя они не точно такие же, но эти простые градиенты и формы, объединяясь, навевают небольшую ностальгию. И поэтому в этом уроке мы разберем как сделать фон в фотошоп, как раз такой минималистичный и легкий.

Этот проект довольно прост — но он представляет собой пару техник, с которыми мне никогда не приходилось сталкиваться. Photoshop открыл миры технологий для создания изображений. Но когда вы все смешиваете, кульминация работы фотографа заключается в оттенках света, рассеянного между фигурами.
Я хорошо провела время в подготовке этого урока — я даже попробовала разместить несколько работ на своем рабочем столе. Это отличный способ познакомиться с функциями Photoshop. Но также это забавное времяпрепровождение для профессионала, у которого есть небольшой интервал между работой. Итак, давайте приступим.
Начнем
Для начала откройте новый документ в Photoshop. Измените размеры холста до стандартных размеров рабочего стола – 1920 пикселей на 1080 пикселей, как показано ниже. Добавьте градиент.

Добавим градиент
Зайдите в меню Слои вверху рабочей панели и нажмите Новый слой-заливка, а затем Градиент.

На всплывающей панели Градиент, нажмите на выпадающую стрелочку и выберите Простой градиент.

Выберите цвет из образцов на вкладке «Простой».

Выберите цвет, который кажется вам наиболее привлекательным – какой только пожелаете!
Нажмите прямо на панель для выбора цвета градиента, и появится новая панель. Это позволит вам дополнительно настроить цветовую схему. Нажмите на белую кнопку ниже градиентной панели. Появится панель выбора цвета, позволяющая вам изменить белые участки нашего первоначального градиента на другой оттенок.
На этом этапе я бы порекомендовала цвет, подобный по оттенку вашему оригинальному цвету. Я большой поклонник розового, поэтому я выбрала тонкий, легкий оттенок розового, чтобы дополнить мою общую цветовую схему. Но это полностью зависит от вас!

Утвердите цвет градиента. Выберите Радиальный стиль и масштаб 150.


Выбор стиля Радиальный делает светлый оттенок исходящим от центра вашего изображения.
Добавляем еще один слой
Затем создайте новый слой через закладку Слои в верхней части экрана. В раскрывающемся меню выберите «Создать» и выберите «Слой» . Нажмите «ОК» в ответ на приглашение.

Придаем форму
Нажмите на инструмент Овальная область. Он может быть закрыт инструментом Прямоугольная область, поэтому нажмите и удерживайте мышь над инструментом на мгновение, чтобы открыть другие параметры.

Выбрав инструмент Овальная область, нарисуйте круг, который пересекает верхний угол вашего изображения. Чтобы фигура была со всех сторон одинаковой (другими словами, кругом), удерживайте клавишу Shift при перетаскивании части фигуры поверх верхнего угла.

Откройте инструмент кисти и выберите красивую, мягкую кисть. Установите размер кисти от 200 до 400 пикселей, а уровень твердости — на ноль. Выберите цвет в слегка темном оттенке. Я выбрала персиковый цвет.
Не сбрасывая фигуру, пройдитесь кистью вдоль внешнего края четверти круга, чтобы прорисовать внутренний обод.


Используйте немного другой оттенок, чтобы подчеркнуть край созданного вами круга.

Дублируйте слой с фигурой несколько раз на свое усмотрение, чтобы создать интересный паттерн.
Добавляем объем
Затем мы добавим новую фигуру в изображение с помощью инструмента Прямоугольная область, а не Овальная область.

Создайте новый слой, а затем выберите на боковой панели инструмент Прямоугольная область. Нарисуйте на своем изображении фигуру так, чтобы выделить приблизительно половину, как показано ниже.

С той же техникой и цветом, которые вы использовали для овала, пройдитесь кистью по периметру формы, оставляя только легкую тень.

Оставив прямоугольник выделенным, нажмите Редактирование> Трансформирование> Деформация. Медленно перетащите различные точки прямоугольного выделения, чтобы настроить всю форму слоя. Сначала попробуйте сделать постепенное редактирование, чтобы линия не имела острых углов.



Край прямоугольника после трансформирования.
Режим наложения
Теперь, чтобы добавить немного больше глубины изображению, вы можете применить режимы наложения. Выберите слой и нажмите «Режимы наложения», обычно расположенные над панелью «Слои». Выберите один из доступных режимов наложения. Я обычно использую Осветление основы, но не стесняйтесь экспериментировать!


Вот и все! Неплохо, да? Удивительно, что вы можете сделать с несколькими кругами и тенями.
Фильтр Пластика
Если хотите, попробуйте поэкспериментировать с фильтром Пластика. Он находится во вкладке «Фильтр» на верхней панели инструментов.


Перед использованием фильтра Пластика в изображении, которое я создала, используя приведенные выше шаги.

После использования фильтра Пластика. Вы видете, что формы теперь более органичны.
Ваша очередь!
Вот еще несколько моих творений. Теперь ваша очередь украсить свой рабочий стол новой заставкой.
Как сделать картинку рабочего стола
Автор: Софья Скрылина. Дата публикации: 03 июля 2014 . Категория: Обработка фотографий в фотошопе.
Как сделать картинку рабочего стола
Многие пользователи довольно часто меняют фон своего рабочего стола компьютера. И это совершенно правильно. Я сам так часто делаю. В зависимости от вида картинки настроение может значительно улучшиться.
В этом уроке по работе с фотошопом будет показан один из способов подгонки размера картинки под размер своего рабочего стола и замены фона своего монитора.
Так как сделать картинку рабочего стола?
Урок выполнен в русифицированной программе Photoshop CS6 .

Подготовим изображение для его использования в качестве картинки рабочего стола.

1. Прежде чем изменять размеры изображения, необходимо определить количество пикселов, которое отображает ваш монитор по горизонтали и вертикали (разрешение экрана). В системе Windows для этого вызовите контекстное меню щелчком правой кнопкой мыши в любой точке рабочего стола. Из появившегося меню выберите последний пункт Свойства ( Properties ), в открывшемся окне перейдите на вкладку Параметры ( Settings ). Определите установленное разрешение экрана в области, которая так и называется Разрешение экрана ( Resolution ). В этом примере будем использовать количество пикселов1280×1024.
ЗАМЕЧАНИЕ
В Windows 7 команда Разрешение экрана ( Resolution ) содержится в контекстном меню, поэтому путь к изменению разрешения экрана значительно короче.

2. Откройте файл. В окне Размер изображения ( Image Size ) отключите флажок Интерполяция ( Resample Image ). В поле Разрешение ( Resolution ) введите значение 96 или 72 пикс./дюйм. Установите флажок Интерполяция ( Resample Image ).


