Делаем портрет из текста.
Создай типографический портрет в Фотошоп
Также вы узнаете о некоторых принципах выделения и постеризации при работе с фото.
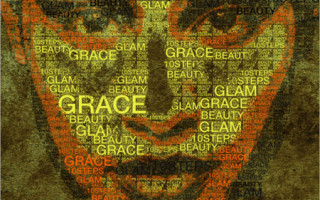
Превью финального результата:
Шаг 1.
Откройте изображение лица девушки в Фотошоп, предварительно скачав его в ресурсах урока. Нет необходимости создавать Новый документ, поскольку основой нам будет служить исходное фото.
Шаг 2.
При помощи инструмента Перо (Pen Tool) отделите лицо от черного фона. Дважды щелкните по миниатюре слоя с фотографией, разблокировав фон, и назовите образованный слой «Портрет». Создайте Новый слой (Ctrl+Shift+N) под слоем с лицом и заполните его, используя инструмент Заливка (Paint Bucket Tool (Shift+F5)) , белым цветом (ffffff) . Затем перейдите на слое с лицом в Изображение-Коррекция-Постеризация (Image > Adjustments > Posterize) и установите количество уровней в окне опции на 4. Сделайте лицо девушки черно-белым, обесцветив его. Перейдите в Изображение-Коррекция-Обесцветить (Image-Adjustment-Desaturate) Ctrl+Shift+U)) .
Шаг 3.
Скройте видимость слоя с лицом на время (нажмите на глазик в панели слоев) и активируйте инструмент «Горизонтальный Текст» (Horizontal Type Tool) . Выберите ваш любимый шрифт и черным цветом (000000) напишите на холсте несколько слов в столбик. Располагайте слова на отдельных слоях, нажимая после завершения написания каждого слова значок Commit (галочку) в верхнем меню, чтобы перейти к следующему. Если необходимо редактировать какое-либо слово после его написания, встаньте на слой с этим словом и перейдите в палитру «Символ» (Window — Character) . В окне опции внесите изменения, если требуется.
Шаг 4.
Теперь, мы сделаем Кисть (Brush) из каждого слова текста. Сначала выделите первое слово в столбике инструментом «Прямоугольное выделение» (Restangular Marquee Tool) и перейдите в меню Редактирование-Определить кисть (Edit> Define Brush Preset) . Там, в окне опции вы увидите свое слово. Присвойте новой кисти имя и нажмите Ок. Теперь, если вы откроете палитру кистей, вы увидите в наборе свою созданную кисть.
Повторите процесс создания кистей для каждого слова вашего текста по этой схеме. В конце работы снимите выделение (Ctrl+D) .
Шаг 5.
Теперь, мы сделаем свой собственный паттерн (узор) из сочетания всех слов столбика. Сначала, объедините все слои со словами в один (удерживая Ctrl, кликните по миниатюрам каждого слоя со словом, а затем нажмите Ctrl+E). На объединенном слое перейдите в меню Редактирование-Свободное трансформирование (Edit > Free Transform) Ctrl+T)) и уменьшите его до крошечного размера, удерживая Shift и потянув за углы рамки.
Выключите видимость всех слоев, кроме этого. Выделите столбик из слов инструментом «Прямоугольное выделение» (Restangular Marquee Tool) и перейдите в меню Редактирование-Определить узор (Edit> Define Pattern) . Присвойте узору имя и нажмите Ок. Снимите выделение (Ctrl+D) . Ваш узор должен появиться в наборе узоров (Pattern Preset) программы.
Шаг 6.
Скройте видимость слоя с текстом и включите глазик на белом фоновом слое и слое с лицом. Инструментом «Прямоугольная область» (Restangular Marquee Tool) выделите небольшой участок черного цвета на шее девушки.
На слое с лицом переходим в меню Выделение-Подобные оттенки (Select> Similar) . Этот прием позволит выделить зоны лица с таким же цветом, как цвет выделенной области на шее.
Шаг 7.
Прежде чем идти дальше, активируйте инструмент Кисть (Brush) и сделайте клик ей в любом месте документа. Выключите видимость слоя «Портрет», но не снимайте выделения. Создайте Новый слой (Ctrl+Shift+N) наверху панели слоев и начните печатать Кистью (Brush) из слов по местам выделения. Чтобы быстро изменять размер кисти, пользуйтесь квадратными скобками на клавиатуре [ ] . Можете применять инструмент Штамп (Clone Tool) , чтобы ускорить процесс заполнения выделения. (Удерживая Alt, сделайте клик правой кнопкой мыши по месту, которое хотите копировать, затем перенесите курсор на место, куда хотите вставить копию и опять кликните правой кнопкой мыши).
Шаг 8.
Чтобы использовать более мелкие слова в портрете, применим наш созданный узор из слов. Создаем новый слой (Ctrl+Shift+N) под слоем с мазками кисти и называем его «Узор». Активируем инструмент Заливка (Paint Bucket tool) и в верхнем меню выбираем опцию не цвет, а «Паттерн» (или Регулярный). Рядом находим в палитре узоров наш узор и заполняем им, кликнув по холсту, выделение.
Шаг 9.
Заполнение лица узором сделало менее заметными наши мазки кистью и штампом. Загрузим выделение слоя с мазками кисти (Ctrl+клик по иконке данного слоя) и перейдем в меню Выделение-Модификация-Расширить (Select > Modify > Expand) и устанавливаем радиус расширения в 1 рх. Далее Выделение-Инверсия (Select > Inverse) . Встаем на слой «Узор» и нажимаем на значок Маски слоя внизу панели слоев (круг в квадрате). Этот прием создаст границу в 1 пиксель вокруг слов кистью на портрете и сделает их более заметными.
Шаг 10.
Повторите действия с 6 по 9 шаг для других оттенков серого цвета на лице модели. Выполняйте мазки кистью и заполнение узором выделения на отдельных слоях. Узорные слои располагайте под слоями с мазками кисти.
Если вы используете все оттенки на изображении, у вас получится прекрасный результат, как на примере ниже. Это окончательный результат:
Хотя черно-белый портрет уже выглядит эффектно, можно попробовать добавить цвет изображению и любую текстуру. Чтобы добавить цвет на буквенные слои лица, объедините слой с узором и мазками кисти в каждом отдельном оттенке в один слой (Ctrl+клик по миниатюрам двух слоев, выделив их, затем Ctrl+E). На миниатюре объединенного слоя дважды кликните и откройте окно «Стилей слоя» (Layer Style) . В опции найдите параметр «Наложение цвета» (Color Overlay) и, нажав на цветовой квадрат, выберите любой оттенок для слоя.
Таким образом, можно играть с настройками «Стилей слоя», используя другие параметры опции (Тиснение, Наложение градиента, Наложение узора и т.д.).
Экспериментируйте, и результат превзойдет ваши ожидания! Успехов!
Как создать типографический портрет
Ранее на сайте пользователь Astro публиковал типографические портреты, которые многим понравились:
Сегодня я публикую урок, который расскажет об одной из возможных техник создания подобного портрета.
Подготовка в Photoshop
Для примера, берем фотографию Миллы Йовович.
Открываем наш jpeg в Photoshop.
Полностью выделяем рабочую область (ctrl+A), затем дублируем слой с картинкой (ctrl+J).
Обесцвечиваем только что созданный слой (ctrl +shift+U).
Придадим немного контрастности нашему изображению (ctrl+L).
В открывшемся окне настраиваем ползунки, чтобы достичь такого результата, как показано ниже.
Далее применяем фильтр Cutout (filter>Artistic>Cutout…)
С помощью ползунков настраиваем фильтр так, чтобы у вас осталось приблизительно 4-6 цветовых тона.
Подготовка в векторе
Далее сохраняем то, что у нас получилось в формате JPEG, и, на всякий случай, в PSD. Закрываем Photoshop, больше он нам не понадобится. В принципе, все дальнейшие операции можно произвести в Photoshop, но для гибкого управления размером исходной картинки, нам нужен вектор.