3. В поле Высота ( Height ) введите значение 1024 пикс. Обратите внимание на то, что следует ввести требуемое значение в поле Высота ( Height ), расположенное в области Размерность ( Pixel Dimensions ). Нажмите кнопку OK .

ВНИМАНИЕ!
На данном этапе вы имеете изображение с пониженным разрешением. Уменьшение разрешения сократило число пикселов изображения, пикселы утрачены навсегда, их не вернуть повторным повышением разрешения! Поэтому, если требуется создать изображение с пониженным разрешением, то лучше действия проводить с копией файла (см. п. 5)!
4. Осталось уменьшить ширину. Вызовите окно Размер холста ( Canvas Size ). Установите единицы измерения пикселы (pixels). В поле Ширина ( Width ) введите число 1280. Если переключатель Расположение ( Anchor ) оставить в центре, как задано по умолчанию, то обрезка изображения произойдет справа и слева на одинаковую величину. Если вы хотите обрезку произвести справа, то переключатель следует перевести в крайнее левое положение, нажав на соответствующий квадрат, для обрезки слева используется крайнее правое положение. Выберите положение на ваше усмотрение, подтвердите действия нажатием кнопки OK .



5. Сохраните файл на жестком диске, выполнив команду Файл ( File ) | Сохранить как ( Save as ), выполнение которой позволяет сохранить копию файла, а не изменения в текущем файле.

6. Чтобы установить масштабированное изображение картинкой рабочего стола в системе Windows , откройте свойства экрана (см. п. 1), перейдите на вкладку Рабочий стол ( Desktop ), щелчком по кнопке Обзор ( Browse ) вызовите окно обзора и выберите в нем имя сохраненного файла.
ЗАМЕЧАНИЕ
В Windows 7 из контекстного меню выберите последний пункт Персонализация ( Personalization ). В нижней части окна произведите щелчок по ссылке Фон рабочего стола ( Desktop Background ). Нажмите кнопку Обзор ( Browse ). В появившемся окне выберите папку, которая содержит требуемый графический файл. Щелчок мышью по иконке файла установит его картинкой рабочего стола.
Урок выполнен по книге С.Н. Скрылиной » Photoshop CS5. 100 советов по коррекции и спецэффектам » с разрешения автора книги.
Подробнее о книге можно посмотреть здесь
Другие уроки из этой книги:
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Создание обоев для рабочего стола
В этом уроке по фотошопу мы рассмотрим, как сделать оригинальные и красивые обои для рабочего стола.
И так для начала нам нужно создать новый документ с точным размером вашего монитора. Открываем программу Photoshop.
Теперь нажимаем кнопку на клавиатуре Print Screen (в верхней правой части клавиатуры, рядом с клавишой F12).
Создаем в программе Photoshop новый документ, нажав на клавиши Ctrl+N. Благодаря кнопке Print Screen у вас в параметрах нового документа уже будет стоять размер вашего монитора.

Теперь нам необходимо сделать черную рамку сверху и с низу нашей обоины.
Создаем новый слой и выбираем инструмент прямоугольное выделение и в верхней панели настроек выбираем кнопку добавления выделения.
Теперь делаем две полосы выделения по всей ширине документа.

Теперь зальем наши полосы черным.
Выставляем в палитре черный цвет и выбираем инструмент заливка. Потом клацаем по выделению. После того как зальется две полосы снимаем выделение с помощью клавиш Ctrl+D.
И так наша рамка готова. Теперь создавая все следующие слои, они должны быть под слоем с рамкой.

Теперь займемся созданием заднего фона с помощью нескольких текстур. Для того что бы добиться более интересного эффекта, я всегда использую несколько текстур накладывая их друг на друга с разными параметрами.
Первая текстура, которая нам понадобиться это текстура старой бумаги.

Переносим текстуру на документ и растягиваем ее по всему периметру с помощью трансформации (Ctrl+T).

Теперь нам нужна текстура бумаги с затемнением по краям.

Также переносим ее на документ и растягиваем по всему периметру с помощью трансформации (Ctrl+T). Затем в параметрах смешивания слоев выставляем Soft Light (мягкий свет).

Далее нам понадобятся царапины. Открываем необходимую текстуру и переносим ее на наш документ.

Растягиваем ее для достижения необходимого эффекта (так как левый край сильно затемнен, уберем его за пределы документа). После ставим режим смешивания слоев на Screen (осветление)

Теперь добавим исходящие лучи из центра.
Выбираем инструмент Custom Shape Tool (Рисование различных фигур из набора). В верхней панели выбираем параметр Paths / Пути (2 кнопка). Затем открываем выпадающий список фигур и вызываем вкладку настроек (нажимаем на треугольник в верхнем правом углу, обведен синим), а затем выбираем вкладку All (все). После этого откроются все фигуры, которые есть в программе фотошоп.

Теперь выбираем фигуру, указанную на скрине (окружность с исходящими из центра лучами) и удерживая клавишу Shift создаем фигуру, так что бы лучи исходили из центра нашего документа, а конец лучей заканчивался за пределами документа.
Если вы сделали фигуру, но она стоит не по центру или лучи не доходят до края, тогда нажмите Ctrl+T (трансформацию) и увеличьте, передвиньте, так как вам необходимо.

Теперь создаем новый слой и выставляем в палитре цветов черный цвет (D). Переходим на вкладку ПУТЬ (PATHS), рядом с вкладкой СЛОЯ / КАНАЛЫ (LAYERS / CHANNELS) и нажимаем в нижней панели на черную окружность (первая кнопка).

Фигура зальется в черный цвет. После убираем путь фигуры, щелкнув мышкой по пустому полю, где у меня нарисована галочка.

Теперь возвращаемся на панель СЛОЯ / LAYERS и выставляем для слоя с черными лучами параметр смешивания слоев Soft Light (мягкий свет).

Теперь я сделаю наш фон не таким ярким.
С помощью нижней панели быстрого вызова включаем настройку для слоя Hue / Saturation (цветовой тон / насыщенность) и выставляем настройки как на скрине.

У нас получится следующий результат:

Создаем новый слой. Выбираем инструмент Brush Tool (Кисть) в форме клякс, черного цвета и рисуем кистями в углах обоины капли.
Скачать кисти клякс можно тут.
После для слоя с кляксами выставляем параметр смешивания слоев Soft Light (мягкий свет).

Теперь выбираем любого персонажа теплых тонов без заднего фона. Открываем его в фотошопе и перетягиваем в центр нашей обоины.
Скрап-Наборы персонажей без заднего фона можно скачать тут, или вырезать самим.

Теперь украсим и усложним нашу обоину разными цветочными кистями, которые можно скачать тут.
Создаем новый слой под слоем с персонажем. Выбираем цветочную кисть белого цвета и рисуем узор по центру.