Открываем векторный редактор. Я предпочитаю работать в Xara Extreme Pro. Создаем новый документ (ctrl+N).
Импортируем недавно сохраненную картинку комбинацией клавиш (ctrl+alt+I) или (file>import).
Для удобства работы немного настроим интерфейс программы. Нам понадобится окно со слоями Object gallery (аналог панельки Layers в Photohsop).
Вызываем его так: (utilities>galleries>color gallery) или (F10). Немного расскажу о назначении иконок в окне Object Gallery.
1. Блокировка слоя.
2. Видимый слой.
3. Скрытый слой.
Хотя здесь все довольно просто.
Для дальнейшей работы можно увеличить прозрачность фотографии. Выбираем в панели инструментов Transparency Tool (F6), вверху изменяем процент прозрачности с 0% на 45%.
Блокируем слой с нашей картинкой (background). Все, подготовительный этап завершен.
Самое интересное
Рисуем кривую инструментом Pen tool (shift+F5).
После того, как линия завершена, выбираем инструмент Text Tool (T) и подводим курсор к месту, от которого мы начинали рисовать нашу кривую. После этого вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние. Начиная с больших пространств, заполняя область цветовых пятен портрета, постепенно переходим к деталям.
Чтобы направляющие линии не мешали нам, скрываем их.
Для этого: выделяем объект с текстом и направляющей, при зажатом Shift кликнем на иконку, расположенную в цветовой панели в левом нижнем углу. Таким образом, мы обесцвечиваем контур объекта.
По ходу добавления направляющих с текстом кол-во слоев будет увеличиваться, для удобства группируем их в папки. Выделяя стопку слоев, нажимаем Ctrl+G.
1.
2.
3.
4.
После того, как мы закончим с наполнением крупных и мелких пространств, перекрашиваем отдельные участки текста в нужные оттенки серого, позаимствовав цвет с самого нижнего слоя, при помощи инструмента Colour Picker (Пипетка).
Скроем нижней слой с фотографией и посмотрим, что получилось.
Немного жидковато, не хватает сочности. Для этого опять сделаем видимым слой с фотографией, а все другие слои скроем. Выбираем в панели инструментов Text Tool, кликаем на рабочей области в левом верхнем углу. После чего начинаем печатать текст, заполняя места, нуждающиеся в объеме.
Небольшое замечание:
Этот слой с фоновым текстом должен находиться под остальными слоями.
Финал
Затем включаем видимость других слоев за исключением фоновой фотографии, экспортируем результат в Jpeg. (file>export…) или (shift+ctrl+E).
Все готово! Теперь можно выпить чашечку кофе и вздохнуть с облегчением.
Моей целью является ознакомление с процессом работы в данной технике, все остальное в ваших руках!
PS: это описание подойдет не всем, т.к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:
Этот инструмент как раз и дает возможность печатать текст по выбранной траектории.
15 сентября 2015 | Опубликовано в Уроки | Нет комментариев »
В этом уроке мы создадим эффект портрета из текста, который деформируется под изгибами лица. Этот эффект довольно популярен и называется Calligram. Его использование особенно уместно для оформления цитат и речей известных личностей. Ключевым инструментом в нашей работе будет фильтр Photoshop Displace/Смещение. Именно он позволит нам аккуратно исказить текст по текстуре изображения.
Результат
Для создания примера мы возьмем стоковое фото и речь из фильма The American President (1995). вы же можете выбрать любых личностей и любой текст.
Откройте выбранное вами изображение в Photoshop. В нашем примере это фотография senior man из Shutterstock. Кадрируйте изображение под желаемые размеры.
Добавьте корректирующий слой (Adjustment Layer) Black and White/Черный и белый и добавьте контраста изображению, затемнив красный канал.
Выберите слой с фотографией и примените к нему фильтр Gaussian Blur/Размытие по Гауссу. Укажите радиус около 20px. Эта размытость позволит сгладить эффект смещения.
В меню выберите File > Save As/Файл>Сохранить как и сохраните документ под именем displace.psd. Затем вернитесь в истории редактирования к месту до применения эффекта размытия (CMD/Ctrl+Alt+Z).
Возьмите инструмент Type/Текст и нарисуйте контейнер по размеру документа. Вставьте ваш текст в контейнер и удалите разделение на абзацы, чтобы получить полотно текста. Отключите опцию Hyphenate/Переносы и выберите выравнивание текста по типу Justified/Выключка.
Если вашего текста не хватает на то, чтобы заполнить весь портрет, вы можете копировать его и вставить вновь. Выберите подходящий шрифт (в нашем случае это Montserrat Bold в режиме все заглавные). Настройте размер шрифта так, чтобы он плотно перекрывал портрет.
Сделайте активным слой с текстом и в меню выберите Filter > Distort > Displace/Фильтр>Искажение>Смещение. Позвольте программе растрировать шрифт, затем укажите значения 10 в Horizontal/Горизонтальном и Vertical scale/Вертикальном масштабировании. После этого нажмите OK и найдите файл displace.psd.
Удерживая CMD/Ctrl, кликните по иконке слоя со смещенным текстом, чтобы создать выделение по его контуру. Затем скройте слой. В меню выберите Edit > Copy Merged/Редактировать>Скопировать совмещенные данные (CMD+Shift+C).
Создайте новый документ (Photoshop автоматически укажет размеры вашего рабочего документа). Вставьте в новый документ работу, залейте фон черным цветом.
Быстрый старт
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program
Гимп — бесплатный графический редактор
Как сделать портрет из текста
Откройте изображение, на котором есть лицо, преимущественно человека. В этом уроке автор решил нагло использовать Николь Кидман.
Теперь давайте обрежем изображение, чтобы было видно только лицо. Выберите инструмент «Кадрирование» (Shift + C) и создайте выделение вокруг лица.
Дважды кликните внутри выделения.
Теперь преобразовать фотографию в с помощью Цвет — Составляющие — Микшер каналов. Установите флажок «Монохромный» и используйте настройку из скриншота. Если вы используете другие изображения, настройте параметры так, чтобы сохранить детали.
Теперь создайте новый черный слой. Затем выберите инструмент «Текст» и введите много текста. Например, можете поискать в интернете биографию Николь Кидман и скопировать весь этот текст в текстовое поле. Текстовый слой должен находиться выше черного слоя.
Автор использовал размер шрифта: 16px. Всё изображение должно быть заполнено текстом или цифры. Цвет текста должен быть белым.
Объедините текстовый слой с чёрным слоем (Слой — Объединить с предыдущим). Теперь выберите Слой — Слой к размеру изображения.
Щелкните правой кнопкой мыши на слое с лицом и выберите «Добавить ». Сделайте активным слой с текстом и продублируйте его (Слой — Создать копию слоя), к копии примените фильтр «Гауссово размывание» с параметром 11 (Фильтры — Размывание — Гауссово размывание).
Включите на слое режим смешивания «Экран» (режимы смешивания находятся на панели слоёв, это выпадающий список с параметром «Нормальный»). Затем щелкните правой кнопкой мыши на слое на панели слоёв и выберите пункт «Объединить с предыдущим».
Дублируем слой, который мы только что создали и снова установите ему режим смешивания «Экран», но поменяйте непрозрачность этого слоя на 40%. Опять объедините его с предыдущим. Назовите полученный слой «Текст».
Продублируйте слой «Текст». Переместите один слой под лицо Николь, а другой — оставьте выше на панели слоёв.
Теперь давайте используем маску слоя, чтобы показать лицо Николь только в местах, где в тексте пустоты.
Щелкните правой кнопкой мыши на слое с Николь и выберите пункт «Добавить маску слоя» белого цвета.
Теперь щелкните по слою с текстом и зайдите в меню «Выделение — Выделить всё». Скопируйте выделение (Ctrl + C). Теперь переключитесь на маску слоя (нажмите на маленькую белую область в панели «Слои», чтобы активировать маску).