Опять создаем новый слой под слоем с персонажем. Выбираем цветочную кисть черного цвета и рисуем узор по центру.

Теперь создаем новый слой поверх слоя с персонажем. Выбираем цветочную кисть черного цвета и немного добавляем цветов, перекрывая часть персонажа.
Это добавит эффект законченного результата и будет видно что все создавалось для этого персонажа.

Однако если персонаж состоит в основном из холодных оттенков, то такой фон не подойдет. Поэтому ниже я расскажу, как с легкостью изменить цвета фона.
Например, для обоины я хочу использовать арт Хацунэ Мику. Поэтому я сделаю наш задний фон синих оттенков.

Удаляем все промежуточные слоя до слоя с кляксами.

У нас остаются слоя:
T1, T2, T3 – три текстуры
Layer2 – слой с лучами
Layer3 – слой с кляксами
Layer1 – слой с черными полосами

Очистив персонажа от заднего фона переносим его в центр обоины. Как видите Мику совсем не подходит для заднего фона…

Теперь опускаемся на слой с лучами (Layer2) и с помощью нижней панели быстрого вызова включаем настройку для слоя Hue / Saturation (цветовой тон / насыщенность) и выставляем настройки как на скрине.

Получаем следующий результат:

Теперь смотрится довольно таки не плохо! Однако все же чего то не хватает… Так как сама Мику очень яркая, фон смотрится блекло. Всегда обращайте внимание на яркость фона и персонажа и старайтесь привести все к одной тональности!
Для того что бы добавить яркости заднему фону мы опускаемся на нижнюю панель быстрого вызова включаем настройку для слоя Brightness / Contrast (яркость / контрастность) и выставляем настройки как на скрине.


Теперь приступим украшать! Возьмем текстуру большой кляксы и перетянем ее под слой с Мику.

Для слоя с кляксой выставляем параметры смешивания слоев Linear Burn (линейный затемнитель).

После берем любые техно кисти черного и белого цвета и добавляем под слоем с Мику и поверх.
Вообще для украшения центрового персонажа вы можете использовать любые кисти, пусть то стекающие кляксы, техно кисти, цветы, орнаменты, разные окружности и др.
Однако используя кисти разных стилей для одной обоины, не берите больше чем 2 стиля, ибо будет выглядеть наляписто и безвкусно!

Теперь добавляем черный текст и наша работа готова!
Создаем красивый фон, для рабочего стола и не только в photoshop, скачать бесплатно уроки фотошопа
В этом уроке автор покажет, как создавать абстрактный фон (обои), используя только программу Photoshop. В итоге у нас интересная волна с эффектами освещения. На этот урок у вас уйдет немного времени. Итак начнем!
1. Создадим новый документ с черным фоном. 2. Выберите инструмент Rectangular Marquee Tool (M) и создайте прямоугольное выделение. Теперь выберите Gradient Tool (G) , установите красный цвет градиенту ((обоим сторонам), но на конечном градиенте установите параметры прозрачности 0%. Таким образом, градиент у нас будет от красного к прозрачному.

Создайте новый слой и заполните его градиентом, как на скрине ниже.

3. Edit>Transform>Distort и исказите прямоугольник так, как показано на скрине.

4. Edit>Transform>Warp , выберите трансформацию Flag , Bend-20%

5. Теперь на новом слое создайте другой прямоугольник и так же залейте красно-прозрачным градиентом. Снова исказите его трансформацией, но так, чтобы волна сгибалась в противоположную сторону..(см. скрин)

6. Применяем такие стили слоя: Layer>Layer Style>Inner Shadow, цвет-#ffb3b3. Angle -90 Distance 45px, Choke 0%, Size 70%

7. Filter>Blur>Gaussian Blur-2px .

8. Повторяем шаг 6 , но уже ко второй волне.

9. С помощью пера Pen Tool (P) создайте несколько волнистых путей. Мы будем их использовать для создания световых эффектов.

10. Создайте новую папку. Назовите ее «Lines». Режим смешивания установите на Screen. Внутри создайте новый слой. Теперь выберите базовую кисть и установите такие параметры: размер-13px, Hardness-0%, цвет белый. Затем берем Direct Select Tool(A) и щелкаем по пути. Правый клик мышкой и в выскочившем меню выбираем Stroke Subpath. Выскочит диалоговое окно , удостоверьтесь, что галочка не стоит на Simulate Pressure и жмите ОК.

11. Теперь применим такие стили слоя для линий: Inner Glow Режим смешивания-Color Dodge цвет-белый 100% opacity, Choke 0%, Size 8px. Color Overlay Цвет -розовый (#ff5c78).

12. Повторите шаг 10 для других путей. Не забывайте к каждому новому пути создавать отдельный слой. Также можете менять размеры кистей и включать настройку Simulate Pressure (на скрине автор использоват это для 1, 2 и 3). Удалить путь можно нажав Enter на клавиатуре, при активном инструменте Pen tool.

13. Теперь давайте замаскируем некоторые части путей и продублируем уже существующие. Выберем слой с линией 1. Добавим маску слоя: Layer>Layer Mask>Reveal all. Выберем черную кисть среднего размера (примерно 50px, 0% -hardness) и сотрите небольшой участок пути. Повторите все-то же для остальных линий.

14. Теперь перейдите на слой с волной и тоже примените маску: Layer>Layer Mask>Reveal All. Той же черной кистью замаскируйте области. Примечание: Вы можете не создавать маску, а просто стирать ластиком.

15. Создайте новый слой под линиями, но расположенный выше волн. Выберите кисть красного цвета, размер 100px. (hardness-0%). Щелкните ней пару раз в местах пересечения волн (см. скрин).

16. Создайте корректирующий слой Layer>New Adjustment Layer>Hue and Saturation, галочку на Colorize и установите такие параметры: Hue 11, Saturation 82, Lightness +4. Теперь Layer>New Adjustment Layer>Levels (параметры на скрине) И наконец Layer>New Adjustment Layer>Photo Filter, цвет-желтый, Density-85%, галочка на Preserve Luminosity.


уроке фотошоп, уроки фотошопа, урок Photoshop
Как быстро сделать красивый фон в фотошопе на фотографии
Здравствуйте! Наверняка у каждого наберется пара-тройка, а может и с десяток фотографий, которые хороши сами по себе, но хотелось бы их украсить — изменить фон. В интернете есть миллионы красивых фонов, при желании их можно скачать, но собственноручно сделанный фон намного интереснее, тем более этот фон будет в единственном экземпляре. Давайте научимся делать красивый фон в фотошопе на фотографии.
Открою вам маленькую хитрость: чтобы сделать красивый фон в фотошопе, можно взять несколько фонов и текстур и поэкспериментировать с режимами наложения — может получиться довольно симпатично. Но мы пойдем другим путем, более оригинальным и творческим и научимся создавать фон с нуля, при помощи стандартных инструментов фотошоп, градиентов и кистей, скачанных из интернета.
Используемые в уроке материалы:
Открываем в фотошопе фото с девушкой, Файл-Открыть (File—Open):
![]()
На панели слоев нажмите на замочек чтобы разблокировать слой с девушкой для возможности дальнейшего редактирования:
![]()
В палитре инструментов выбираем инструмент Волшебная палочка (Magic Wand),горячая клавиша вызова инструмента W. Чтобы выбрать инструмент с подгруппы, при активной подгруппе сделайте длительный щелчок по иконке подгруппы или же щелкните по иконке подгруппы с зажатой клавишейShift:
![]()
Наше фото на белом фоне, имеет четкие границы, поэтому в этом случае подойдет инструмент Волшебная палочка (Magic Wand), вы же можете отделить человека от фона любым удобным для вас инструментом.
Для выделения белого фона просто щелкните по самому большому участку белого фона, далее с зажатой клавишей Shift пощелкайте ещё в области рук и головы. Клавиша Shift необходима, чтобы добавить к выделенной области новое выделение, для этой же цели можно нажать вот эту иконку в верхней панели настройки инструмента:
![]()
На клавиатуре нажимаем клавишу Delete либо переходим в меню Редактирование-Очистить (Edit—Clear)для удаления белого фона с фото:
![]()
Нажимаем Ctrl+D или переходим в Выделение-Отменить выделение (Select—Deselect),чтобы снять выделение:
![]()
![]()
Активируем инструмент Градиент (Gradient), горячая клавиша вызова инструмента –G:
![]()
Откроется окно настроек градиента, в котором мы можем самостоятельно подобрать цвета, кликнув по миниатюре градиента:
![]()
Раскроется меню редактирования стиля градиента, выбрать цвет можно кликнув понижним ползункам (контрольным точкам),контрольные точки можно перетаскивать и добавлять новые:
![]()
Верхние контрольные точки отвечают за непрозрачность градиента, их мы трогать не будем.
Стили градиента можно как создавать самому, так и использовать скачанные из интернета, изменяя настройки под себя.
Чтобы загрузить стили градиента, нужно при активном окне градиента нажать кнопку «Загрузить»и выбрать в проводнике скачанные из интернета градиенты:
![]()
Я выбрала голубо-желто-зеленый градиенти немного, изменила его настройки, отмеченные на скриншоте:
![]()
После достижения удовлетворительного результата нажала два раза «Ок». Вот как выглядит наш фон:
![]()
Сейчас фон перекрывает девушку, перейдите в палитру слоев и мышью перетащите фон под слой с девушкой:
![]()
![]()
Изображение уже и так значительно изменилось в лучшую сторону, но продолжим создавать красивый фон для фотографии. Создайте новый слой выше слоя с фоном, но ниже слоя с девушкой,Слои-Новый-Слой (Layer—New—Layer) или нажмите на иконку создания нового слоя в палитре слоев:
![]()
![]()
Активируем инструмент Кисть (Brush), горячая клавиша выбора инструмента B:
![]()
Загружаем кисти «Блестки», для этого нажимаем на иконку размера кисти, далее – на «шестеренку» справа, а потом «загрузить кисти»:
![]()
![]()
Выбираем понравившеюся кисть, у меня это:
![]()
Выбираем белый цвет:
![]()
Можно выбрать любой другой, но в нашем случае больше подойдет белый. Ставим хаотичные отпечатки кистью на ранее созданном слое:
![]()
Можно поиграть с режимами наложения слоя и изменить его, к примеру, на Перекрытие (Overlay) или Мягкий свет (SoftLight):
![]()
Если вас устраивает результат, можно остановиться на этом, а можно создать новые слои и добавить мазков других кистей. Тут нет определенных правил, все зависит от вас, вашей фантазии и желаемого результата. Регулируйте непрозрачность слоя для смягчения эффекта.
![]()
Вот ещё один вариант фона, созданный тем же методом с использованием тех же градиентов и кистей:
![]()
Вот вы и узнали, как сделать красивый фон в фотошопе на фотографии, теперь можете применять полученные знания на своих фотографиях. Творческих успехов!
Автор урока: Ольга Максимчук (Princypessa)
LiveInternetLiveInternet
—Метки
—Рубрики
- нужное для творчества (81)
- ФОТОШОП (71)
- картинки (32)
- интересное (26)
- КРАСОТА И ЗДОРОВЬЕ (8)
- друзья-соседи (8)
- вязание (7)
- Кухня (6)
- помощь новичкам (3)
- Открытки (2)
—Музыка
—Подписка по e-mail
—Поиск по дневнику
—Интересы
—Постоянные читатели
—Сообщества
—Трансляции
—Статистика
делаем фон в фотошопе
Воскресенье, 11 Мая 2008 г. 19:33 + в цитатник
Создаем фон для фотографии в Photoshop


Создавать фон в Photoshop очень легко и, надеюсь ,что этот урок научит вас нескольким трюкам. Это поможет вам создавать свои собственные, неповторимые фоны для фотографий.
Для этого урока нужен Photoshop CS или выше, но так же возможно с версиями Elements или ниже 8-ки. Этот урок рассматривает процесс создания фона, использую изображение, без какого-либо применения масок или ретуши.
Итак, поехали!
Сначала хорошо было бы начать с какого-либо вида текстуры. Это может быть все ,что угодно. Прекрасная кисть может получиться из камня или грязной картинки, листьев, облаков и всего, что находится вокруг вас. Главное ,что бы это было нечто абстрактное и была возможность повторить это изображение много раз. В особых случаях, как с цветами, вы можете захотеть сохранить эту повторяемость для создания фона с цветами.

Для этого урока мы возьмем кусок мятой бумаги, как на рисунке.
Убираем цвет из этого изображения, хотя это и не обязательно.
Я также хочу сделать мою кисть размером 256 pixels, значит, я делаю масштаб изображения 256. Почему 256 pixels? Никакой практической причины, хотя, если вы делаете фон, то кисть должна быть действительно большой. Это даст вам возможность быстрее нарисовать желаемый фон и менее будут видны стыки. Если вы будете делать маленькую кисть порядка 20 pixel, понадобится более длительное время для рисования фона. Большинство из моих фоновых кистей 200-1000 pixels в размере.

Начинаем чистить область вокруг текстуры, что бы сделать кисть более круглой. Так как смятая бумага почти круглая мы просто ее вырезаем. Используйте инструмент Brush или выделите и залейте черным цветом. Не нужно стремится сделать идеально круглую форму, оставьте углы. Не беспокойтесь насчет точности на данном этапе. Здесь важно сделать углы изображения чисто черными, т.к наша кисть не должна иметь линий по краю, показывающих где рисунок заканчивается. Используйте клавиши [ и ] ,что бы менять размер кисти.