Вставьте выделенное (Правка — Вставить). Затем щелкните на кнопке с якорем внизу панели слоёв. Так наш слой вставится в маску слоя.
Нажмите на слой с лицом на панели слоёв, чтобы активировать лицо (а не маску). Чтобы подчеркнуть эффект, давайте увеличим контраст: Цвет — : -60 / +50.
Установить режим смешивания текстового слоя на «Направленный свет» и непрозрачность на 30%. Теперь вы можете увидеть эффект.
Для того чтобы усилить эффект нужно сделать небольшие доработки. Активировать маску слоя, выбрать Цвет — и уменьшить контрастность -70.
Слой — Создать из видимого. Установите режим смешивания для этого слоя «Умножение» и поиграйтесь с прозрачностью пока не почувствуете, что всё хорошо.
Теперь пришло время для добавления цвета. Создайте новый прозрачный слой и залейте его тем цветом, которым хотите. Установите для этого слоя режим смешивания «Цвет» и поиграйтесь с непрозрачностью.
Законченное изображение может выглядеть так:
Как создать эффект Text Portrait в Photoshop
В этом уроке работы в Photoshop мы покажем, как создать крутой эффект портрета, используя отрывки текста, идеально повторяющие все изгибы, дефекты и контуры лица человека.
Эффект Photoshop, известный под названием Calligram, используется для отображения известных высказываний, цитат или речей. Из этих слов и изречений в программе можно «нарисовать» оригинальный портрет их автора.
Фильтр Displace в Photoshop является ключевым элементом в процессе создания портрета из слов. Благодаря ему дизайнеру удается максимально точно обернуть любой по длине текст вокруг объекта.
В этом уроке для создания примера эффекта Text Portrait мы использовали стоковую фотографию и отрывок речи из фильма «Американский президент» (1995).
Этот Calligram эффект, на наш взгляд, может стать действительно крутым стилем для создания портерных серий знаменитых выступлений американских президентов.
Для начала нужно выбрать потрет и загрузить его в Photoshop. Затем, обрезать изображение, чтобы оно соответствовало размерам вашего окончательного плаката.
P.S. В уроке мы использовали изображение человека в возрасте из стока Shutterstock.
Добавьте к картинке Black and White Adjustment Layer и увеличьте контраст изображения, затемняя при этом Red канал. В отличие от обычной регулировки уровней или яркости/контрастности, изменение Red канала создает приятное смягчение тонов картинки.
Выберите слой изображения, затем добавьте к нему Gaussian Blur из меню Filter. Выберите радиус в 20 пикселей. Такой эффект размытия поможет в целом смягчить эффект смещения.
Затем перейдите в меню File > Save As и сохраните этот документ как displace.psd. После сохранения примените ярлык Step Backward: CMD + Alt + Z, чтобы отменить сделанный ранее эффект размытия.
Выберите инструмент Type и нарисуйте каркас по всему документу. Вставьте выбранную цитату/речь и удалите все разрывы строк. Это нужно для того, чтобы сделать текст непрерывным. Отключите функцию Hyphenate и выберите Justified layout.
Если выбранный вами текст не полностью заполняет изображение, просто скопируйте и вставьте содержимое, чтобы до конца заполнить необходимое пространство.
Затем выберите шрифт для вашего дизайна. Уменьшите размер текста до того уровня, чтобы он плотно покрыл изображение.
P.S. В этом уроке мы использовали шрифт Montserrat Bold в верхнем регистре.
С выделенным текстовым слоем поочередно перейдите в Filter> Distort> Displace. Подтвердите действие Rasterize the type, а затем в открытом окне в опциях Horizontal Scale and Vertical Scale введите число 10.
После, нажмите клавишу OK и перейдите к файлу displace.psd, который вы ранее сохранили.
Идите в слои, щелкните на миниатюру слоя смещенного текста, чтобы загрузить его выделение. После этого отключите видимость слоя. Перейдите в Edit> Copy Merged (или CMD + Shift + C), чтобы совершить обрезку лица, применяя для этого контур слов.