«Раскрошите» круг на более мелкие части и сделайте кисть менее плотной, примените команду Levels (Ctrl+L) для корректировки.


Прежде чем начать создавать кисть инвертируем изображение (Ctrl-I или Image -adjustments — invert).
Сейчас выделите все (Ctrl-A) и выберите команду Edit — Define brush preset. Итак, мы получили очень простую текстуру. Давайте посмотрим, что можно с этим сделать.
Создание фото-фона в Photoshop. Создание кисти.

Откройте окно параметров кисти.

Создайте новый документ и нарисуйте штрих для примера. Не очень восхитительно и ОЧЕНЬ похоже на плитку.

Включите чекбокс в окошке Shape dynamics и откорректируйте параметры как на рисунке.
NB! Настраивая параметры для Сontrol — Pen Pressure пользователи, имеющие планшет получают больше возможностей. Остальные могут пропустить этот параметр. Важный параметр это — Angle jitter. Если настроено на максимум, то кисть вращается случайным образом.

Более симпатично и даже исчезла похожесть на плитку.

Почти сделано. Окончательно настройте параметр Color Dynamics. Удостоверьтесь ,что чекбокс установлен и затем отрегулируйте параметры для Hue, Saturation и Value.


Если у вас планшет, вы можете отрегулировать настройки более тонко, например, параметр Рen Рressure. Это позволит вам создавать более мягкие эффекты.

Шаг 6-9 для Elements.
Этот шаг для тех, кто работает в более простой версии.
У вас есть несколько параметров, которые вы можете отрегулировать в окошке More Оptions. Вы не можете регулировать Аngle jitter, но можете настроить Scatter Hue jitter. Хорошая новость то, что вы можете загрузить кисти ,сделанные в CS. Вы можете скачать уже готовые кисти с этого урока со всеми настройками.
Кисть готова. Давайте приступим к изготовлению фона.

Выберите цвет для будущего фона и залейте им изображение. Затем используйте кисть, что бы добавить текстуру фона. Используйте клавиши [ и ] для изменения размера кисти. Лучше залить изображение сплошным цветом, что бы быть уверенным, что не будет пропусков.

Вы можете продолжить рисовать новыми цветами, создавая область тени или можете слегка сжульничать и использовать эффект фильтра Lighting filter.
Создайте новый слой и измените режим наложения на Multiply.
NB! Попытайтесь изменить режим смешивания на Overlay или Soft Ligh для достижения разнообразных эффектов.

Выберите Filter — Render — Lighting Effects. Установите spotlight и регулируйте, пока не добьетесь нужного эффекта.
В итоге должно получится нечто подобное.


Если эффект освещения слишком сильный, вы можете слегка уменьшить его, снизив Opacity слоя.
На этом этапе все сделано, но вам нужно будет отрегулировать фон для большей совместимости с вашей фотографией.

Отрегулировать можно Hue/Saturation Lightness, Brightness/Contrast, а также поиграть функцией Blur, чтобы фото совпадало с фоном по резкости.
Почти все! Переходите к финальной странице, что бы посмотреть различные варианты кистей и загрузить примеры кистей.
Кисть сделана из картинки дерева.

Кисть сделана из изображения листьев.

И сюрприз. Кисть из картинки облаков. Вы можете выбрать светлую или темную версии цвета или выбрать два совершенно разных цвета для foreground and background. Лучший способ изучить все это — начать рисовать.

Эти кисти можно скачать распаковать в папку C:/program files/Adobe/photoshop/presets/brushes. После копирования кистей запустите программу и загрузите кисти.
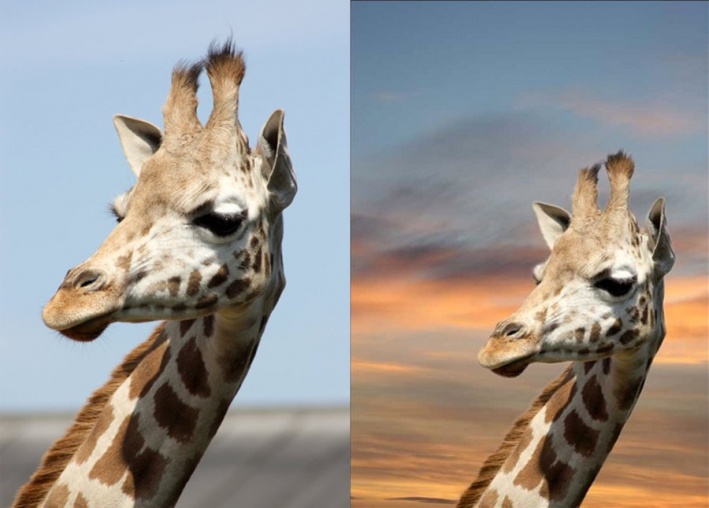
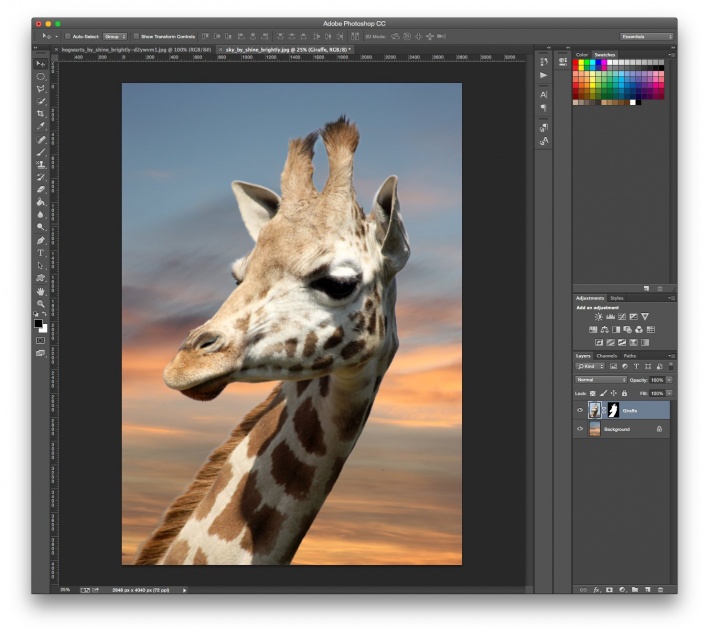
Как поменять фон на фото в Adobe Photoshop