Создайте новый документ, размер которого в Photoshop будет автоматически соответствовать размерам текста. Далее, вставьте рисунок, затем залейте фон черным цветом. Так вы сможете увидеть оригинальный портрет, созданный из мелких слов, на все сто повторяющих контуры лица.
Благодаря фильтру Displace портретное изображение все еще отчетливо видно, несмотря на то, что поверх него наложен сплошной текст.
На расстоянии этот эффект выглядит как обычное наложение рисунка. А вблизи становится понятно, что портрет состоит из десятков слов, формирующих его отчетливое отображение.
Как сделать портрет из текста в Фотошопе
В этом уроке вы узнаете, как создать портрет из текста в Adobe Photoshop, используя длинный отрывок текста, который изгибается и деформируется в соответствие котурам лица. Этот эффект известен как Calligram и часто используется для презентации знаменитых цитат или речей, изображая автора/спикера на фоне. Ключевым инструментом в создании эффекта является фильтр Photoshop Displace/Смещение, который и позволит нам аккуратно исказить текст по контурам изображения.
Шаг 1. Работаем с изображением
В данном уроке будет совмещено профессиональное фото со стока и текст речи из фильма Американский президент — The American President (1995), чтобы создать полностью нереальное президентское обращение, но этот эффект можно отлично применить к серии дизайна речей реальных известных личностей, в том числе президентов США.
Откройте выбранное вами изображение в Photoshop. В уроке использовано фото пожилого мужчины. Используя Инструмент Кадрирование — Crop Tool (С) обрежьте изображение под размер постера (или любой другой размер по желанию).
Шаг 2. Работаем с изображением
Добавьте корректирующий слой Черно-белое: Слой > Новый корректирующий слой > Черно-белое (Layer > New Adjustment Layer > Black & White). Установите значения по каналам: Красный (Red) -120; Желтый (Yellow): 60; Зеленый (Greens): 40. Таким образом вы добавите изображению контраст, но в отличие от коррекции с помощью Уровней (Levels) или Яркость/Контрастность (Brightness/Contrast), затемнение красного канала дает более привлекательные тона.
Шаг 3. Работаем с изображением
Далее перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) со значением Радиуса (Radius) в 20 пикселей. Это поможет сгладить эффект смещения после наложения текста.
Шаг 4. Работаем с изображением
Сохраните файл: Файл > Сохранить как (File > Save As) и сохраните документ под именем displace.psd. Затем вернитесь на шаг назад (Ctrl+Alt+Z) до применения эффекта размытия.
Шаг 5. Работаем с изображением
Возьмите Инструмент Текст – Type Tool (T) и создайте текстовый контейнер по размеру документа. Вставьте выбранный вами фрагмент текста и удалите разбивку по абзацам, чтобы текст был сплошным. Снимите галочку Переносы (Hyphenate) и кликните на пиктограмму полного выравнивания (justify all) на панели Абзац (Paragraph).
Шаг 6. Работаем с изображением
Если текст не заполняет полностью портрет, просто скопируйте и вставляйте его до тех пор, пока он не заполнит весь портрет. Выбирайте шрифт на свое усмотрение, в уроке использован шрифт Montserrat Bold все прописные (All Caps). Настраивайте размер и интервалы текста так, чтобы он плотно перекрывал портрет.
Шаг 7. Работаем с изображением
Далее при выделенном текстовом слое перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace) и примените настройки:
Горизонтальное смещение (Horisontal scale) 10; Вертикальное смещение (Vertical scale) 10;
Карта смещения (Displacement Map) — Растянуть (Stretch to Fit);
Неопределенные области (Underfined Areas) — Repeat Edge Pixels (Повторить крайние пикселы). Затем нажмите ОК и выберите файл displace.psd, который вы сохранили ранее.
Шаг 8. Работаем с изображением
Удерживая клавишу Ctrl, кликните левой кнопкой мыши по миниатюре слоя со смещенным текстом, чтобы создать выделение, затем выключите видимость слоя, нажав на иконку «глаз» справа от слоя. Далее перейдите в меню Редактирование > Скопировать совмещенные данные — Edit > Copy Merged (Ctrl + Shift + С), чтобы создать слой из частей портрета и выделенного текста.