Из этого урока вы узнаете, как удалить (и заменить) фон на фото в Adobe Photoshop.
Эта задача может оказаться не такой уж простой, и в этом уроке мы детально рассмотрим техники удаления фона.
В уроке использована версия Adobe Photoshop CC, но методы ничем не отличаются в версиях, начиная с CS5.
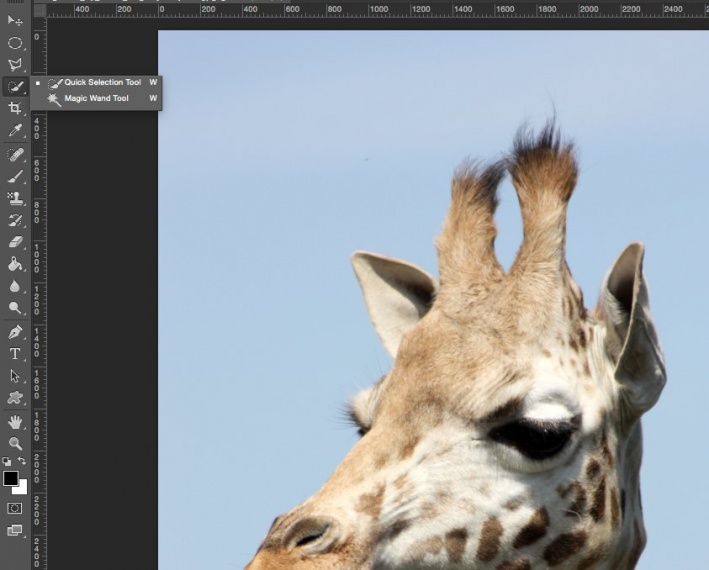
Шаг 1. Шаг 1.
Откройте фото в редакторе.
Чтобы сделать выделение фона можно использовать разные инструменты, но для начинающих больше всего подойдут Инструменты Быстрое выделение — Quick Selection Tool (W) и Волшебная палочка — Magic Wand tool (W). Также можно использовать Инструмент Лассо — Lasso Tool (L), но это займет чуть больше времени, однако результат будет более точным.
В уроке будут рассмотрены все способы выделения фона. Зачастую, комбинирование нескольких инструментов приносит наилучшие результаты.

Шаг 2. Шаг 2.
Итак, возьмите Инструмент Быстрое выделение — Quick Selection Tool (W), удерживайте Shift, чтобы добавлять области к выделению.
Выделите фон, который вы хотите удалить (заменить), кликая и перетягивая инструмент по фону.
Если вы случайно выделили лишние области, удерживая Alt, мышью убирайте лишние области выделения.
Пока не нужно делать выделение очень аккуратным в областях с мехом, т.к. мы уточним край выделения позже.

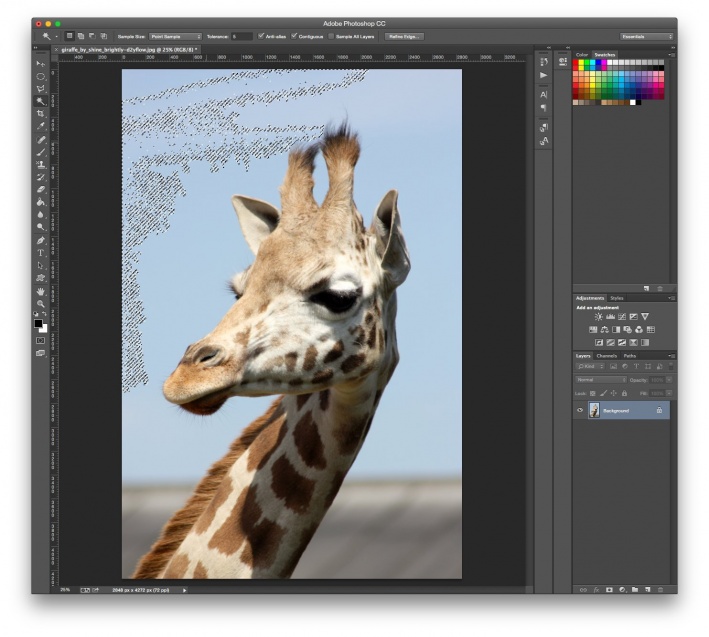
Шаг 3. Шаг 3.
Если вам сложно пользоваться инструментом Быстрое выделение — Quick Selection Tool (W), попробуйте Инструмент Волшебная палочка — Magic Wand tool (W). Этот инструмент лучше всего работает для однородных фонов.
Итак, кликните на части фона. Если фон выделился не полностью (см. изображение ниже), увеличьте на параметр Допуск (Tolerance) в верхней панели окна Photoshop. Добавлять и удалять области из выделения можно так же, как и в случае с инструментом Быстрое выделение — Quick Selection Tool (W), удерживая Shift (добавить к выделению) и Alt (вычесть из выделения).

Шаг 4. Шаг 4.
Теперь рассмотрим Инструмент Полигональное лассо — Polygonal Lasso Tool (L).
С помощью этого инструмента выделять мы будем не фон, а жирафа, кликая по краю жирафа, чтобы образовать контур. Чем чаще вы будете кликать по краю, тем точнее будет выделение – старайтесь повторять изменение направления контура объекта, кликая по нему.
Когда закончите выделение, дважды кликните левой кнопкой мыши, чтобы образовать выделение из контура.