Шаг 9. Работаем с изображением
Создайте новый документ (Ctrl + N), размеры которого Photoshop автоматически определит по размеру вашей работы. Затем вставьте скопированное и залейте фоновый слой черным цветом. Вы увидите, что теперь оригинальный портрет состоит из слов, которые изгибаются по контуру лица.
Шаг 10. Финальное изображение
Благодаря эффекту Смещение, портрет различим несмотря на то, что от состоит из полотна текста. На отдалении он выглядит как простое наложение узора, однако при ближайшем рассмотрении проявляется вся интригующая привлекательность эффекта.
Портрет из текста в Фотошопе
Автор: Серж. Дата публикации: 18 ноября 2017 . Категория: Фотошоп уроки эффекты.
Портрет из текста в Фотошопе
Доброго всем дня!
В сегодняшнем уроке Photoshop мы создадим замечательный портретный эффект из текста. В результате применения данного эффекта текст деформируется и принимает форму лица или любого другого предмета. Этот эффект так же известен как Каллиграмма, он особо эффективен для представления известных цитат (речей, песен и т.д.) автора.
В конце урока мы получим вот такой результат:
В моем примере я буду использовать фотографию Джона Леннона и текст из его песни.
Откройте ваше изображение в программе Photoshop. Затем с помощью инструмента Рамка обрежьте ваше изображение.
Если для применения данного эффекта вы выбрали цветное изображение, тогда вам необходимо его обесцветить. Для этого необходимо добавить черно-белый корректирующий слой, затем отрегулировать ползунок красного канала, сместив его влево до оптимальных настроек.
Выберите слой с изображением, затем перейдите в Фильтр – Размытие – Размытие по Гауссу и установите радиус 8 (в вашем случае радиус может быть больше или меньше). Размытие поможет смягчить эффект «Смещение».
Теперь необходимо сохранить файл, для этого перейдите в Файл – Сохранить как, в открывшемся меню переименуйте файл на «displace.psd» и выберите Тип файла Psd. После этого примените команду «шаг назад» Ctrl+Alt+Z, для того чтобы отменить размытие.
Выберите инструмент горизонтальный текст, затем зажмите левую кнопку мыши в верхнем левом углу и протяните курсор мыши по диагонали к правому нижнему углу. После этого выберите Абзац — Полное выравнивание, и начните заполнять изображение текстом.
Если текст не полностью заполняет изображение, скопируйте часть содержимого текста и вставьте его, чтобы заполнить свободное пространство.
Затем выберите шрифт, я использую шрифт: Myriad Pro.
Для шрифта я использовал следующие настройки:
— Название: Myriad Pro
Выберите слой с текстом и перейдите в Фильтр — Искажение – Смещение, затем появившимся меню выберите преобразовать в смарт-обьект.
Потом в меню «масштаб по горизонтали и масштаб по вертикали» введите 4. После нажатия кнопки «ОК» откройте файл displace.psd, который мы сохранили ранее.
Примечание: настройки «масштаб по вертикали и горизонтали» подбираются индивидуально.
Для того чтобы выделить текст зажмите клавишу Ctrl и щелкните мышкой по миниатюре слоя, затем обязательно отключите видимость этого слоя. Перейдите в меню Редактирование – Скопировать совмещенные данные.
Снимите выделение, нажав комбинацию клавиш Ctrl+D. Затем создайте новый слой и залейте его черным цветом. После этого создайте еще один слой и перейдите в Редактирование – Вставить или нажмите комбинацию клавиш Ctrl+V.
Благодаря эффекту «смещение» лицо все еще хорошо видно, несмотря на то, что оно состоит из черного фона и текста. Издалека это выглядит, как будто мы просто применили узор к изображению, но если приблизить изображение можно прочитать текст песни, из которого состоит изображение.
Вот такой портрет из текста у нас получился в фотошопе.
Желаю вам творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.