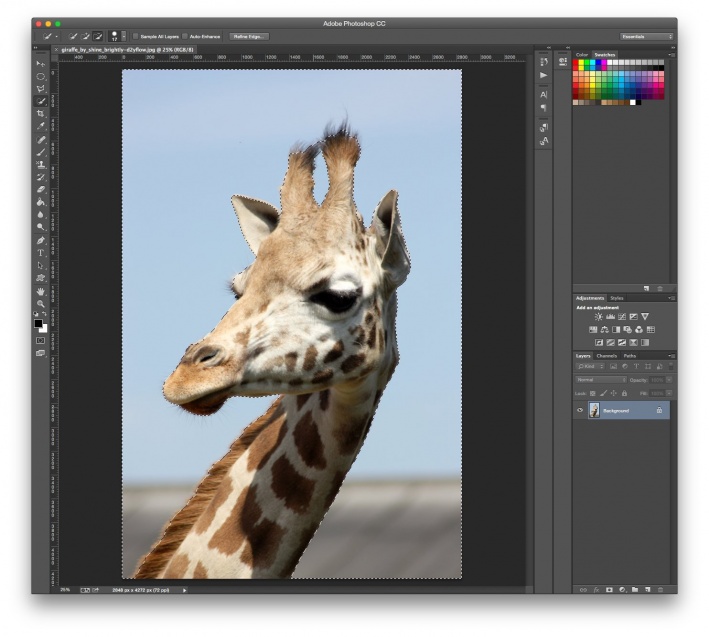
Шаг 5. Шаг 5.
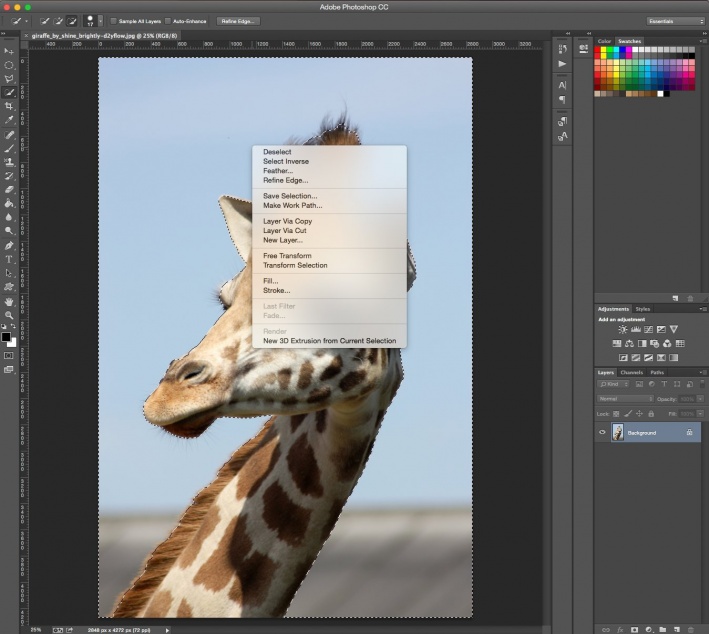
Если в предыдущих шагах вы использовали Инструмент Быстрое выделение — Quick Selection Tool (W) или Инструмент Волшебная палочка — Magic Wand tool (W) и закончили выделение, кликните правой кнопкой мыши в любом месте холста и выберите пункт Инверсия выделения — Select inverse (Shift + Ctrl + I). Теперь выделенным будет жираф.

Шаг 6. Шаг 6.
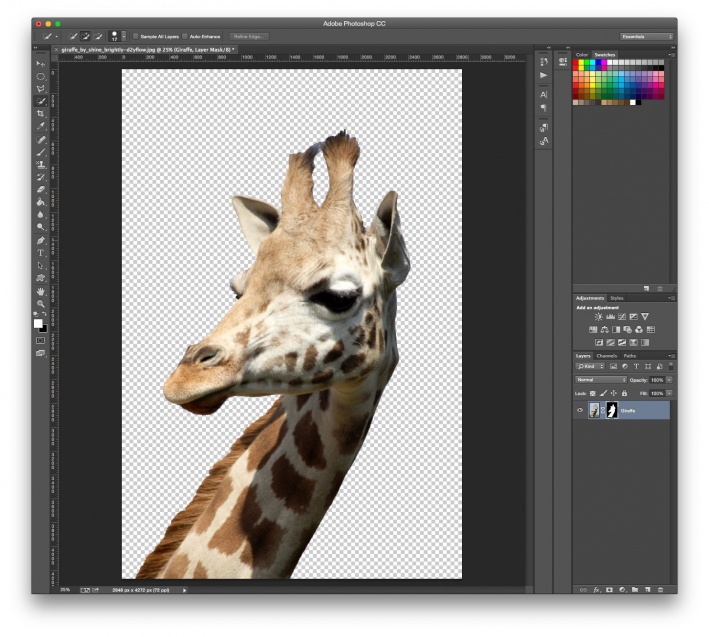
Далее кликните на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers) и вы увидите, что фон больше не виден.
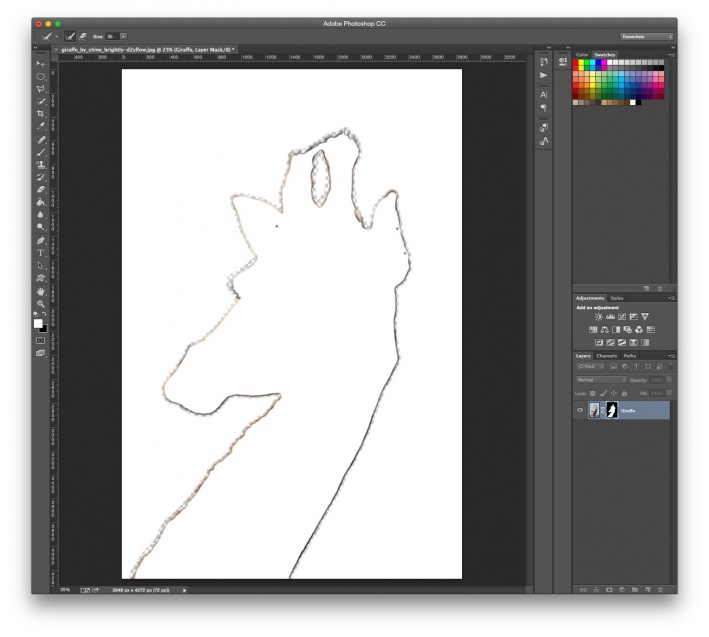
Сейчас результат может выглядеть не идеально, но мы исправим это с помощью функции Уточнить край (Refine Edge).

Шаг 7. Шаг 7.
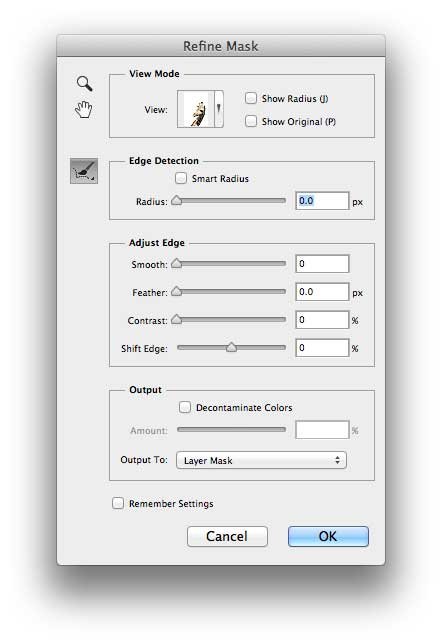
Дважды кликните левой кнопкой мыши по миниатюре маски на панели Слои (Layers) и затем нажмите кнопку Край маски (Mask Edge). Откроется окно настроек.

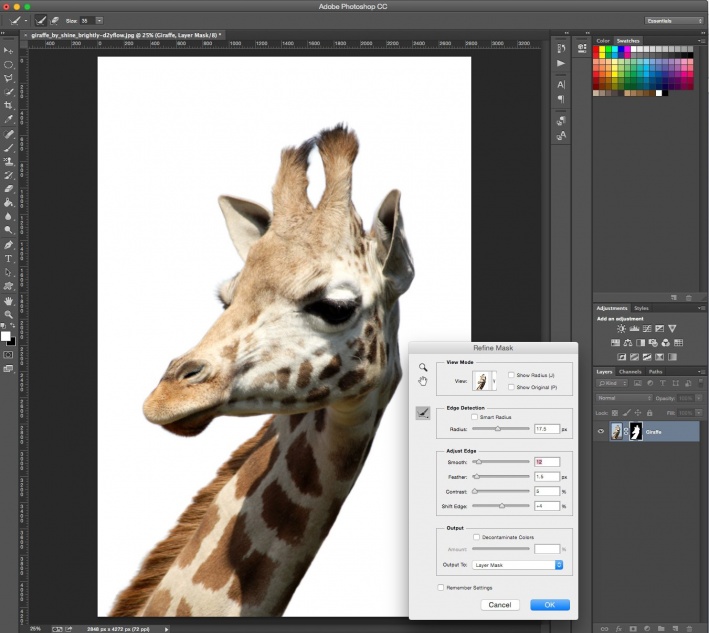
Шаг 8. Шаг 8.
Итак, начнем настраивать маску.
Поставьте галочку в окошке Показать радиус (Show radius). Поначалу, ничего не будет видно, но если вы подвигаете ползунок радиуса, то увидите, что опция радиус выбирает торчащие волоски меха и убирает фон между ними.
Если вы наведете курсор на фото, то увидите кружок со знаком “+” в центра. Вы можете “порисовать” этим инструментом на проблемных областях, чтобы помочь программе их идентифицировать.

Шаг 9. Шаг 9.
Теперь снимите галочку Показать радиус (Show radius), чтобы вернуться в режим маски.
Затем поэкспериментируйте с другими ползунками, пока не получите желаемый результат.

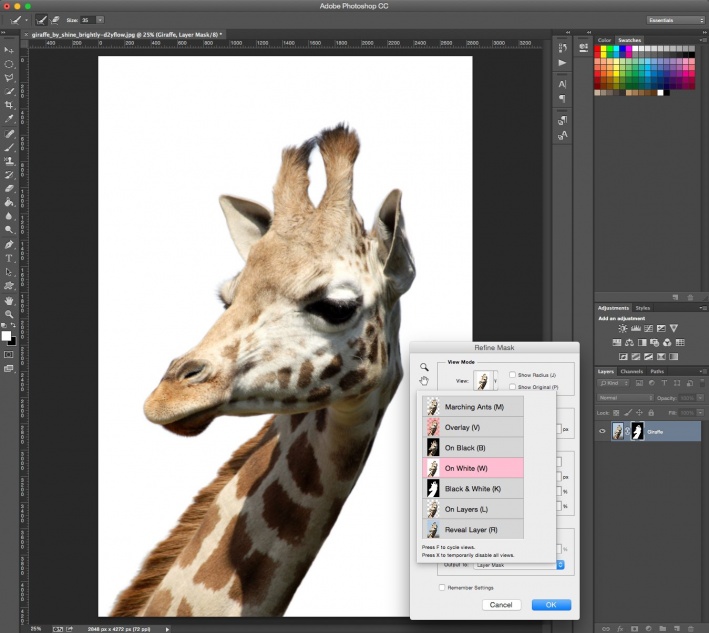
Шаг 10. Шаг 10.
Вы можете переключаться между режимами просмотра, выбирая их в выпадающем меню Выход в (Output To).
Когда закончите, нажмите ОК.


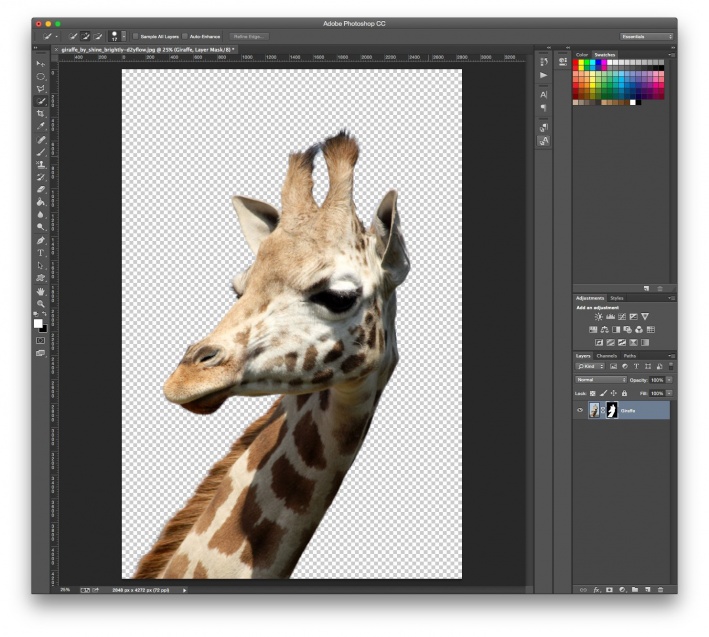
Шаг 11. Шаг 11.
Далее откройте фото с новым фоном и поместите его под слоем с жирафом в порядке слоев.

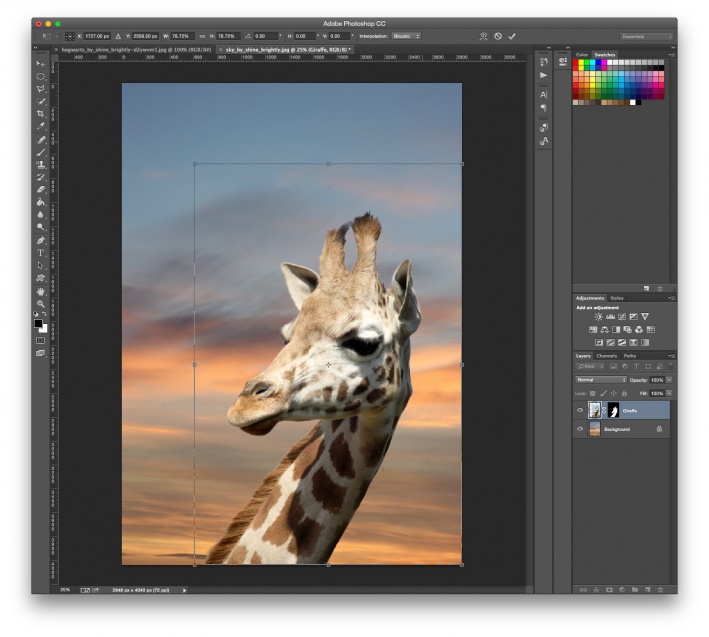
Шаг 12. Шаг 12.
Вы можете также изменить размер объекта (в данном случае — жирафа), нажав Ctrl + Т, а затем удерживая Shift, измените его размер, перетянув мышью уголки трансформируемой области. Когда скорректируете размер, нажмите ОК.

Шаг 13. Шаг 13.
Бонус – а тут жираф решил посетить Хогвартс!

